We will be learning to create GUI applications using the Qt toolkit. The Qt toolkit, known simply as Qt, is a cross-platform application and UI framework developed by Trolltech, which is used for developing GUI applications. It runs on several platforms, including Windows, macOS X, Linux, and other UNIX platforms. It is also referred to as a widget toolkit because it provides widgets such as buttons, labels, textboxes, push buttons, and list boxes, which are required for designing a GUI. It includes a cross-platform collection of classes, integrated development tools, and a cross-platform IDE. To create real-time applications, we will be making use of Python bindings for the Qt toolkit called, PyQt5.
Introduction
PyQt
PyQt is a set of Python bindings for the cross-platform application framework that combines all the advantages of Qt and Python. With PyQt, you can include Qt libraries in Python code, enabling you to write GUI applications in Python. In other words, PyQt allows you to access all the facilities provided by Qt through Python code. Since PyQt depends on the Qt libraries to run, when you install PyQt, the required version of Qt is also installed automatically on your machine.
A GUI application may consist of a main window with several dialogs or just a single dialog. A small GUI application usually consists of at least one dialog. A dialog application contains buttons. It doesn't contain a menu bar, toolbar, status bar, or central widget, whereas a main window application normally has all of those.
Dialogs are of the following two types:
- Modal: This dialog is one that blocks the user from interacting with other parts of the application. The dialog is the only part of the application that the user can interact with. Until the dialog is closed, no other part of the application can be accessed.
- Modeless: This dialog is the opposite of a modal dialog. When a modeless dialog is active, the user is free to interact with the dialog and with the rest of the application.
Ways of creating GUI applications
There are the following two ways to write a GUI application:
- From scratch, using a simple text editor
- With Qt Designer, a visual design tool with which you can create a user interface quickly using drag and drop
You will be using Qt Designer to develop GUI applications in PyQt, as it is a quick and easy way to design user interfaces without writing a single line of code. So, launch Qt Designer by double-clicking on its icon on desktop.
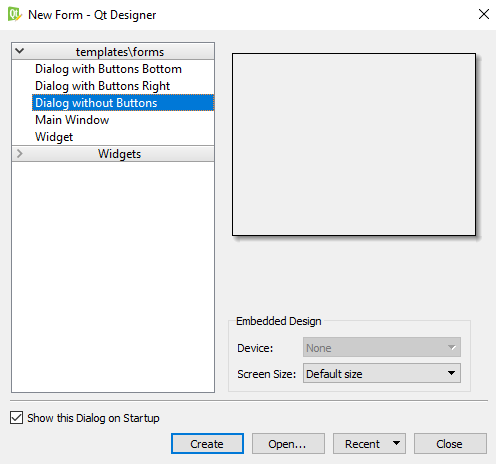
On opening, Qt Designer asks you to select a template for your new application, as shown in the following screenshot:

Qt Designer provides a number of templates that are suitable for different kinds of applications. You can choose any of these templates and then click the Create button.
Qt Designer provides the following predefined templates for a new application:
- Dialog with Buttons Bottom: This template creates a form with the OK and Cancel buttons in the bottom-right corner.
- Dialog with Buttons Right: This template creates a form with the OK and Cancel buttons in the top-right corner.
- Dialog without Buttons: This template creates an empty form on which you can place widgets. The superclass for dialogs is QDialog.
- Main Window: This template provides a main application window with a menu bar and a toolbar that can be removed if not required.
- Widget: This template creates a form whose superclass is QWidget rather than QDialog.
Every GUI application has a top-level widget and the rest of the widgets are called its children. The top-level widget can be QDialog, QWidget, or QMainWindow, depending on the template you require. If you want to create an application based on the dialog template, then the top-level widget or the first class that you inherit will be QDialog. Similarly, to create an application based on the Main Window template, the top-level widget will be QMainWindow, and to create the application based on the Widget template, you need to inherit the QWidget class. As mentioned previously, the rest of the widgets that are used for the user interface are called child widgets of the classes.
Qt Designer displays a menu bar and toolbar at the top. It shows a Widget box on the left that contains a variety of widgets used to develop applications, grouped in sections. All you have to do is drag and drop the widgets you want from the form. You can arrange widgets in layouts, set their appearance, provide initial attributes, and connect their signals to slots.


























































