In the previous section, you learned how to create and test complex WPS requests. In this section, you'll round off your understanding of WPS by fully integrating requests and responses with OpenLayers. We'll be using the example of determining where to plant apple trees on a farm using some of the data that we've worked with in previous sections. We will first cover the GeoJSON OpenLayers class, and then we'll look at how the WPS response is read into OpenLayers with that. Then we'll cover reprojection of the data with Proj4JS in particular, and finally, we'll view the result. You can refer to the following documentation for more information:
http://openlayers.org/en/latest/apidoc/module-ol_format_GeoJSON-GeoJSON.html#writeFeatureObject
We're going to use the GeoJSON class to read data into our OpenLayers app, and it's useful here to take a look at some of the methods that are available, such as readFeature and readFeatures. That distinction is important, since readFeatures takes an array of OpenLayers features that consists of multiple features:
readFeatures(source, opt_options) -> {Array.<module:ol/Feature~Feature>}
On the other hand, readFeature only takes a single feature:
readFeature(source, opt_options) -> {module:ol/Feature~Feature}
You might want to check out some of these other methods as well. Let's take a look at the code. We have our app example that we were working with in the previous section, and we've now added a dependency for Proj4JS by adding the following line:
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.4.4/proj4.js"></script>
PROJ, by the way, is the standards-based, open source-based way of doing projections by reprojecting data, and it's used by many different software packages. This Proj4JS, of course, is the JavaScript version of PROJ, and since we're working with EPSG 2272 data in our WPS operation so that we can do some linear-based operations, we need to reproject that data as EPSG: 4326, compatible with OpenLayers.
The first thing we need to do is tell PROJ how to handle this data format, and you can find a proj4 string at http://spatialreference.org/, which is a great source, but a PROJ string is a standardized way where PROJ can know some details of the coordinate system or projection system, and that way, it can translate between different projections and coordinate systems:
proj4.defs('EPSG:2272', '+proj=lcc +lat_1=40.96666666666667 +lat_2=39.93333333333333 +lat_0=39.33333333333334 +lon_0=-77.75 +x_0=600000 +y_0=0 +ellps=GRS80 +datum=NAD83 +to_meter=0.3048006096012192 +no_defs');
var proj2272 = ol.proj.get('EPSG:2272');
So, we've taken care of some PROJ details here, creating this new variable, which is our PROJ-defined projection system. Our view is using EPSG: 4326:
var view = new ol.View({
center: [-77.163785, 39.7641],
zoom: 19,
projection: new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees',
axisOrientation: 'neu',
global: true
})
});
