Installing VS Code
The Windows PowerShell ISE was a great tool that Microsoft first introduced with Windows PowerShell v2 (and vastly improved with v3). This tool has reached feature completeness, and Microsoft has no plans for further development.
However, in its place is Visual Studio Code or VS Code. This open-source tool provides an extensive range of features for IT pros and others. For IT professionals, this should be your editor of choice. VS Code is highly customizable, as the range of extensions demonstrates. While there is a learning curve (as for any new product), VS Code contains all the features you found in the ISE and a lot more.
VS Code, and the available extensions, are works in progress and are constantly evolving and improving. Each new release brings additional features. A recent addition from Draw.IO, for example, is the ability to create diagrams directly in VS Code. Take a look at this post for more details on this diagram tool: https://tfl09.blogspot.com/2020/05/over-weekend-i-saw-tweet-announcing-new.html.
There is a wealth of extensions you might be able to use, depending on your workload. For more details on VS Code, see https://code.visualstudio.com/. And for more information on the many VS Code extensions, you might be able to use https://code.visualstudio.com/docs/editor/extension-gallery#:~:text=You%20can%20browse%20and%20install,on%20the%20VS%20Code%20Marketplace.
For many IT pros using PowerShell 7, an important extension is the PowerShell Integrated Console. This extension implements a separate PowerShell host, the Visual Studio Code Host. This extension implements the same four profile file files, which you can view. However, the AllUsers/This host and Current User/This Host profile files have the name Microsoft.VSCode_profile.ps1. These profile files mean you can use the PowerShell Console host (and its associated profile files) by default but use the VS Code Host when you edit PowerShell files. It is easy to get confused at first. Remember that you only see the VS Code host by default when you open a PowerShell file.
Getting ready
You run this recipe on SRV1 after you have installed PowerShell 7. You run the first part of this recipe in the PowerShell 7 console. Once you have completed installing VS Code, you do the remainder of this recipe using VS Code.
How to do it...
- Downloading the VS Code installation script from the PS Gallery
$VscPath = 'C:\Foo' $RV = "2.8.5.208" Install-PackageProvider -Name 'nuget' -RequiredVersion $RV -Force| Out-Null Save-Script -Name Install-VSCode -Path $ VscPath Set-Location -Path $ VscPath - Reviewing the installation help details
Get-Help -Name C:\Foo\Install-VSCode.ps1 - Running the installation script and adding in some popular extensions
$Extensions = 'Streetsidesoftware.code-spell-checker', 'yzhang.markdown-all-in-one', 'hediet.vscode-drawio' $InstallHT = @{ BuildEdition = 'Stable-System' AdditionalExtensions = $Extensions LaunchWhenDone = $true } .\Install-VSCode.ps1 @InstallHT | Out-Null - Exiting from VS Code by clicking on
File/Exit. - Restarting VS Code as an administrator.
- Click on
Start, typecode,and hit return. - Opening a VS Code Terminal and running PowerShell 7 as administrator.
- Use the Terminal menu to open a new terminal.
