Parsing JSON results
There are tons of companies that provide developers APIs to access to their services, including the dictionary, weather, and so on. In this chapter, we'll use Yahoo! Weather as an example to show you how to use its online API to get weather data. For more details about Yahoo! Weather API, refer to https://developer.yahoo.com/weather/.
Now, let's create a new project named Weather_Demo, which is a Qt Widget-based application project. As usual, let's first design the UI.

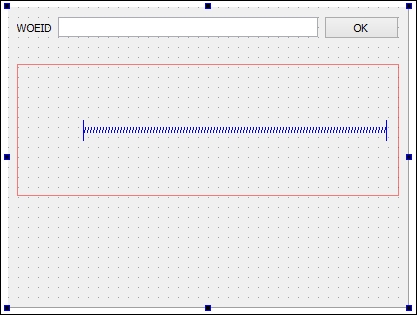
We've removed the menu bar, tool bar, and status bar as we did before. Then, we added a Label, Line Edit, and Push Button on top of centralWidget. Their object names are woeidLabel, woeidEdit, and okButton, respectively. After this, another label named locationLabel is used to display the location returned from the API. The red rectangle is Horizontal Layout, which consists of tempLabel and windLabel, which are both Label and are separated by Horizontal Spacer. Append Label, whose object name is attrLabel...























































