The last decade has seen numerous paradigm shifts in the way we build user interfaces. Web applications have moved from server-side frameworks to client-side frameworks in order to provide better user experiences. Devices and browsers have become powerful enough to run robust client-side applications, and the JavaScript language itself has seen many improvements over the years. Progressive web apps provides a native-like user experience and WebAssembly allows for native-like performance on the web platform. An increasing number of applications are being built for the browser, resulting in larger client-side codebases needing to be maintained.
During this period, several frameworks, libraries, tools, and general best practices gained and then lost popularity, resulting in JavaScript fatigue for many developers. Companies are becoming increasingly cautious in committing to newer technologies due to their impact on hiring and retaining engineering talent, as well as productivity and maintainability. It can be an expensive mistake if you introduce the wrong technology (or the right technology at the wrong time) to your team.
For many companies and developers, React has proven to be a solid choice. In 2013, Facebook made the library open source after having used it internally since 2011. They challenged us to rethink best practices (https://www.youtube.com/watch?v=DgVS-zXgMTk&feature=youtu.be) and it has since taken over frontend development (https://medium.freecodecamp.org/yes-react-is-taking-over-front-end-development-the-question-is-why-40837af8ab76). Encapsulating markup, behavior, and style into reusable components has become a huge productivity and maintainability win. The abstraction of the DOM has allowed for components to be simple, declarative functions of its props that are easy to reason about, compose, and test.
Via React, Facebook has done an incredible job educating the frontend-developer community on traditional functional programming paradigms that make it easier to reason about and maintain code. And now, Facebook believes the time is right for ReasonML.
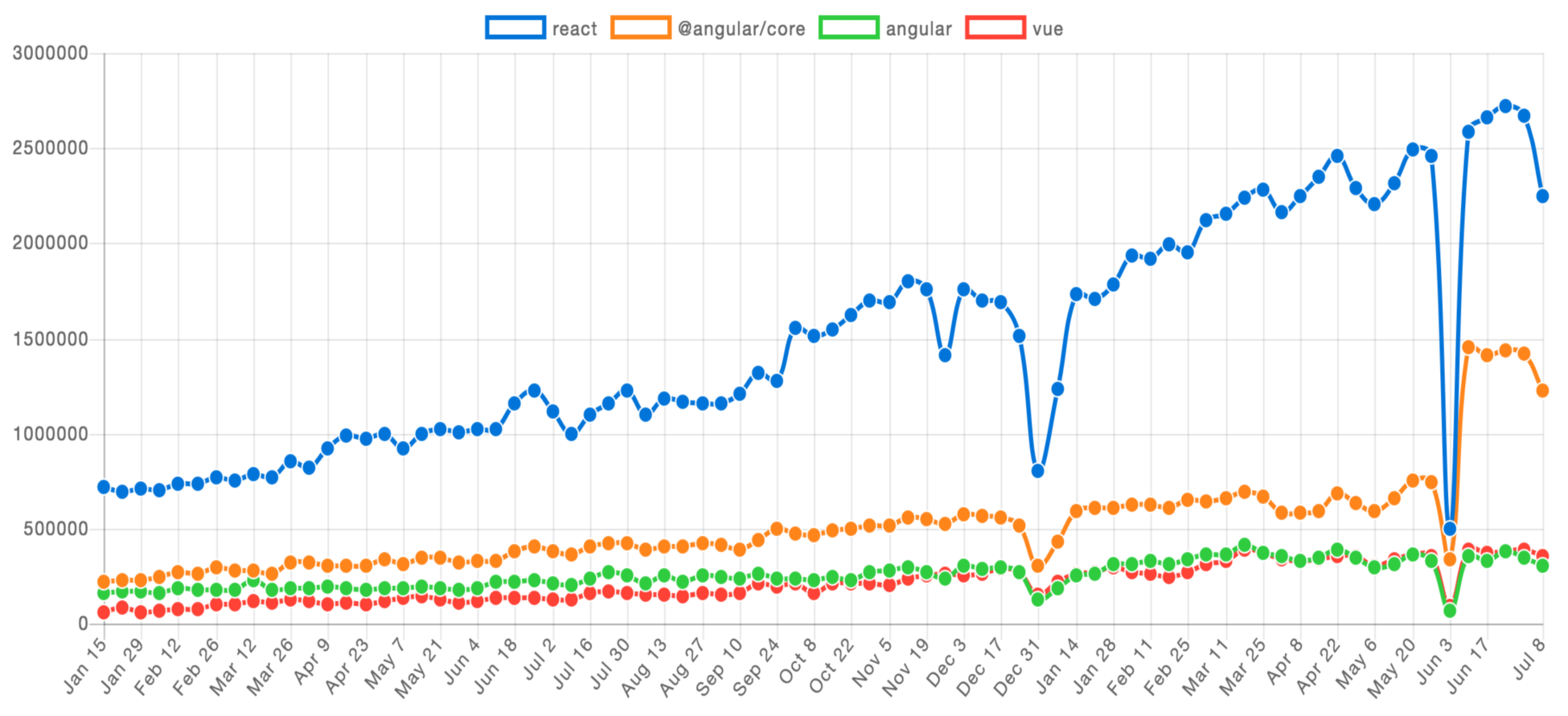
This is a two-year chart from npmtrends.com that shows the number of weekly npm downloads for some of the top JavaScript libraries and frameworks. ReactJS looks to be a clear winner and has reached over 2,500,000 downloads per week:

In this chapter, we'll do the following:
- Discuss what ReasonML is and what problems it tries to solve
- Understand some of the reasons why Facebook chose ReasonML as the future of ReactJS
- Experiment with ReasonML in an online playground and examine its compiled (JavaScript) output