If we don't use 4326 or 3857, we won't be able to use the OpenStreetMap source-based map. We're also pulling in a WMS from our GeoServer instance, which is the points of interest that we worked with previously, and that'll give us a bit of a reference for the result of this WPS operation:
var wms = new ol.layer.Image({
//extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
url: host + '/wms',
params: {'LAYERS': 'learning-geoserver:pois'},
ratio: 1,
serverType: 'geoserver'
})
});
var map = new ol.Map({
target: "map",
layers: [osm, wms],
view: view
});
The user will click on a button, which will go to the submit function, and so it will submit the WPS request, which is what we covered in the previous section. It's in XML format, and it will be posted to the server. Upon return, with our response, it will be reading that into a GeoJSON object. Importantly, here, you can see that dataProjection is in this proj2272 system, while we want it to be projected into EPSG:4326. So, there'll be a coordinate system translation going on there:
url = host + '/wps';
var req = new XMLHttpRequest();
req.open("POST", url, true);
req.setRequestHeader('Content-type', 'text/xml');
req.onreadystatechange = function() {
if (req.readyState != 4) return;
if (req.status != 200 && req.status != 304) {
alert('HTTP error ' + req.status);
return;
}
var format = new ol.format.GeoJSON();
response = req.response;
var feature = (format.readFeatures(response, {
dataProjection: proj2272,
featureProjection: 'EPSG:4326'
}));
var vectorSource = new ol.source.Vector({
features: feature
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
// console.log((new ol.format.GeoJSON()).writeFeatures(vectorLayer.getSource().getFeatures()));
map.addLayer(vectorLayer);
if (req.readyState == 4) return;
};
req.send(postData);
}
We're just doing normal OpenLayers stuff in the preceding code, creating a vectorSource and a vectorLayer objects with our source set there. We've commented out this console.log line, but it's useful to do things like this for debugging. This will write the features of that GeoJSON object as GeoJSON, and we can use GeoJSON lint or QGIS to test and look at the result. The most important thing here is to notice whether the coordinates have been successfully reproductive, and then finally, with the map object, we'll just use the addLayer method to add vectorLayer to our map. So, let's take a look at this in action:

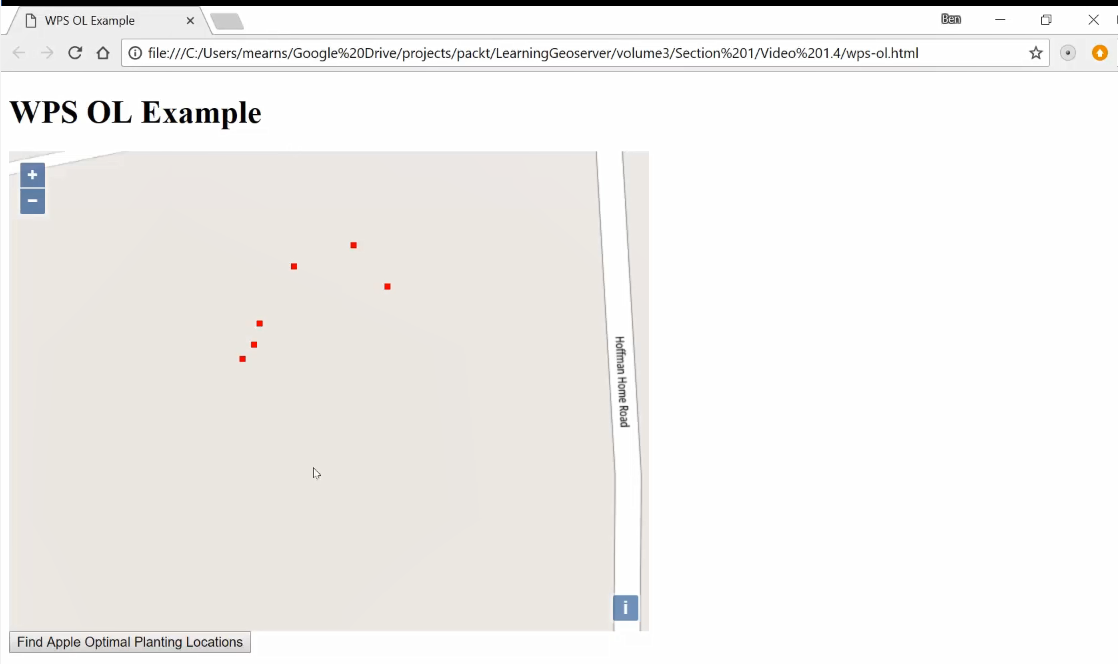
When you first bring up the app, you'll just see the points of interest and the base map. Now, to POST the WPS request, click the Find Apple Optimal Planning Locations button:

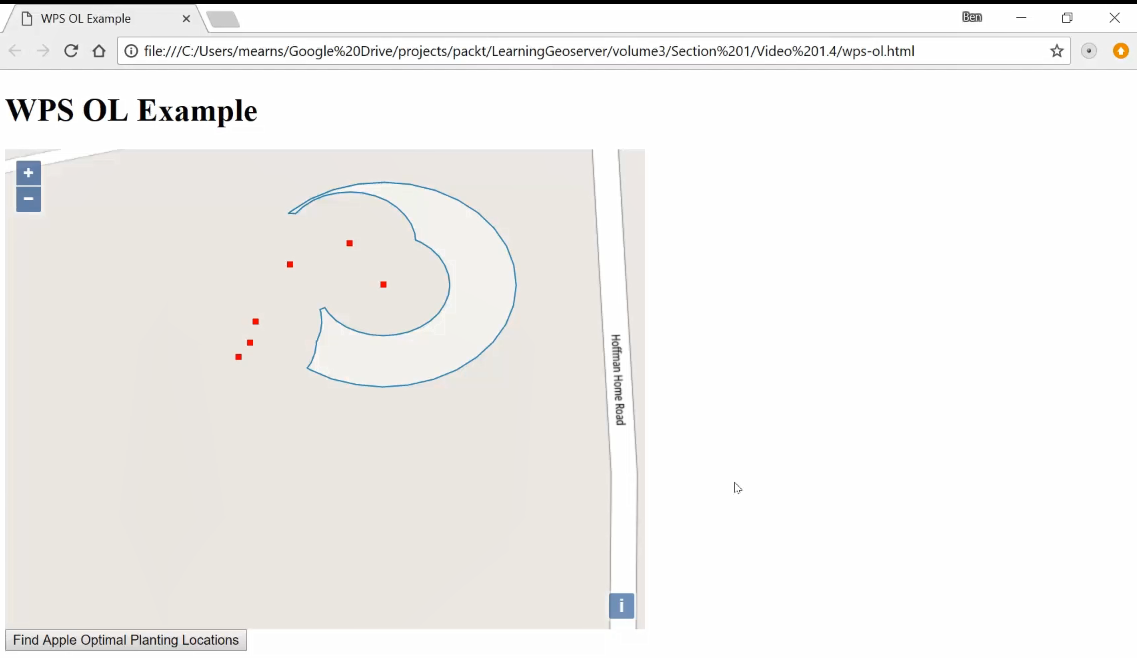
We want to find where the best place to plant apple trees is. Some of these trees are black walnut trees, which are not beneficial to apple trees and, in fact, may harm them, while some of these other trees are other apple trees, which we want to have close to the new apple trees for pollination purposes. And with WPS, we get this response, based on the location of the apple trees and the black walnut trees, of an area in which we can plant new apple trees.