Install Visual Studio Code by double-clicking the Visual Studio Code setup executable from its download location. It's a simple installation for Windows. Once Visual Studio Code is installed, launch it. The following screenshot shows the user interface layout of Visual Studio Code. It follows the conventional editor style and displays files and folders you have access to on the left side and the code content in the editor on the right side. It can be roughly divided into seven sections, as shown in the following screenshot:
Let's discuss them:
- Menu bar: The standard menu bar for doing various operations in the editor, such as opening a file/folder, editing, viewing and installing extensions, changing themes, debugging, running and configuring tasks, and getting help.
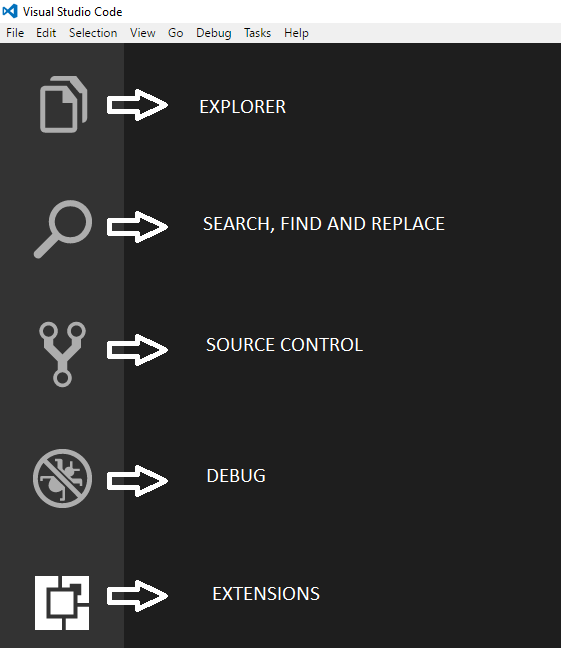
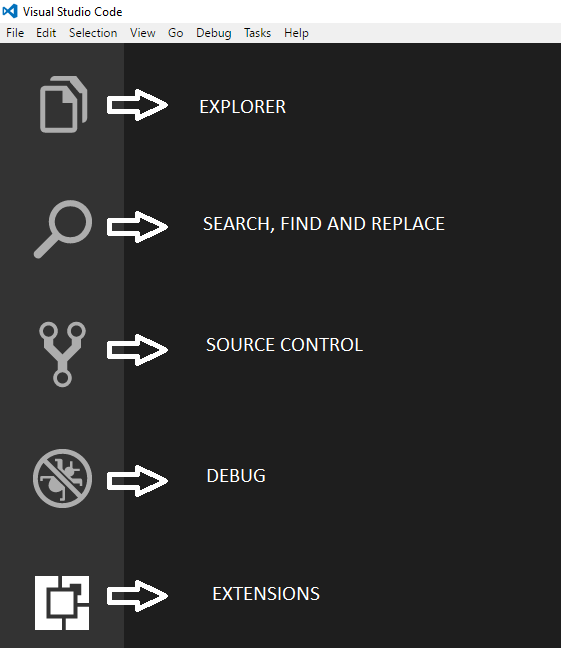
- Activity bar: Groups the most commonly performed activities on the leftmost side of the editor. It lets the user switch between the views. It is customizable and lets the user choose the views to be displayed in the bar, by right-clicking on the bar and selecting/unselecting the views. The bar itself can be hidden in the same way. By default, it has five views, as shown in the following screenshot:

-
-
EXPLORER: This view lets your browse, open, and manage all the files and folders in your project. You can create, delete, and rename files and folders, as well as move files and folders from here. You can also open the files/folders in Terminal (Command Prompt in Windows) from here by right-clicking and selecting Open in Command Prompt. You can find the file/folder location as well from here.
-
SEARCH: This view lets you search and replace globally across your open folder.
-
SOURCE CONTROL: This lets you work with Git source control by default.
-
DEBUG: This view displays the breakpoints, variables, and call stack for debugging.
-
EXTENSIONS: This is used to install and manage extensions in Visual Studio Code.
- Side bar: This contains the view selected from the activity bar.
