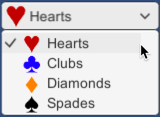
In the previous recipe, we created radio-style buttons with a toggle group to present the user with a choice of one of many options. Another way to offer a range of choices is with a drop-down menu. Unity provides the UI Dropdown control for such menus. In this recipe, we'll offer the user a drop-down choice for the suit of a deck of cards (hearts, clubs, diamonds, or spades):

Figure 2.30 – Example showing UI Drop-down menus with text and image
Note that the UI Dropdown that's created by default includes a scrollable area, in case there isn't space for all the options. We'll learn how to remove such GameObjects and components to reduce complexity when such a feature is not required. Then, we'll learn how to add icon images with each menu option.






































































