HTML, CSS, and JavaScript are the three core languages of the web. The more you know about all three of them, the better off you'll be. Of these three, the role of CSS is as the presentation language of the web. It describes things such as the colors, fonts, and layout of your pages.
There are some basic prerequisites for this book. I expect you understand how to write HTML, and understand basic CSS including styling fonts, adding margins, padding and background colors, and other things, such as what a hexadecimal color code is. In the coming chapters, I'll cover some of the basic concepts such as the box model, display properties, and types of style sheet. I'll also touch on a small amount of JavaScript and jQuery. You don't need any prior knowledge of these, but you will be getting a taste of them in this book.
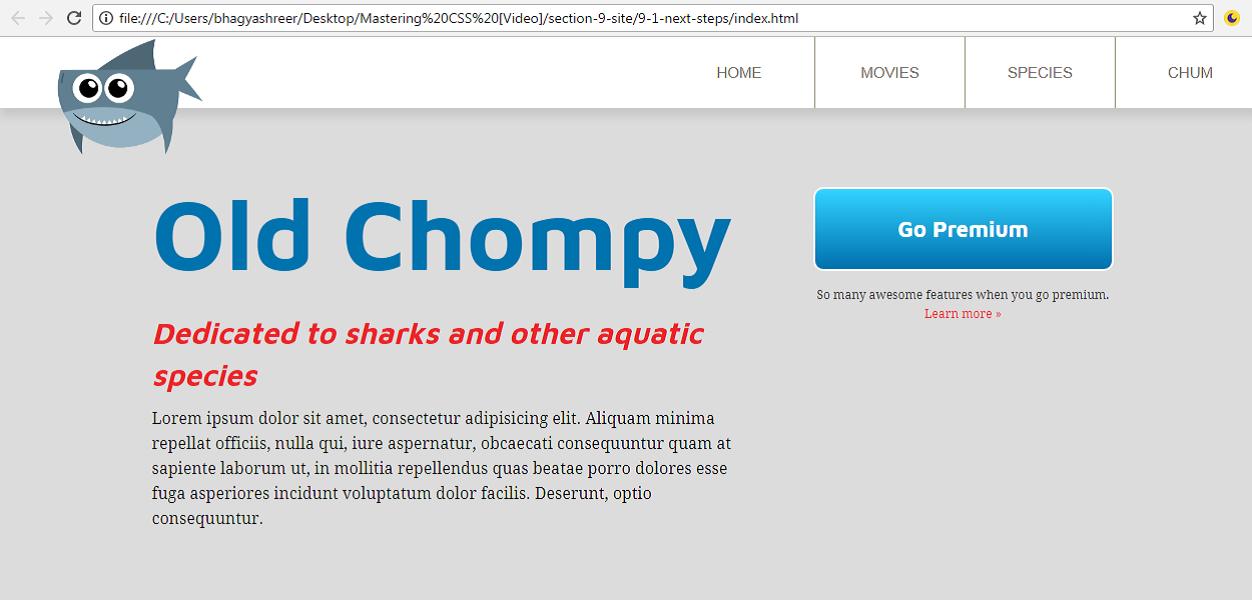
Now, take a look at the final site we're going to build. In order to learn CSS, we'll finish building the following HTML5 website, which is all about sharks. I say finish building this site because the basic HTML and CSS will already be in place, and you can download them from the download package for this book. We'll add all the things that I will show you, and more. This site features modular and reusable CSS, which you will learn about as we move through the book. The site will first be built with floats for layout, before we rewrite the layout using flexbox. And we use web fonts for our text:

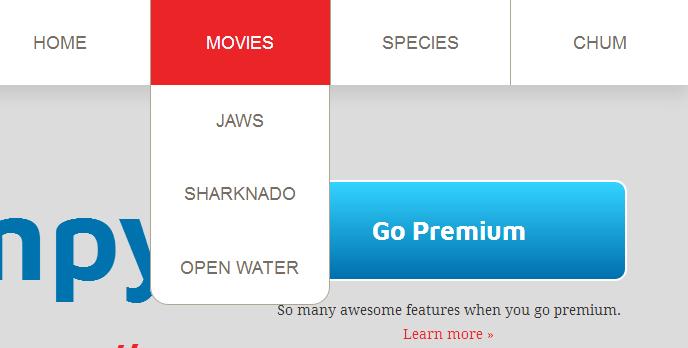
The navigation features a drop-down menu that uses CSS animations:

The site also features a call-to-action button with a CSS gradient:

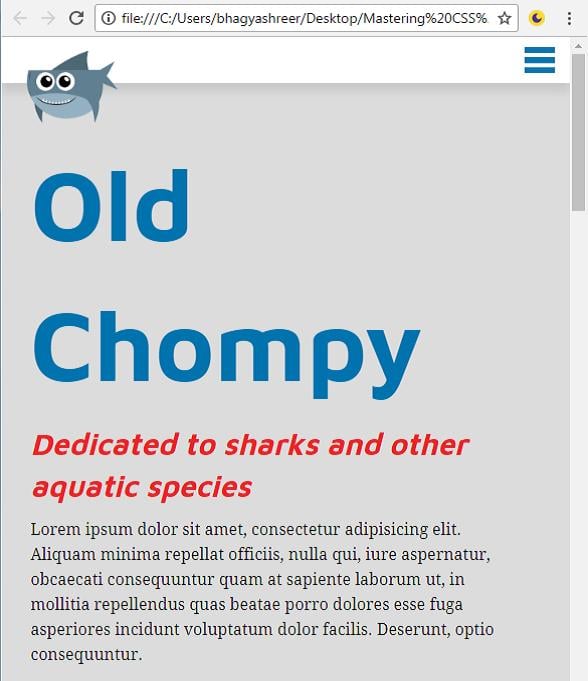
The site is fully responsive. When we resize the browser, you can see that our two-column layout shifts into a single-column layout:

Also, our menu turns into a menu designed for mobile devices:

If we scroll down a little bit, we can see that we have ghost buttons that use CSS transitions. It's ready for HiDPI devices such as Apple's retina displays:

Most of the imagery on the site uses SVG:

At the very bottom of the page, we are using an icon font:

So, as you can see, you'll learn some really cool stuff in this book. To get the most out of it, I recommend that you follow along with me as I code.

























































