Implementing the Map screen
When you launch the app, the Explore screen is displayed. Tapping the Map button in the tab bar makes the Map screen appear, but it is blank. To make the Map screen display a map, you’ll add a map view to the view in the view controller scene for the Map screen. Follow these steps:
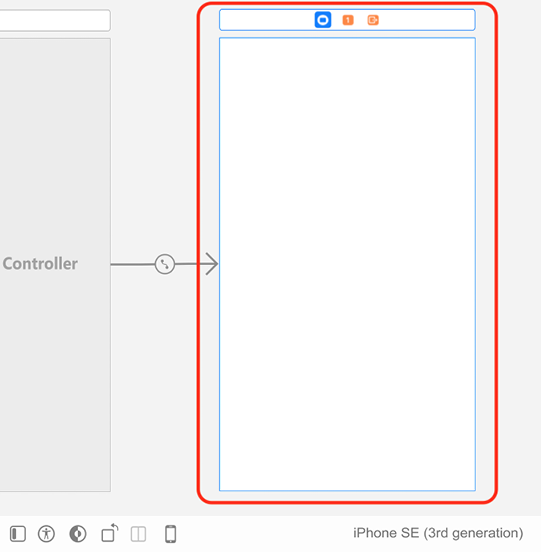
- Select the view controller scene for the Map screen:

Figure 12.43: Editor area showing view controller scene
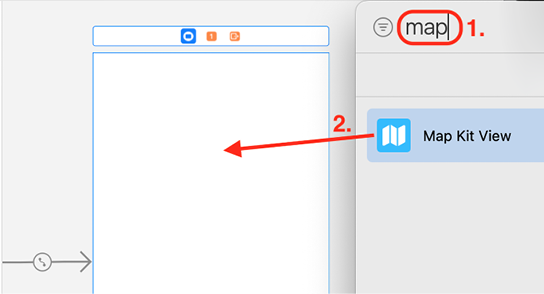
- To make this scene display a map, click the Library button and type
mapin the filter field. A Map Kit View object appears as one of the results. Drag it to the view in the view controller scene:

Figure 12.44: Library with Map Kit View object selected
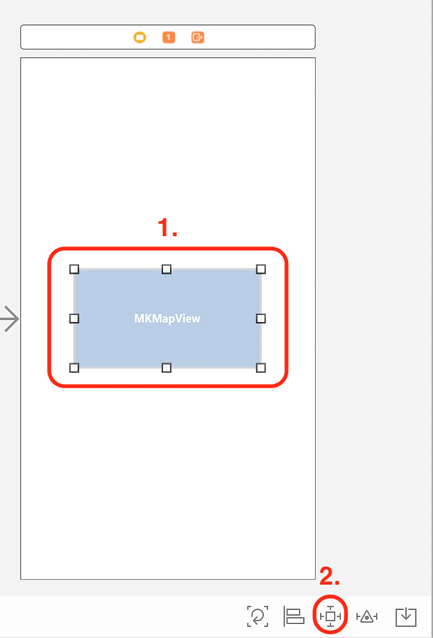
- The map should fill the whole screen. With the map view selected, click the Add New Constraints button:

Figure 12.45: View controller scene with map view selected
- Type
0into all the Spacing to nearest neighbor fields and make sure...





















































