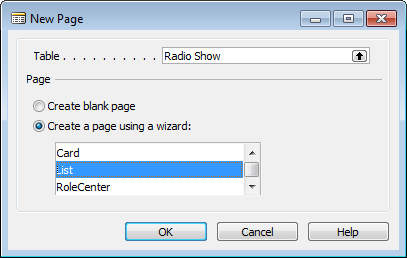
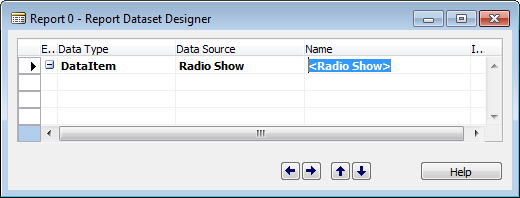
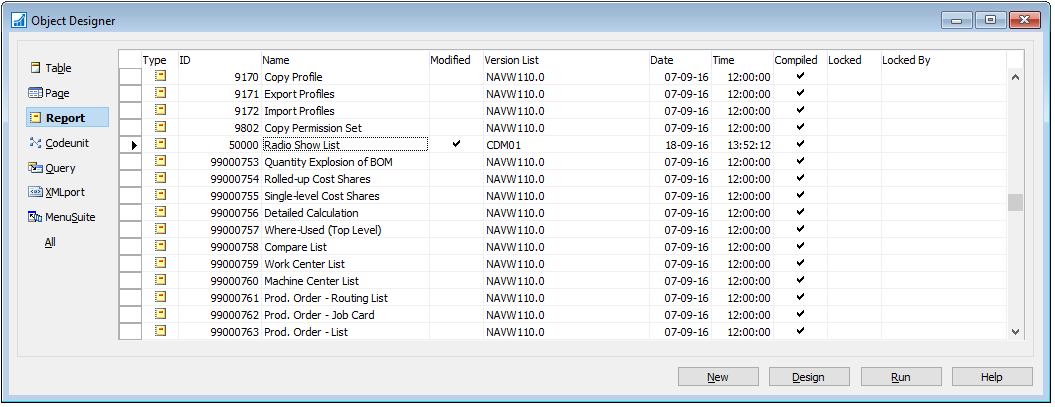
Open Object Designer, select Report, and click New. The Report Dataset Designer is empty when it displays, so we need to add a Data Source (table) to the first blank row. Type 50000 or Radio Show into the Data Source column:
To add multiple data fields from the table, we can use the Field Menu, which is accessed via the icon on the toolbar or the View | Field Menu option. The Field Menu will show a list of all the fields in the Radio Show table:
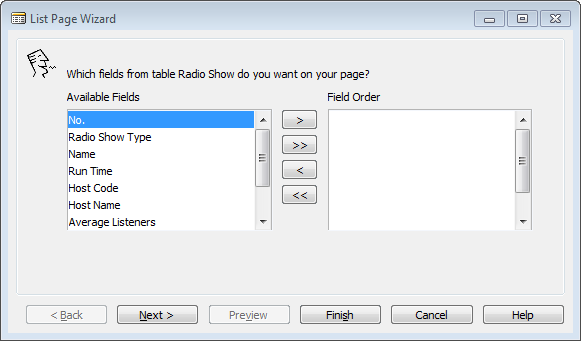
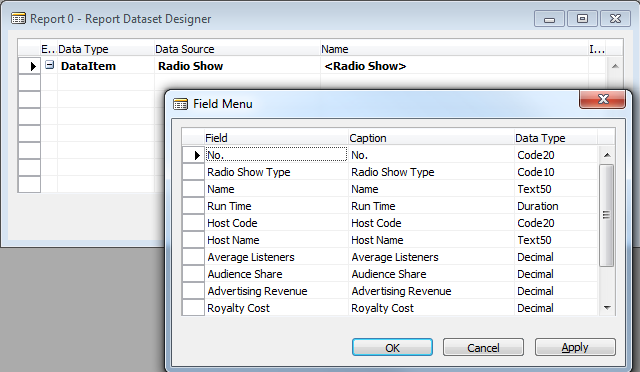
Highlight the first six fields in the Field Menu. Then click on next blank line in the Report Dataset Designer:
A confirmation box will appear, asking if we want to add the fields selected. Click Yes:
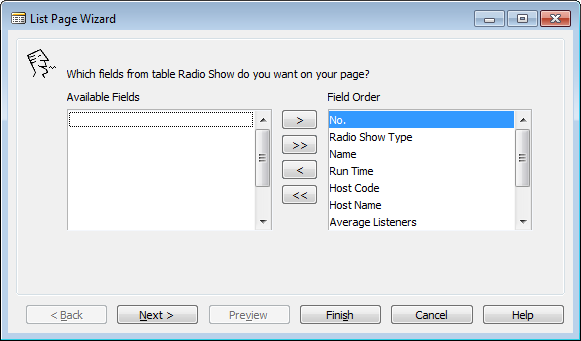
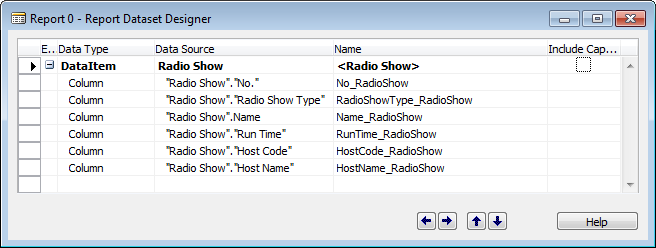
The fields will appear in the Report Dataset Designer without having to type them in manually:
There are two options for RDLC report layout development tools. They are the current version of Visual Studio 2015 Community Edition or the SQL Server Report Builder (which can be downloaded here: https://www.visualstudio.com/vs/community/). NAV defaults to using Visual Studio, which we will use in this book. If the free SQL Server Report Builder is installed, it can be activated for NAV 2017 by accessing the Options... screen from the Tools menu option:
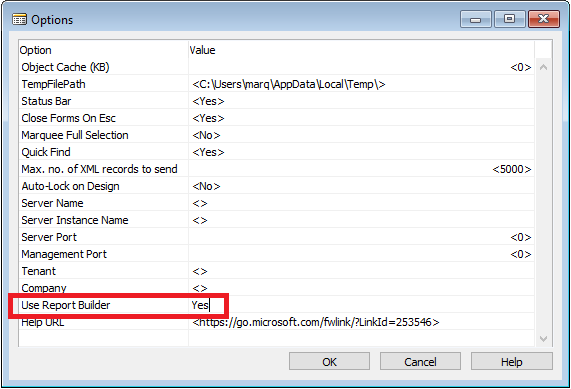
On the Options screen, set Use Report Builder to Yes:
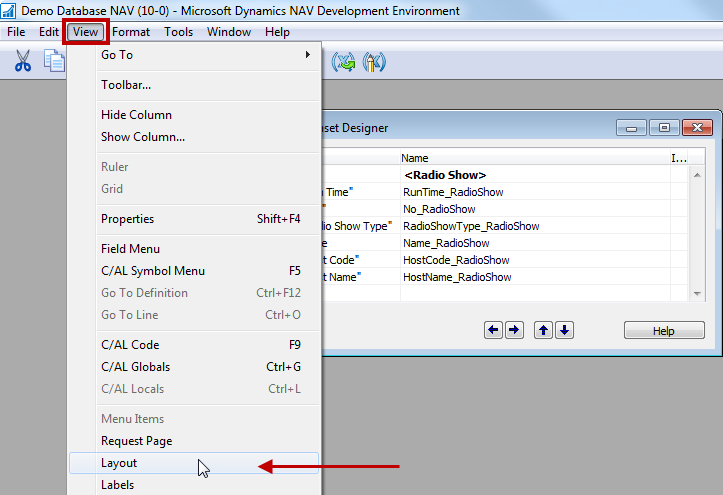
Click on View | Layout to proceed to the chosen report layout tool:
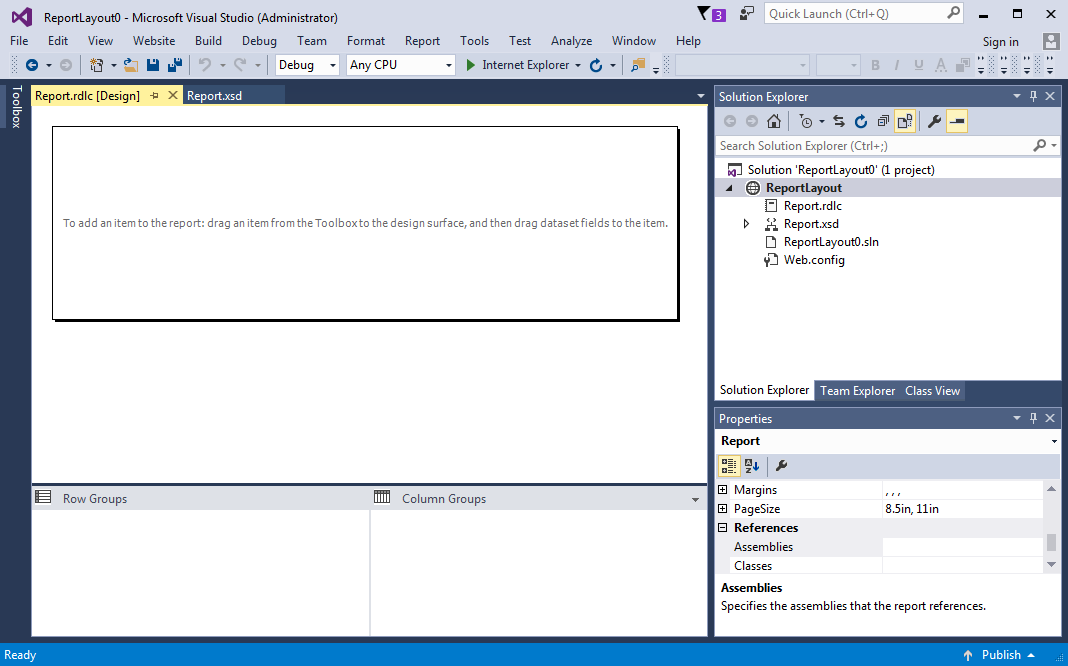
The RDLC report layout tool opens with a blank design surface and no dataset controls visible. Unlike the Page Designer, there is no report wizard to help with the layout of a new report. All the report layout design work must start from scratch with a blank design surface:
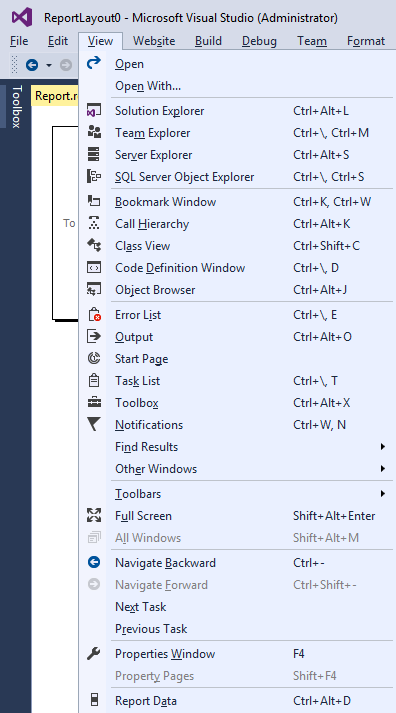