- Creating a profile file for VS Code
$SAMPLE = 'https://raw.githubusercontent.com/doctordns/PACKT-PS7/master/' + 'scripts/goodies/Microsoft.VSCode_profile.ps1' (Invoke-WebRequest -Uri $Sample).Content | Out-File $Profile - Updating local user settings for VS Code
# 8. Updating local user settings for VS Code $JSON = @' { "workbench.colorTheme": "Visual Studio Light", "powershell.codeFormatting.useCorrectCasing": true, "files.autoSave": "onWindowChange", "files.defaultLanguage": "powershell", "editor.fontFamily": "'Cascadia Code',Consolas,'Courier New'", "workbench.editor.highlightModifiedTabs": true, "window.zoomLevel": 1 } '@ $Path = $Env:APPDATA $CP = '\Code\User\Settings.json' $Settings = Join-Path $Path -ChildPath $CP $JSON | Out-File -FilePath $Settings - Creating a shortcut to VS Code
$SourceFileLocation = "$env:ProgramFiles\Microsoft VS Code\Code.exe" $ShortcutLocation = "C:\foo\vscode.lnk" # Create a new wscript.shell object $WScriptShell = New-Object -ComObject WScript.Shell $Shortcut = $WScriptShell.CreateShortcut($ShortcutLocation) $Shortcut.TargetPath = $SourceFileLocation # Save the Shortcut to the TargetPath $Shortcut.Save() - Creating a shortcut to PowerShell 7
$SourceFileLocation = "$env:ProgramFiles\PowerShell\7\pwsh.exe" $ShortcutLocation = 'C:\Foo\pwsh.lnk' # Create a new wscript.shell object $WScriptShell = New-Object -ComObject WScript.Shell $Shortcut = $WScriptShell.CreateShortcut($ShortcutLocation) $Shortcut.TargetPath = $SourceFileLocation #Save the Shortcut to the TargetPath $Shortcut.Save() - Building an updated Layout XML file
$XML = @' <?xml version="1.0" encoding="utf-8"?> <LayoutModificationTemplate xmlns="http://schemas.microsoft.com/Start/2014/LayoutModification" xmlns:defaultlayout= "http://schemas.microsoft.com/Start/2014/FullDefaultLayout" xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout" xmlns:taskbar="http://schemas.microsoft.com/Start/2014/TaskbarLayout" Version="1"> <CustomTaskbarLayoutCollection> <defaultlayout:TaskbarLayout> <taskbar:TaskbarPinList> <taskbar:DesktopApp