As we discussed earlier in the book, Collection View Controllers allow us to display elements within a grid. Let's set up our Collection View:
- Select the Main.storyboard file, making sure that you are zoomed out and can see all of your scenes. In the Utilities Panel (command + Shift + L), ensure that you have the object library tab selected.
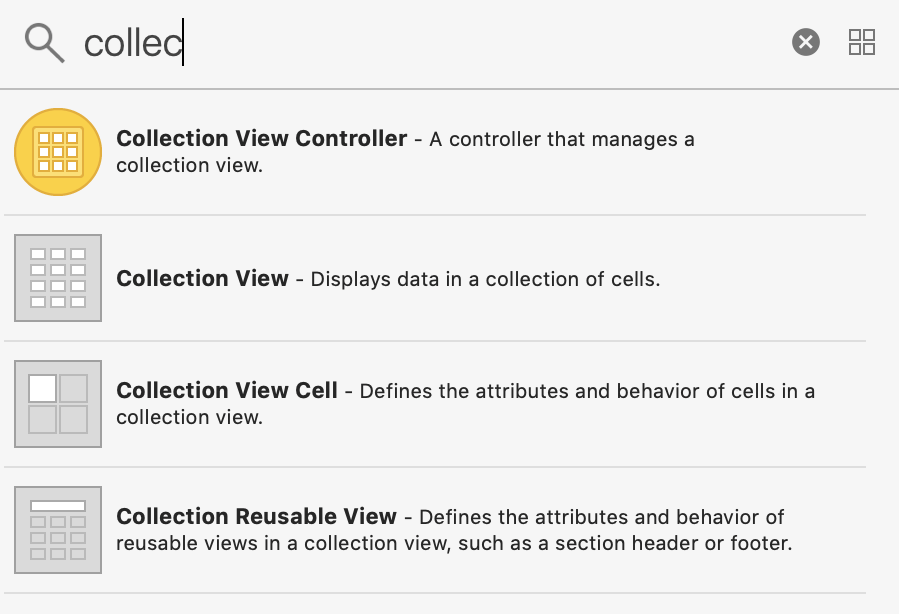
- In the filter field, type collec:

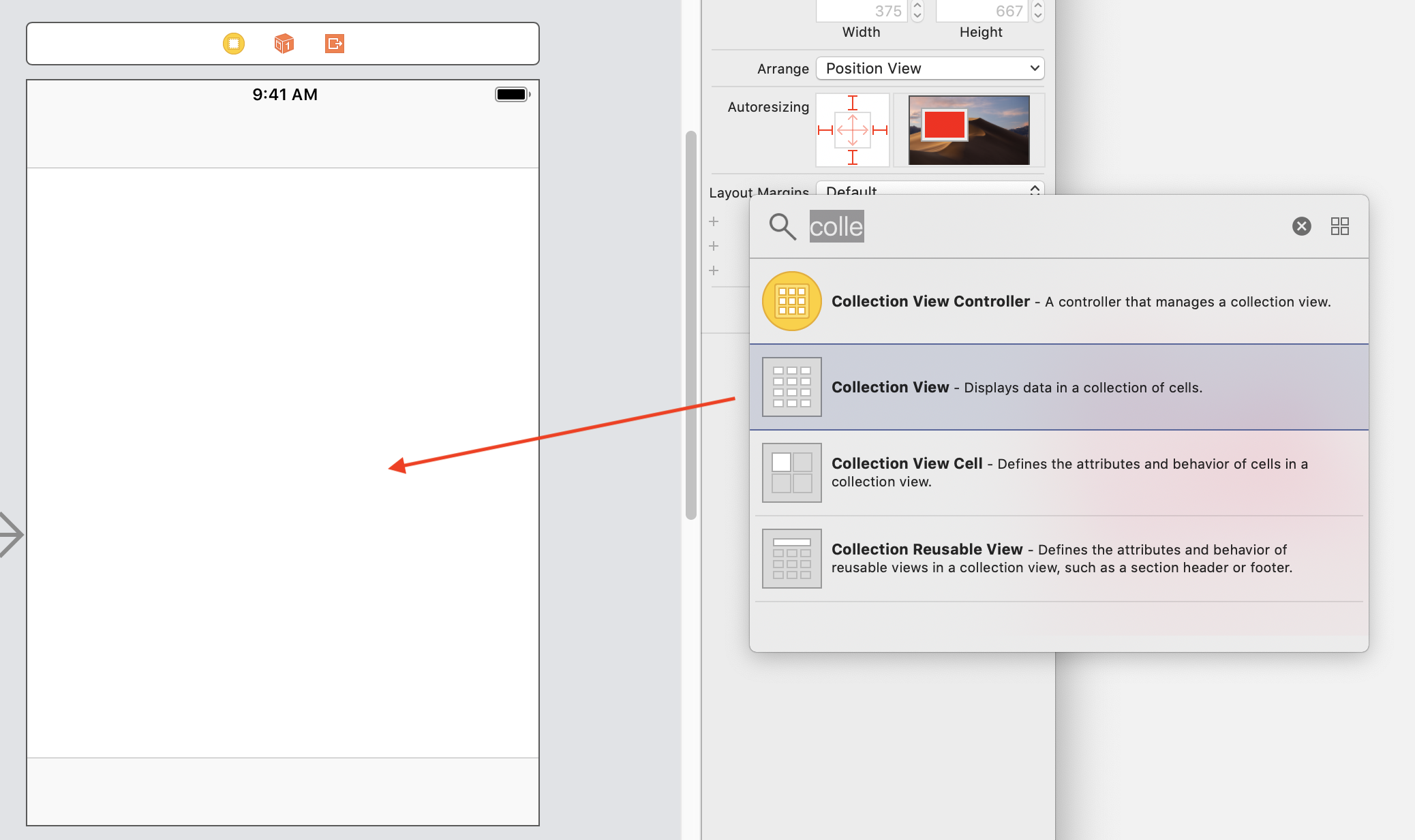
- Click on and drag Collection View, and drop it onto the Explore View Controller:

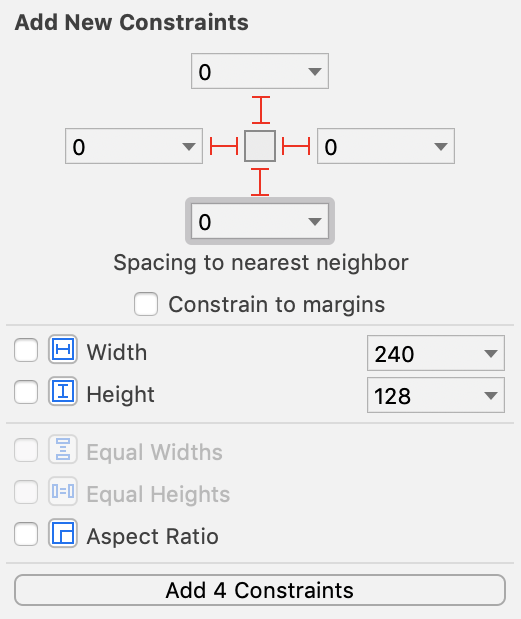
- You will see small boxes around the entire Collection View component. Select the Pin icon, and enter the following values:

All values under Add New Constraints are set to 0.
- Click on Add 4 Constraints.
We now have our Collection View component set up for our Explore tab.