Creating your first Blazor WebAssembly project
Let us start our journey by creating our Blazor WebAssembly project using the .NET CLI, and then we will do the same using Visual Studio 2022 and will build on top of that for the rest of the book.
Using the .NET CLI
To create a Blazor WebAssembly project using .NET CLI, go through the following steps:
- Open Command Prompt on Windows or Terminal on macOS and execute the following command:
dotnet new blazorwasm -n BooksStore
The preceding command will create a new Blazor WebAssembly project in a folder called BooksStore within the directory you executed this command in, and the project will be called BooksStore.
- You can build your app using the
buildcommand after navigating to the newly created folder as follows:cd BooksStore\dotnet build
- Next, you can run the project:
dotnet run
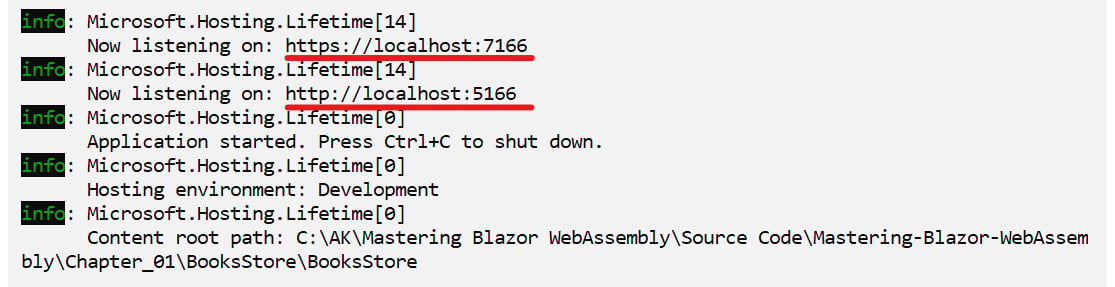
When the app runs, you will see two URLs on the CLI: one for the https link and the other for an http link. Navigate to the https link in your browser and you will be able to see the final result of the default Blazor WebAssembly app made available out of the box by .NET 7.0:

Figure 1.1 – Output after running the dotnet command in Command Prompt
Using Visual Studio 2022
Now, let’s take a quick look at how to create the same Blazor WebAssembly project using Visual Studio 2022:
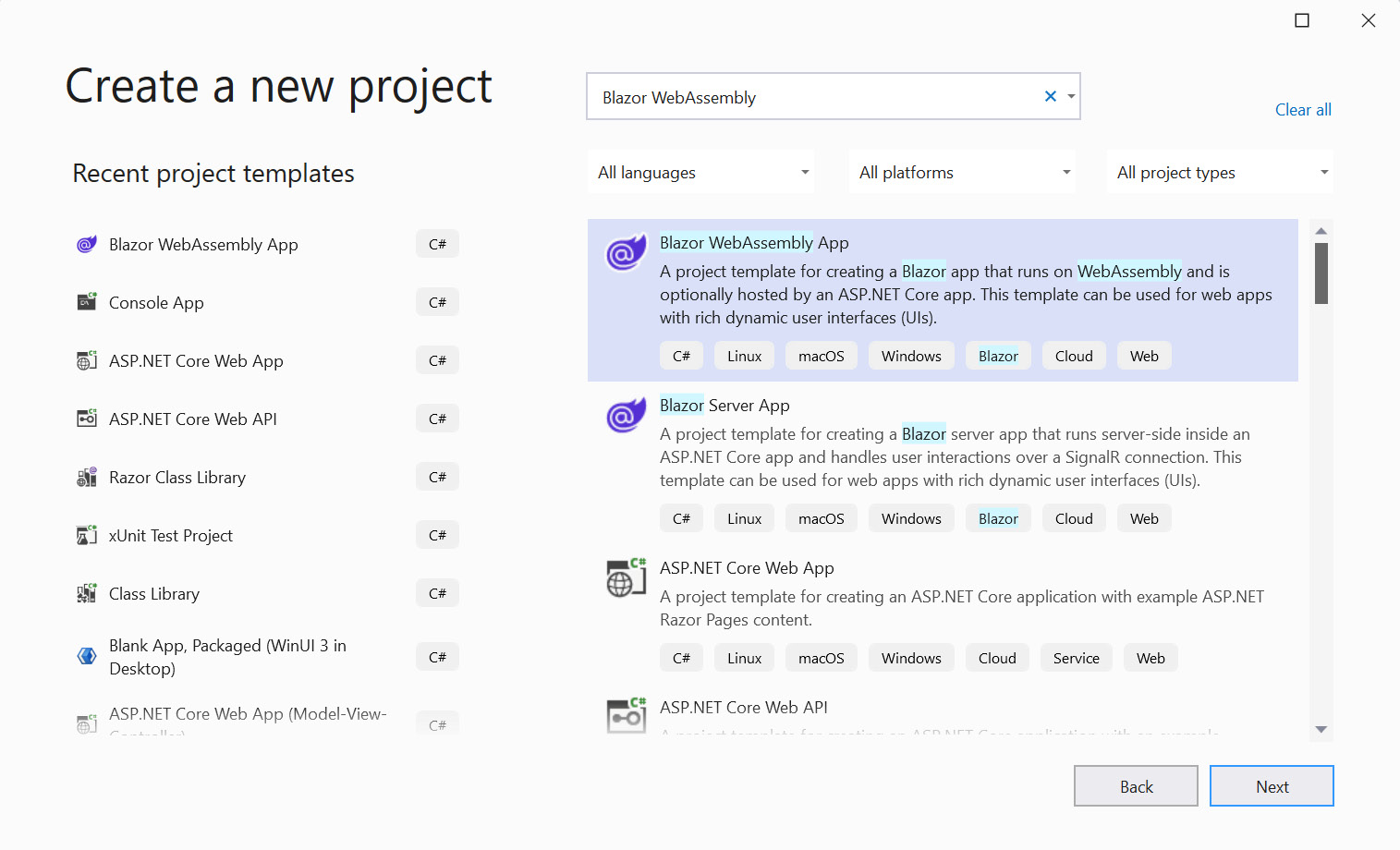
- Open Visual Studio 2022 and, from the starter page, click on Create a new project. Then, search for the
BlazorWebAssemblytemplate. - Select Blazor WebAssembly App:

Figure 1.2 – Selecting the project template in VS 2022
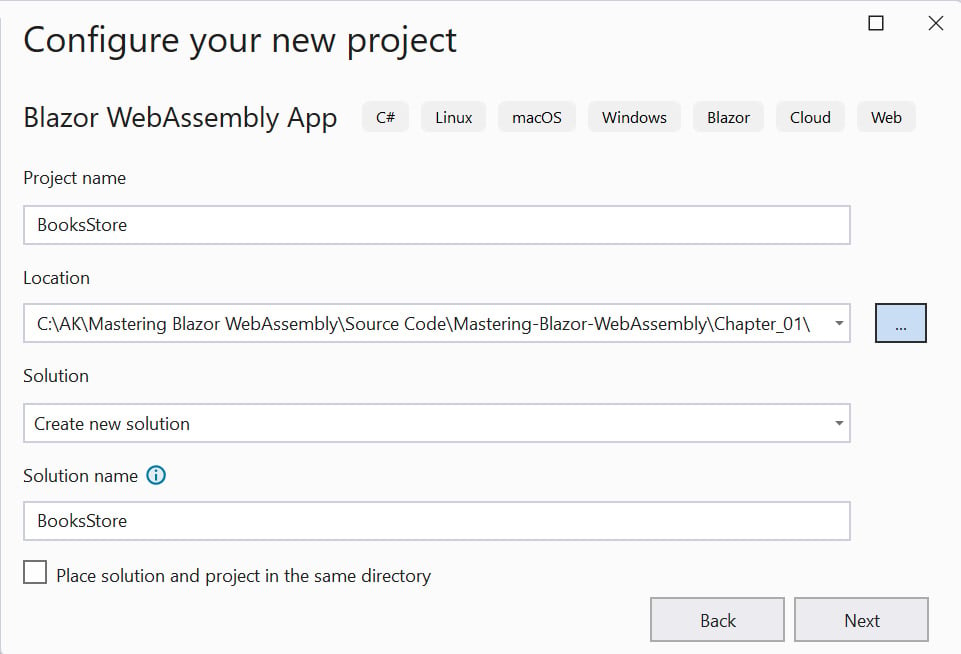
- Give your project a name and choose the directory you want to store it in on your machine:

Figure 1.3 – Adding a project name and location
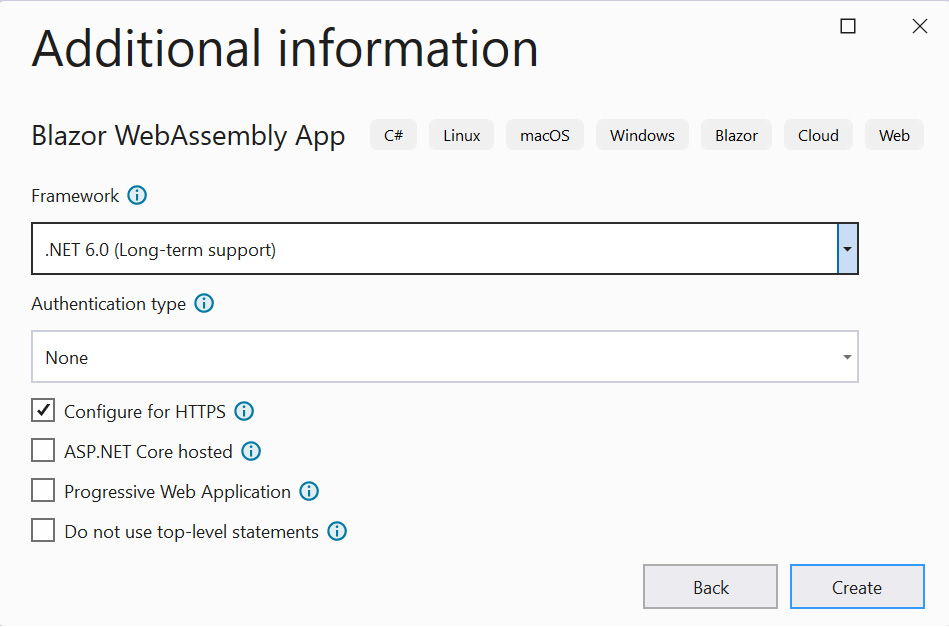
- Keep the initial configuration as suggested by Visual Studio. Click on Create:

Figure 1.4 – Default project configuration in Visual Studio 2022
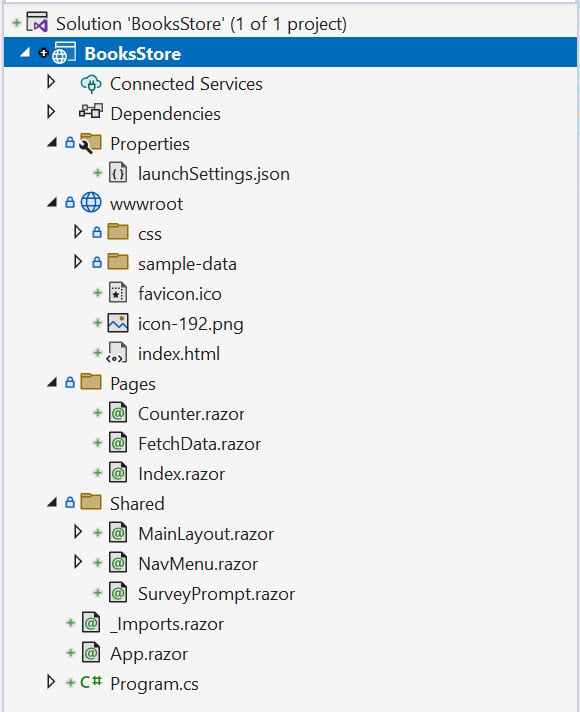