DesktopApplicationLinkPath="C:\Foo\vscode.lnk" /> <taskbar:DesktopApp DesktopApplicationLinkPath="C:\Foo\pwsh.lnk" /> </taskbar:TaskbarPinList> </defaultlayout:TaskbarLayout> </CustomTaskbarLayoutCollection> </LayoutModificationTemplate> '@ $XML | Out-File -FilePath C:\Foo\Layout.Xml - Importing the start layout XML file. Note: You get an error if this is not run in an elevated session
Import-StartLayout -LayoutPath C:\Foo\Layout.Xml -MountPath C:\ - Creating a profile file for the PWSH 7 consoles
$ProfileFolder = Join-Path ($Env:homeDrive+ $env:HOMEPATH) 'Documents\PowerShell' $ProfileFile2 = 'Microsoft.PowerShell_Profile.ps1' $ConsoleProfile = Join-Path -Path $ProfileFolder -ChildPath $ProfileFile2 New-Item $ConsoleProfile -Force -WarningAction SilentlyContinue | Out-Null $URI2 = 'https://raw.githubusercontent.com/doctordns/PACKT-PS7/master/' + "scripts/goodies/$ProfileFile2" (Invoke-WebRequest -Uri $URI2).Content | Out-File -FilePath $ConsoleProfile - Logging off
logoff.exe - Logging into Windows to observe the updated taskbar
How it works...
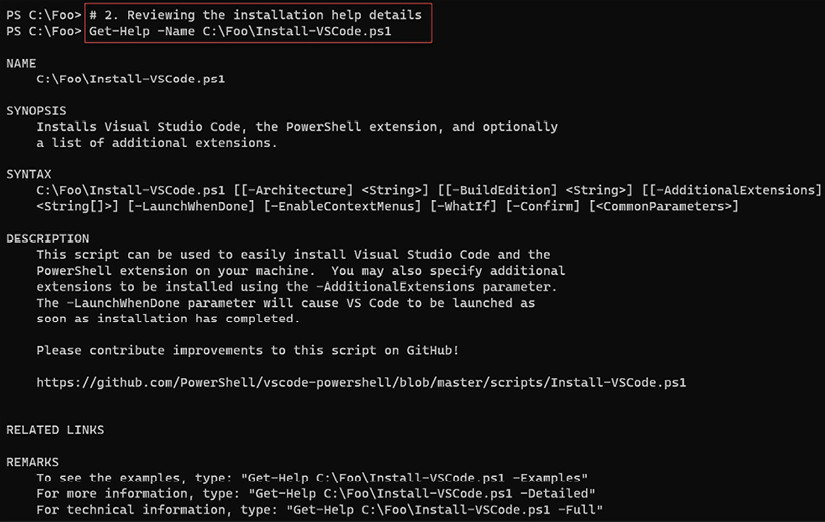
In step 1, you get the VS Code installation script from the PS Gallery, which produces no output. In step 2, you view the help information from the Install-VSCode.ps1 script file, with output like this:

Figure 1.30: Viewing the Install-VSCode.ps1 help information
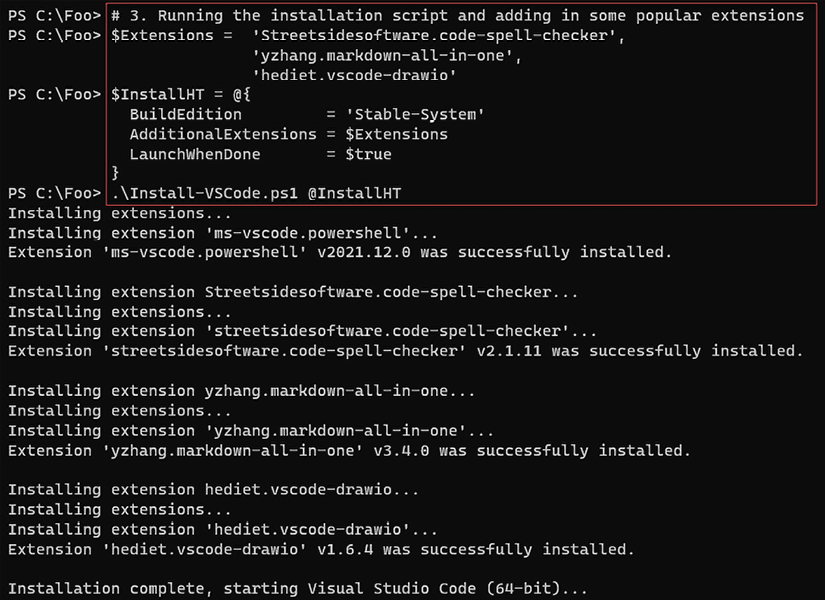
In step 3, you install VS Code, with output that looks like this:

Figure 1.31: The PowerShell 7 console
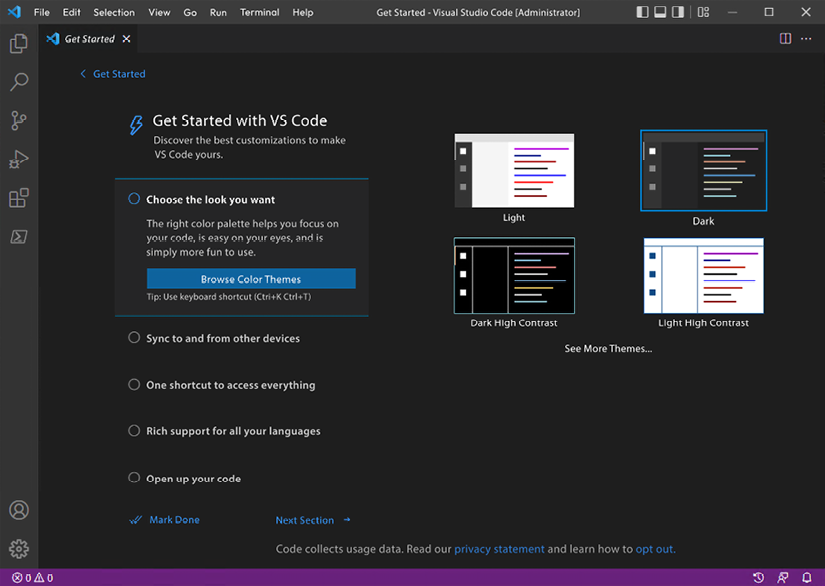
After installing VS Code, the installation script starts VS Code (as an ordinary user) with output that looks like this:

Figure 1.32: The initial VS Code window
In step 4, you exit out of this VS Code instance, and in step 5, you restart VS Code but run it as an administrator. With these two steps, you open VS Code as an administrator.
