The resolution of a game is the pixel dimension of the screen. For example, a game could run at 1024x768. This means that the game is 1024 pixels wide and 768 pixels tall. The aspect ratio of a game is the ratio between the width and height (expressed width:height). This aspect ratio of a game is determined by dividing the resolution width by resolution height and then simplifying the fraction. So, for example, if your game has a resolution of 1024x768, the aspect ratio would be as follows:

Here, the fraction 4/3 is the aspect ratio 4:3.
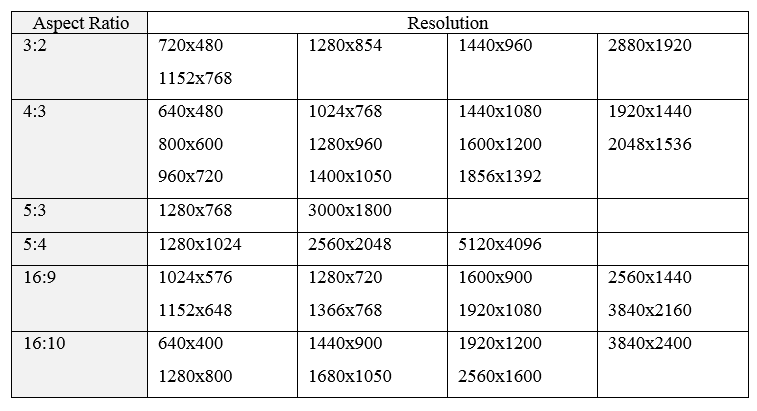
The following diagram provides a list of common aspect ratios and related resolutions:

The following website provides a list of common resolutions specific to iOS devices: http://iosres.com/. Note that not all the aspect ratios are simplified fractions. For example, 16:10 is not simplified, as the simplified fraction would be 8:5.
When it comes to UI, the resolution of your game will be incredibly important. If you'll build to a single resolution/aspect ratio, the UI will be much easier to deal with. However, if you'll build a game that you want to run on multiple resolutions/aspect ratios (for example, a mobile project), you want your UI to scale appropriately, and you want to be able to easily change the resolution of your game so that you can test that it is scaling properly.
Even if you will allow your resolution and aspect ratio to vary, you should still decide on a default resolution. This default resolution represents the resolution of your ideal design. This will be the resolution that your initial design and UI layout is based on, so if the resolution or aspect ratio varies, the UI will try to maintain the same design best as it can.





























































