To show the dataset available from NAV, click on View and select Report Data (the last item on the list):
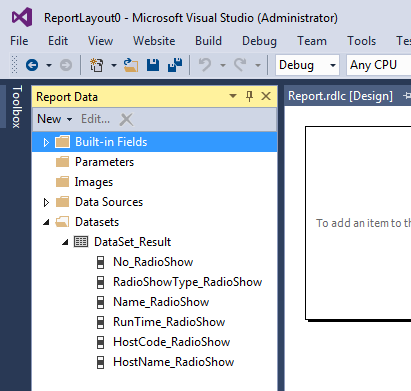
A new Report Data pane will show on the left of the Visual Studio layout window:
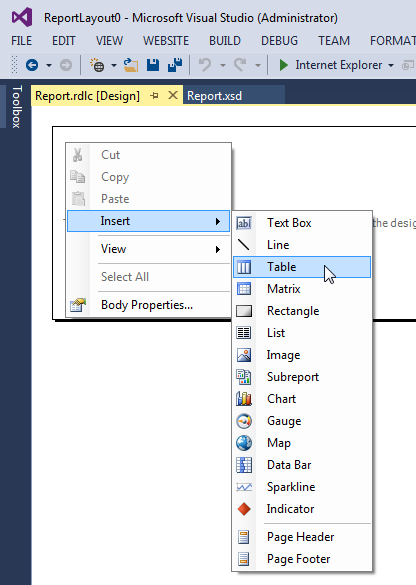
To create our simple list, we will insert a simple table object (a data region with a fixed number of columns but a variable number of rows) in the design surface. Right-click anywhere on the design surface and expand the Insert sub-menu to view the tools available on the report. Click the Table tool object, then use drag-and-drop to bring a control from the toolbox to the design surface:
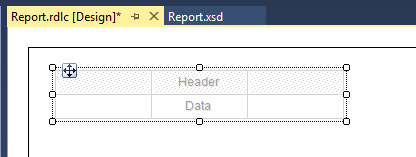
The table layout object defaults to three columns with a header row (repeated once) and a data row (repeated for each row of data retrieved from NAV):
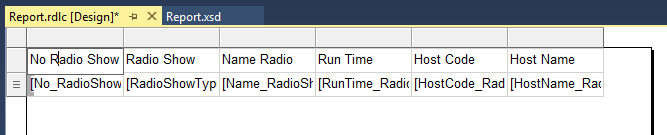
