UI events with signals and slots
In the previous recipe, we demonstrated the use of signals and slots on a push button. Now, let’s explore the signals and slots that are available in other common widget types.
How to do it…
To learn how to use signals and slots with UI events, follow these steps:
- Let’s create a new Qt Widgets Application project.
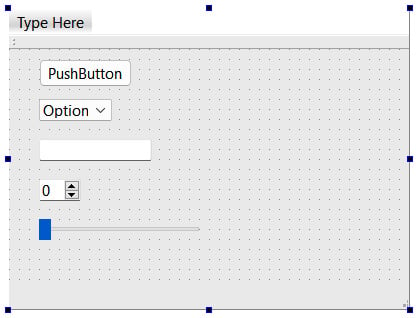
- Drag and drop a PushButton, Combo Box, Line Edit, Spin Box, and Slider widget from the Widget Box into your UI canvas:

Figure 2.6 – Placing several widgets on the UI canvas
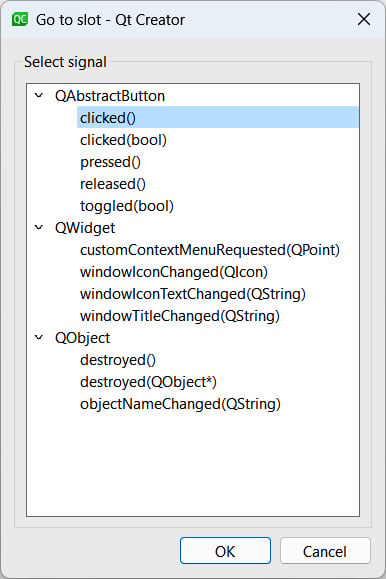
- Then, right-click on the push button, select clicked(), and press the OK button to proceed. A slot function will be created for you by Qt Creator:

Figure 2.7 – Selecting the clicked() signal and pressing OK
- Repeat the previous step, but this time, select the next selection until every function in
QAbstractButtonhas been added to the source...































