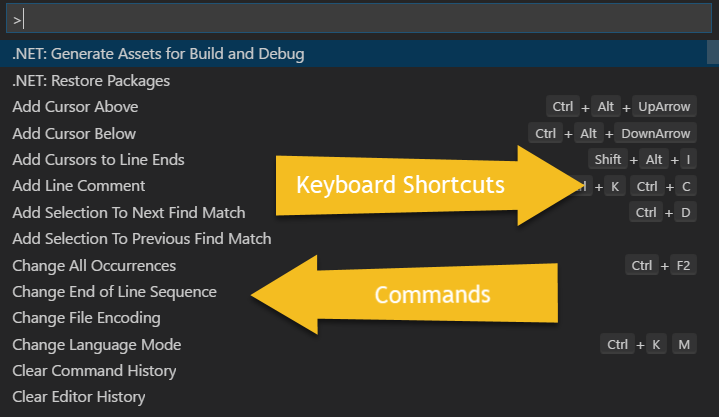
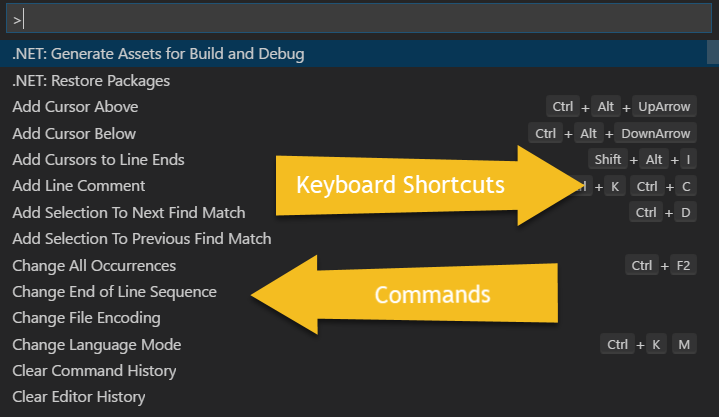
- Command Palette: As stated earlier, Visual Studio Code is keyboard-centric, so anyone who loves using a keyboard is going to have a great time working on Visual Studio Code. The Ctrl + Shift + P key combination brings up what is called a Command Palette. We can access all the functionality of Visual Studio Code from here. To make effective use of Visual Studio Code, it is highly recommended that the reader makes himself/herself well versed with the commands from the help menu item links:

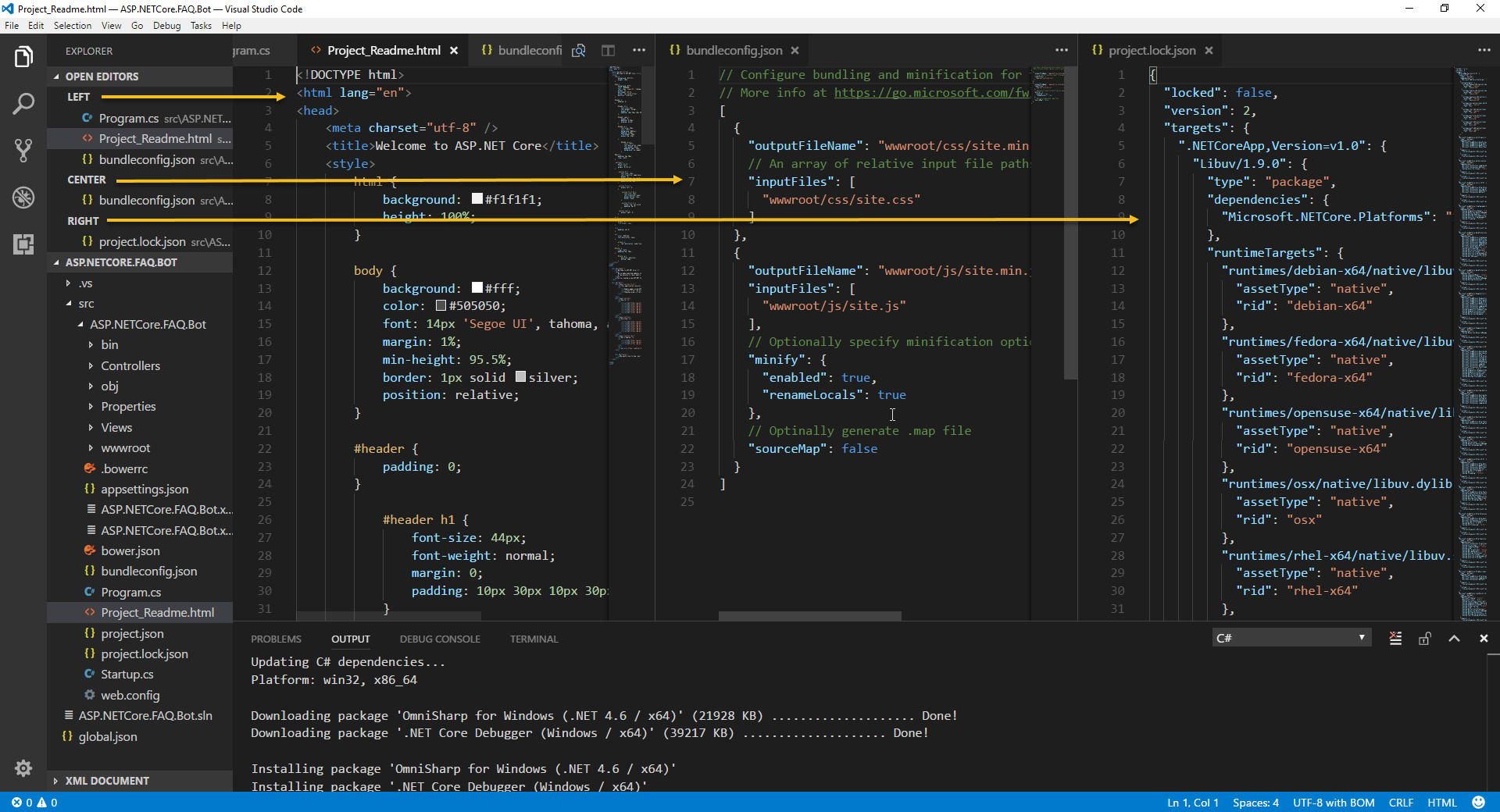
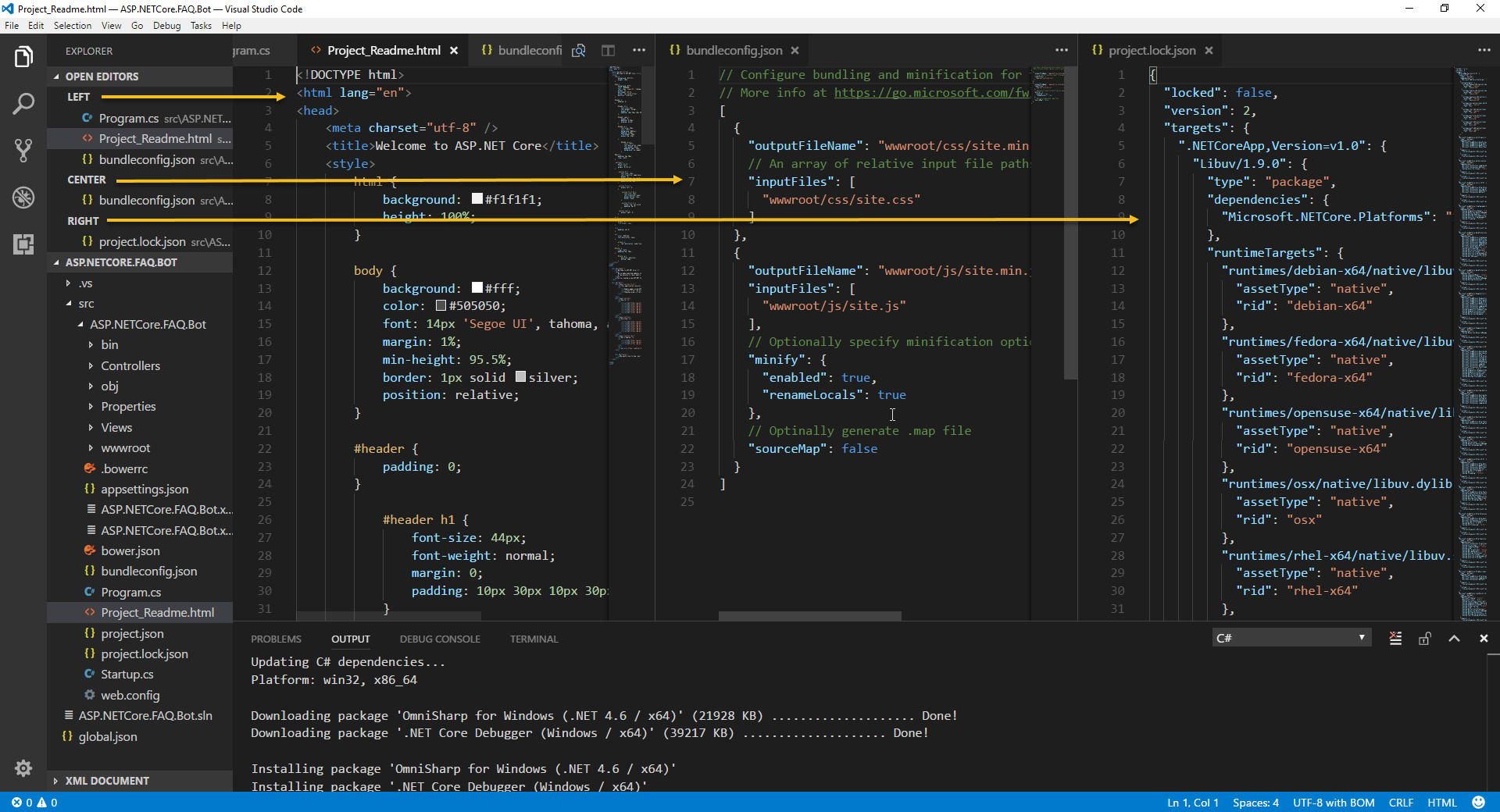
- Editor: The editor is where the content of the file is displayed and the user can edit it. Visual Studio Code provides a feature called Split Editor (open to the side in Linux). Go to the View menu in the menu bar and select Split Editor (alternatively you can type the command Ctrl +\). This will create a new editor region, where you can edit a group of files. These regions are called editor groups. The open editors can also be seen in the Explorer view in the sidebar. Visual Studio Code allows up to three editor groups, designated as LEFT, CENTER, and RIGHT, as shown in the following screenshot:

- Panels: Displays the TERMINAL, OUTPUT, PROBLEMS, and DEBUG CONSOLE panes below the editor. To see it in action, go to the View menu and click any of the menu items from PROBLEMS, OUTPUT, DEBUG CONSOLE, and TERMINAL. Alternatively, you can also press their corresponding commands. We will see more on panels when we write our first application.
- Status Bar: Displays information about the opened project and files being edited, such as errors, warnings, current line and column number, encoding, and file type.
Now we are familiar with Visual Studio Code, its layout, and basic functionality.
Go to the Help menu and explore in detail the features that Visual Studio Code offers. The Interactive Playground highlights a number of features in Visual Studio Code and also lets you interactively try them out. The Help menu also has Documentation, Introductory Videos, Tips and Tricks, which are very handy.
Remember, Visual Studio Code is an editor and therefore we need to add support for the language we want to work with through extensions. Visual Studio Code is very rich in extensions. For our example and for the purpose of learning .NET Core 2.0, we will install extensions for C# and F#, as we will be working with them.
Let's start with C#, as after a fresh install we do not have support for C# and hence there would be no IntelliSense to work with on the editor. To install C#, let's switch to Extension View and search for C#. We will choose C# for Visual Studio Code (powered by OmniSharp), as shown in the following screenshot:
Click Install and then click on Reload and Visual Studio Code will start supporting C# along with its IntelliSense.
Similarly, search F# and Install it. We will be using the Ionide-fsharp extension, as shown in the following screenshot:
With Visual Studio Code, we need to install .NET Core SDK - 2.0.0 (x64) also, as Visual Studio Code doesn't install it. Double-click on the executable of .NET Core 2.0 SDK to install it, as shown in the following screenshot:
And with this, we are done with the installation of our prerequisites for development on the Windows platform. Next, we will set up a Linux (Ubuntu) VM and perform the installation of prerequisites there. If you are using a Windows platform and do not wish to set up a Linux VM, the next section can be skipped.
The Visual Studio Code user interface was developed on the Electron framework, which is an open source framework used to build cross-platform desktop applications with JavaScript, HTML, and CSS. The editor is powered by Microsoft's Monaco Editor and gets its intelligence from OmniSharp/Roslyn and TypeScript. As all of these are open source, you can search them and see the source code in GitHub.