Drag and drop each of the six elements in the DataSet_Result into columns in the table object. To add additional columns, right-click on the table object header and select Insert Column (we could also drag-and-drop a field from the dataset to the table). The caption with the basic format of Field Name Table Name will default into the header row:
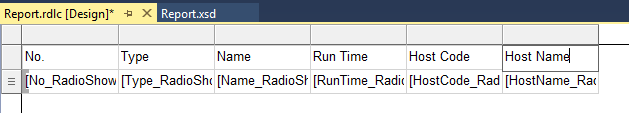
Let's do a little clean-up in the header row by making the captions look like they do in standard NAV reports by manually typing in the field names:
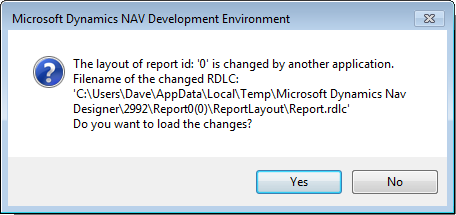
We will save our work by clicking on File | Save All (or Ctrl + Shift + S) then exit Visual Studio (File | Exit or Alt + F4). Back in NAV's Object Designer, we will exit the report or click File | Save; then, we'll need to respond to two confirmation boxes. The first asks if we want to save the report layout from Visual Studio. This allows us to load the RDLC report layout XML into the NAV database report object. Click Yes:
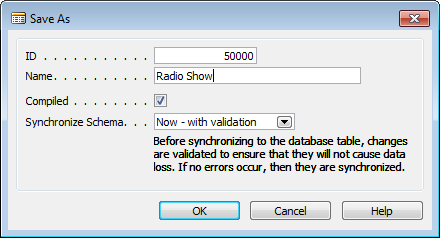
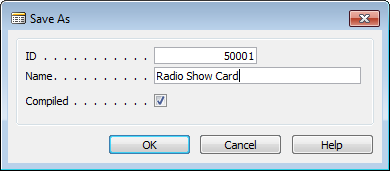
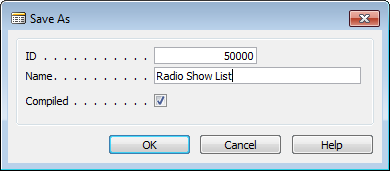