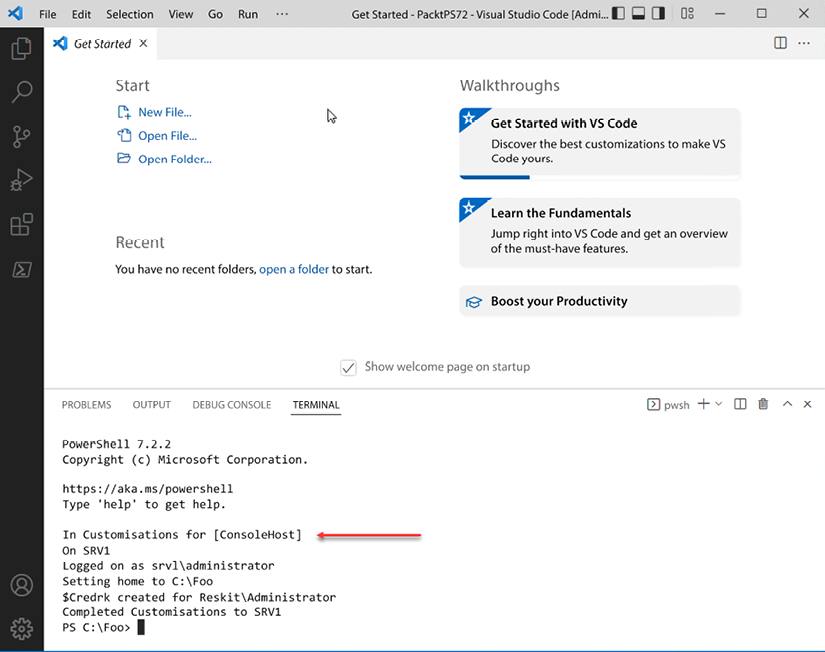
In step 6, you use the VS Code GUI to create a new terminal, with output like this:

Figure 1.33: Running a new terminal
In the next steps, which generate no console output, you configure VS Code for your environment. In step 7, you create a new profile file specifically for the VS Code PowerShell extension. In step 8, you update the VS Code local user settings. In step 9, you create a shortcut to the VS Code executable (code.exe) and save it in C:\Foo. In step 10, you create a new shortcut for the PowerShell 7 console, which you also store in C:\Foo. In step 11, you build an XML file describing the Windows toolbar. In step 12, you import the new start bar layout (but note it does not take effect until you log in again). Then in step 13, you create profiles for the new PowerShell 7 console, also based on the downloaded profile file. Finally, in step 14, you log off SRV1.
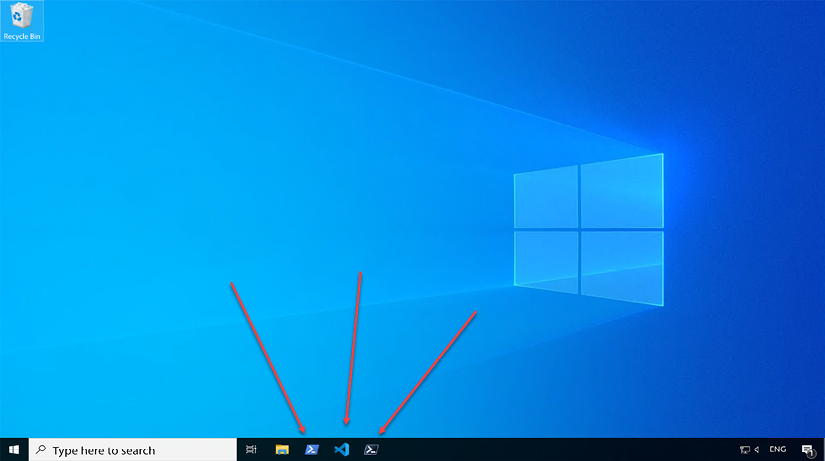
In step 15, you log in again to Windows as the local administrator. When you log in, you can see the new Windows toolbar, with shortcuts for the PowerShell 7 console and VS Code, like this:

Figure 1.34: Viewing the updated Windows toolbar
There’s more...
In step 1, you open a new Windows PowerShell 7 console. Make sure you run the console as the local administrator.
In step 15, you can see the updated Window toolbar with shortcuts to the Windows PowerShell console, VS Code, and the PowerShell 7 console.