The RenderTransform attribute helps you to set runtime transformation to any UI Element. In this example, we used ScaleTransform to scale the image on the application window.
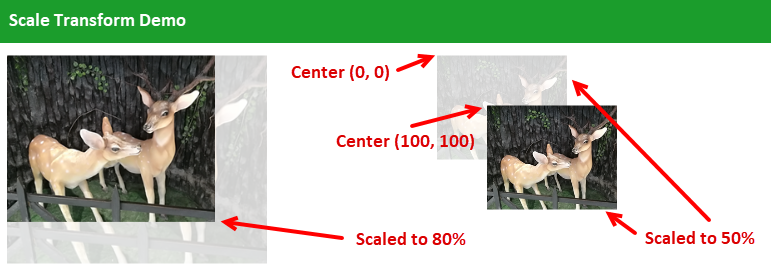
When you run the application, the first one is the default image with an opacity set to 20%, whereas the second one is scaled to 80% with an opacity of 100%. The ScaleX and ScaleY properties are used to scale an element, which takes a decimal value to represent the ratio. For example, 0.8 denotes 80%, whereas 1.2 denotes 120% of the scaling:

For the third and fourth images, both are scaled to 50%. But, as you see on the UI, the positions of the said images are different. The properties CenterX and CenterY are used to set the scaling center position. The third image has the scaling center set at (0,0), whereas the fourth one has its center position set at (100,100):
<ScaleTransform ScaleX="0.5"
ScaleY="0.5"
CenterX="100"
...
































