The project will be created, and you will see the following files and folders in your VS Solution Explorer panel:

Figure 1.5 – Project files and folders in the Solution Explorer panel
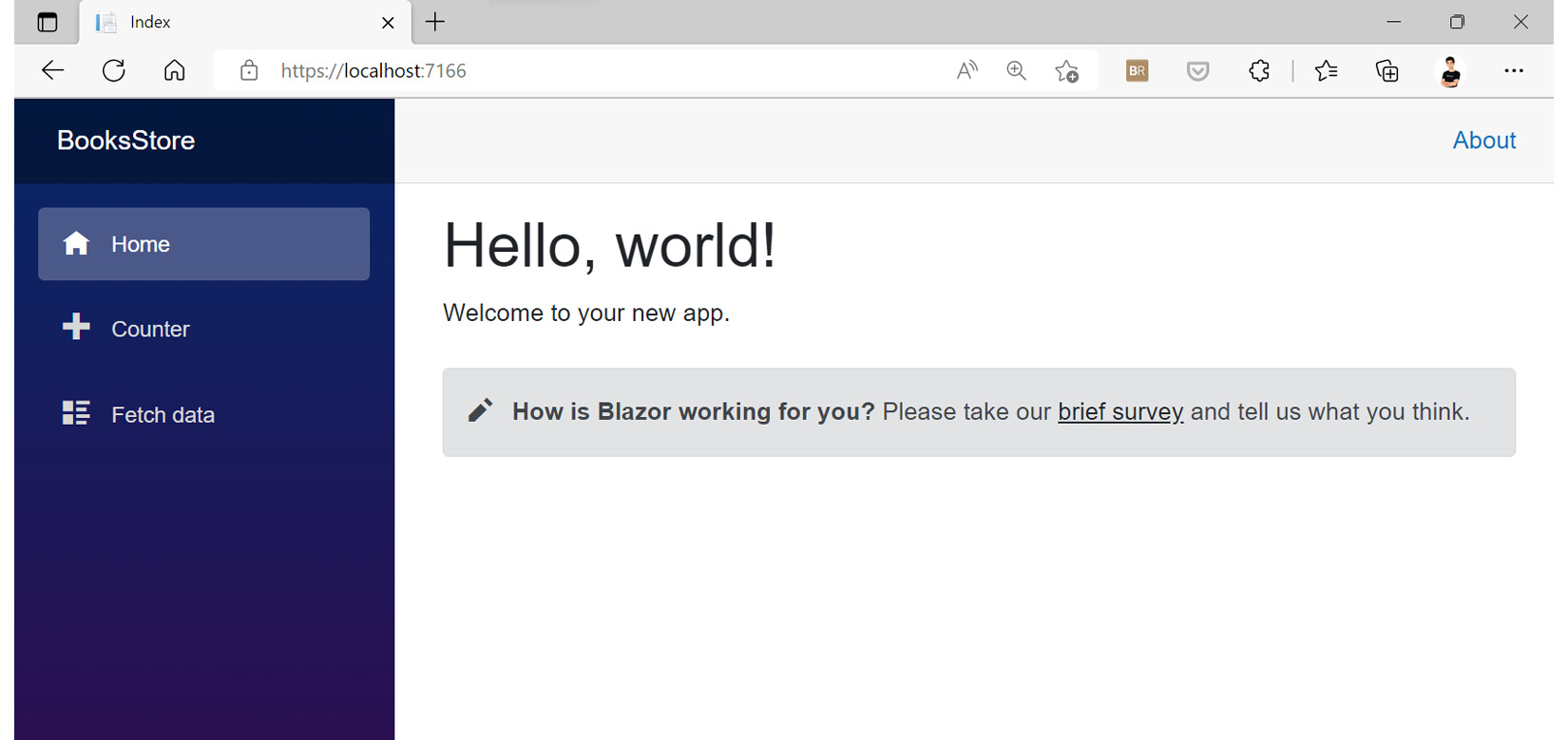
Clicking the Start (F5) button while in your VS 2022 window will run the project and open the browser automatically for you, and you will see the default Blazor app.

Figure 1.6 – Default running Blazor WebAssembly project
Congratulations! You have seen the famous purple UI; now, we are ready to move ahead and start discovering the purpose of each of those files and folders.
































































