In this section, you will be creating and running your very first Node app. Well, it will be a simple one. It'll demonstrate the entire process, from creating files to running them from Terminal.
Hello World – creating and running the first Node app
Creating the Node application
The first step will be to create a folder. Every project we create will go live inside of its own folder. I'll open up the Finder on macOS and navigate to my desktop. What I'd like you to do is open up the desktop on your OS, whether you're on Linux, Windows, or macOS, and create a brand new folder called hello-world.
Now I'll use command + O (Ctrl + O for Windows users) to open up, and I'll navigate to the desktop and double-click my hello-world folder, as shown here:

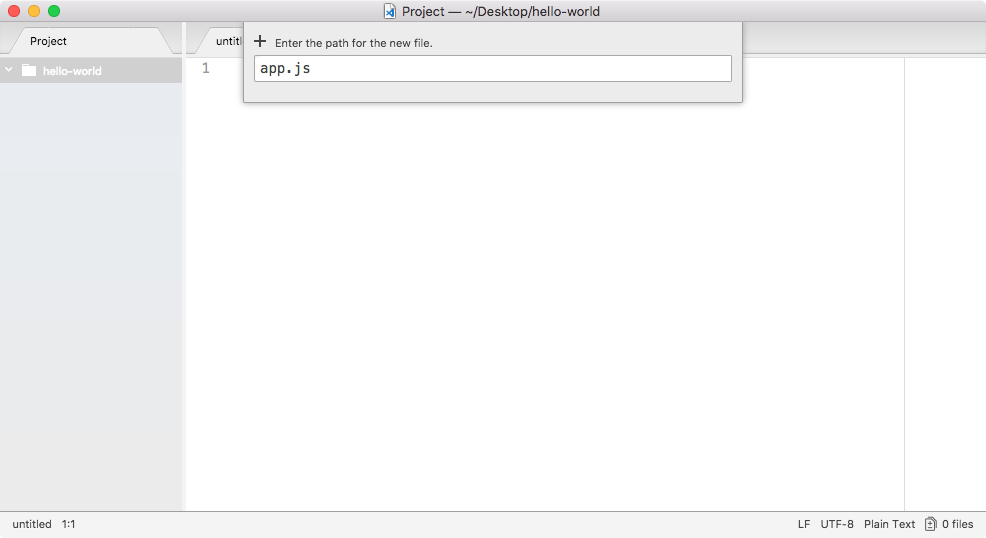
On the left I have my files, which are none. So, let's create a new one. I'll make a new file in the root of the project, and we'll call this one app.js, as shown here:

This will be the only file we have inside our Node application, and in this file we can write some code that will get executed when we start the app.
In the future, we'll be doing crazy stuff like initializing databases and starting web servers, but for now we'll simply use console.log, which means we're accessing the log property on the console object. It's a function, so we can call it with parentheses, and we'll pass in one argument as string, Hello world!. I'll toss a semicolon on the end and save the file, as shown in the following code:
console.log('Hello world!');
This will be the first app we run.
Running the Node application
Now that we have our app.js file, the only thing left to do is to run it, and we'll do that over in Terminal. Now, to run this program, we have to navigate into our project folder. If you're not familiar with Terminal, I'll give you a quick refresher.
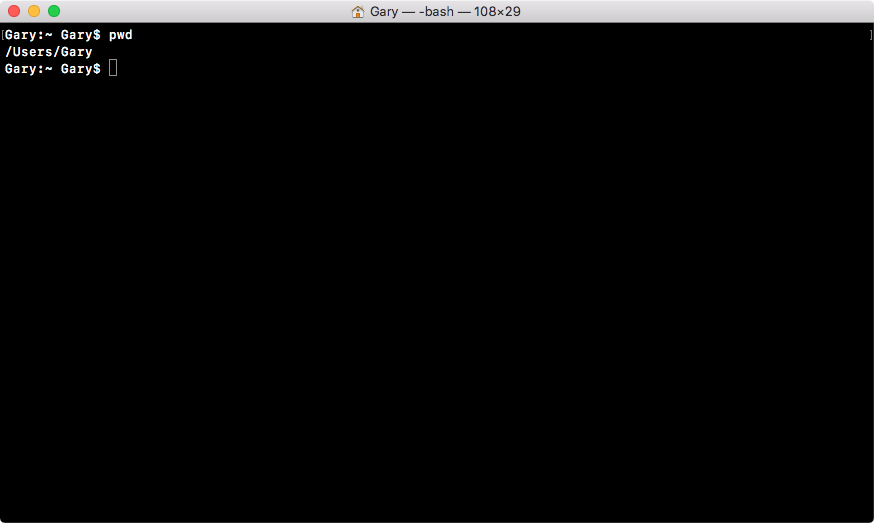
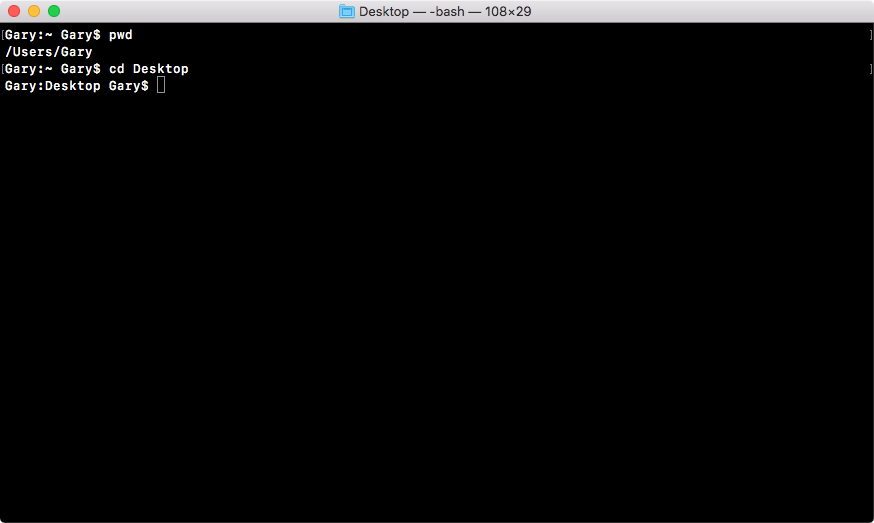
You can always figure out where you are using pwd on Linux or macOS, or the dir command on Windows. When you run it, you'll see something similar to the following screenshot:

I'm in the Users folder, and then I'm in my user folder, and my user name happens to be Gary.
We can use cd to navigate into the desktop, and here we are:

Now we're sitting in the desktop. The other command you can run from anywhere on your computer is cd /users/Gary/desktop. And this will navigate to your desktop, no matter what folder you're located in. The command cd desktop, requires you to be in the user directory to work correctly.
Now we can start by cd-ing into our project directory, which we called hello-world, as shown in the following command:
cd hello-world
With the following screenshot:

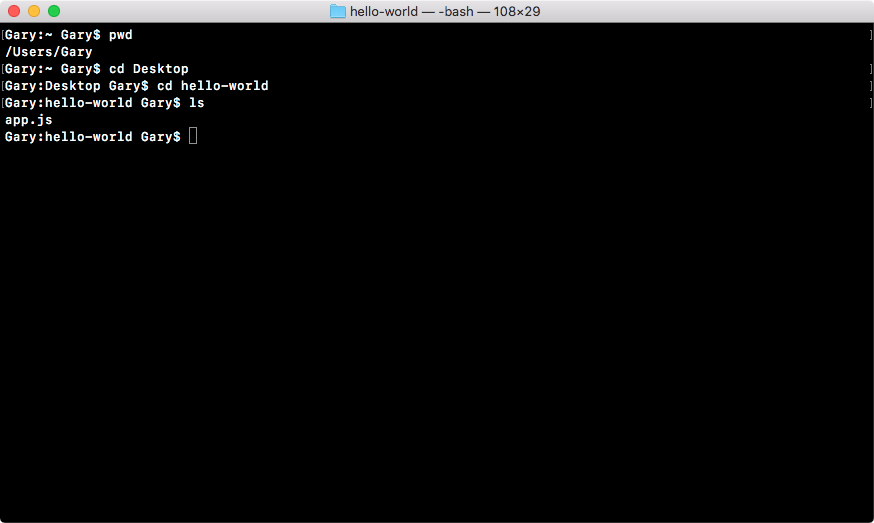
Once we're in this directory, we can run at the ls command on Linux or Mac (which is the dir command on Windows) to see all of our files, and in this case we just have one, we have app.js:

This is the file we'll run.
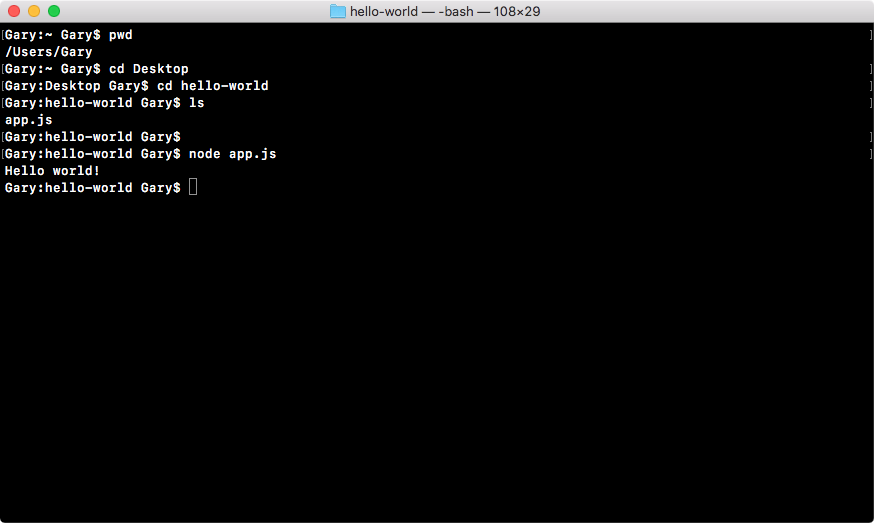
Now, before you do anything else, make sure you are in the hello-world folder and you should have the app.js file inside. If you do, all we'll do is run the node command followed by a space so we can pass in an argument, and that argument will be the filename, app.js as shown here:
node app.js
Once you have this in place, hit enter and there we go, Hello world! prints to the screen, as shown here:

And that is all it takes to create and run a very basic Node application. While our app doesn't do anything cool, we'll be using this process of creating folders/files and running them from Terminal throughout the book, so it's a great start on our way to making real-world Node apps.