Configuring storyboard element sizes
The Size inspector is used to change the size of storyboard elements. You will use it to change the size of the collection view cell and collection view section header to make them match the Explore screen that was shown in the app tour in Chapter 10, Setting Up the User Interface. Follow these steps:
- Click the
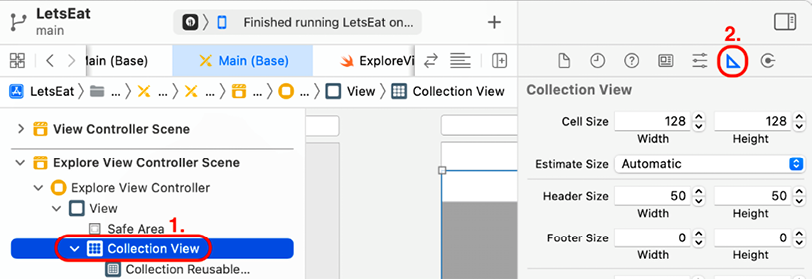
Mainstoryboard file in the Project navigator and click the Collection View in the document outline. Click the Size inspector button:

Figure 11.32: Size inspector selected
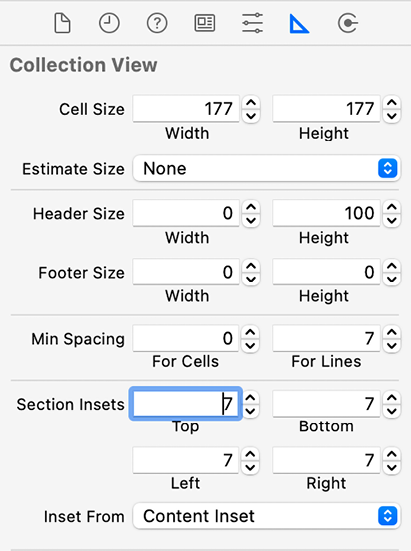
- The collection view size settings will be displayed in the Size inspector as shown:

Figure 11.33: Size inspector showing size settings for the collection view
- Configure the collection view size settings, as follows:
Cell Size: Set Width to 177 and Height is 177.
Estimate Size: None.
Header Size: Set Width to 0 and Height to 100.
Min Spacing: Set For Cells to 0 and For Lines to 7.
Section...





















































