Editing keyframes
Animation software gives visual cues of keyframe distribution. In Blender, keyframes are displayed with special colors in the interface and as diamond widgets in the animation editors.
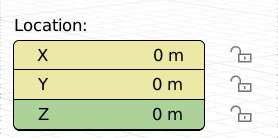
Animated properties have colored backgrounds. If the current frame is a keyframe, the background is yellow; otherwise, it is green:

Figure 7.12: Location is animated; the current frame is the keyframe for X and Y
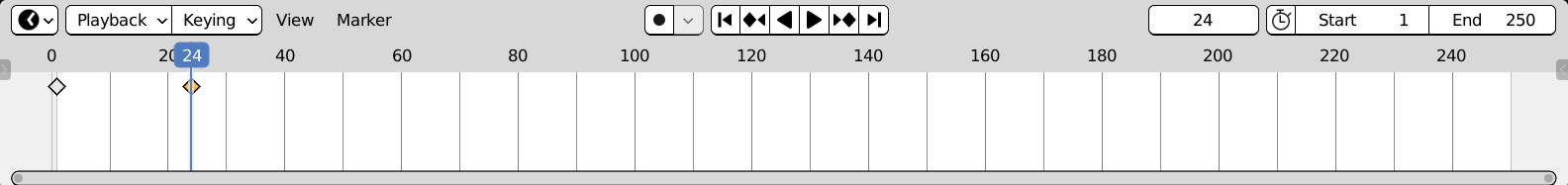
Keyframes of the selected objects are displayed as diamonds in the Timeline editor:

Figure 7.13: The animation Timeline. Frames 1 and 24 have keyframes
Blender transitions from one keyframe to the other by tracing a graph between them. These graphs are referred to as animation curves or f-curves.
Animation curves and the Graph Editor
Like most animation software, Blender generates a transition between two animated values by inbetweening two or more keyframes. A keyframe contains two elements – a moment...


























