This is followed by the second confirmation screen. Enter 50000 for the ID, and Name the report Radio Show List. Click OK to save:
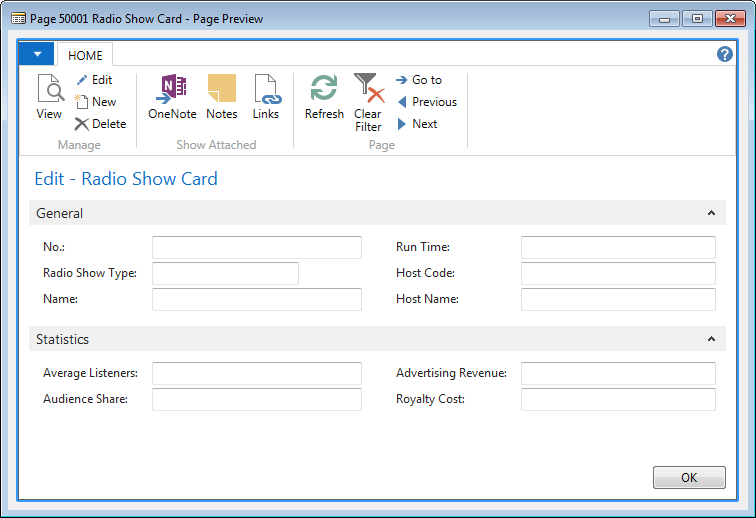
To view the report, make sure the new report object is selected, then click Run at the bottom of the Object Designer screen:
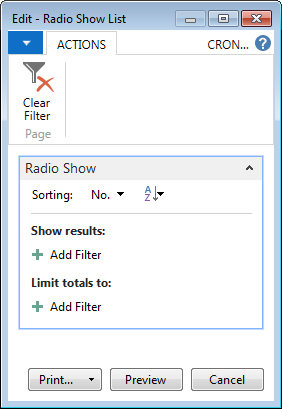
An RTC instance will open with the Report Request Page showing. This is where the user can set filters, choose a sort sequence, and choose print options:
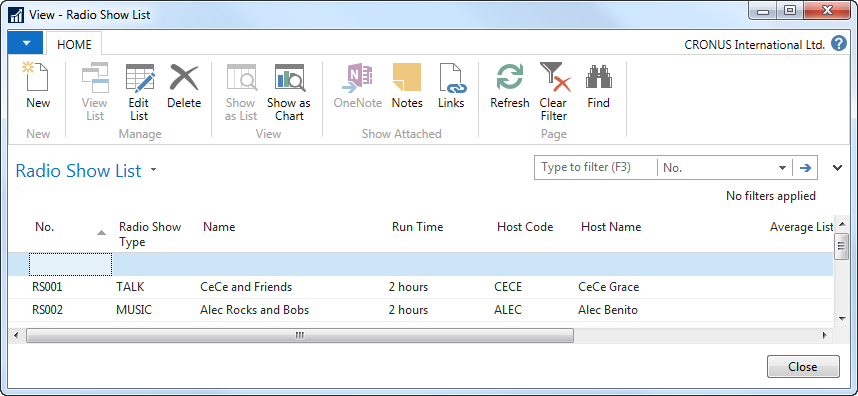
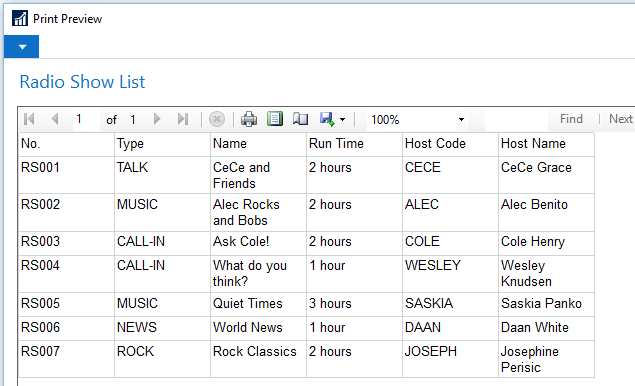
Click on Preview to display the report onscreen. The report will show our simple table layout with the fixed definition column captions showing exactly as we typed them:
Much more to come. All we've done so far is scratch the surface. But you should have a pretty good overview of the development process for NAV 2017.
You will be in especially good shape if you've been able to following along in your own system, doing a little experimenting along the way.