Changing navigation links to a drop menu (conditionally)
A common issue with responsive designs is that if you have lots of navigation links on a page they can take up a sizeable portion of your screen real estate in smaller viewports.
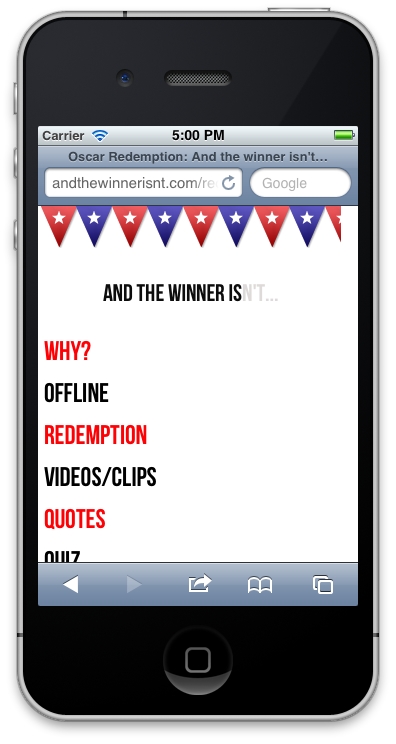
For example, with only six page links, this is how any page currently loads for the And the winner isn't… website on a smaller viewport:

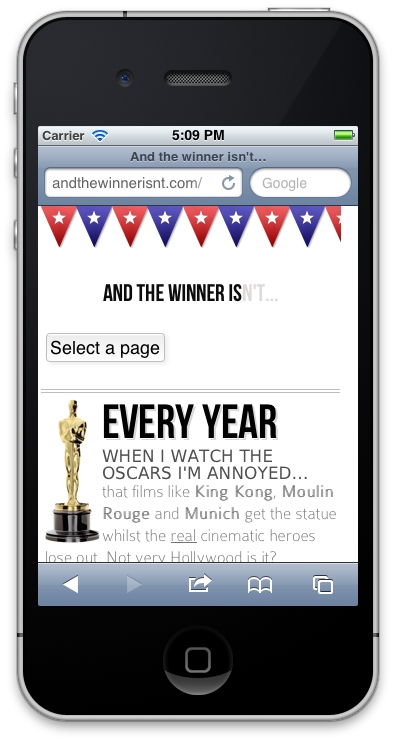
I'd like to swap those links out for a drop menu but only if a browser is below a certain viewport width. Now, you can roll your own piece of JavaScript to convert the menu items to a drop menu. The venerable Chris Coyier has documented how this can be achieved (http://css-tricks.com/convert-menu-to-dropdown/). Alternatively, there are a few pre-written scripts that do this for you. For brevity and ease, I have opted to use one such script. The following screenshot shows what the drop menu does to our navigation links on smaller viewports:

Clicking on the Select a page button brings up the navigation, as shown in the following...























































