To access our UI elements, we need to connect them to IBOutlets. To do so, perform the following steps:
- Open the ExploreCell.swift file in the Navigator panel (or use command + Shift + O, type ExploreCell, and then hit Enter).
- Inside of the class declaration, add the following:
@IBOutlet var lblName:UILabel!
@IBOutlet var imgExplore:UIImageView!
- Open Explore.storyboard and select your exploreCell again using the project Outline.
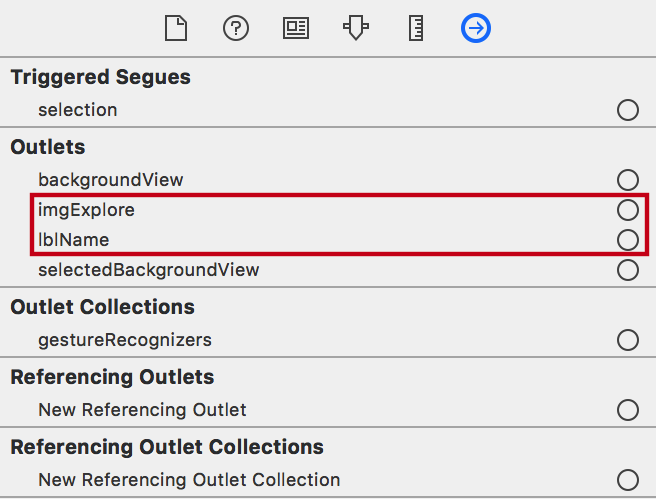
- In the Utilities panel, select the Connection inspector. You should see both variables we just created, lblName and imgExplore, under Outlets:

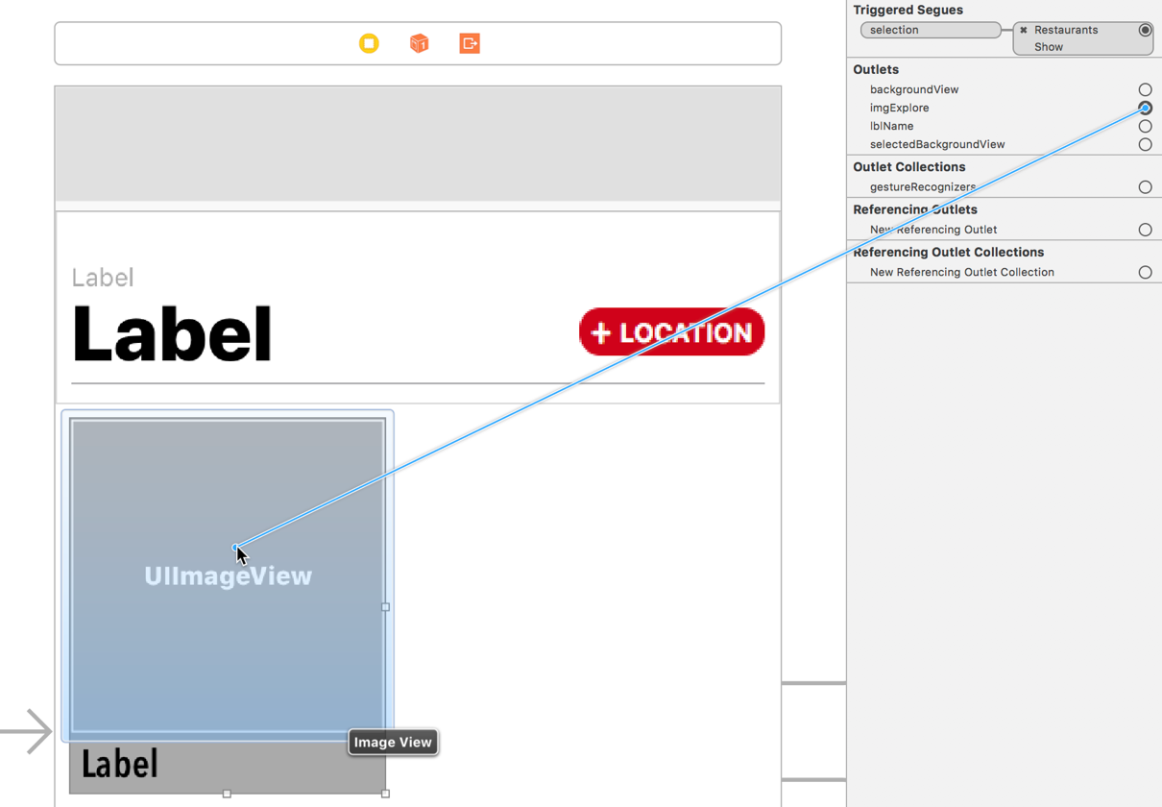
- Click-drag from imgExplore to the UIImageView we put in our cell:

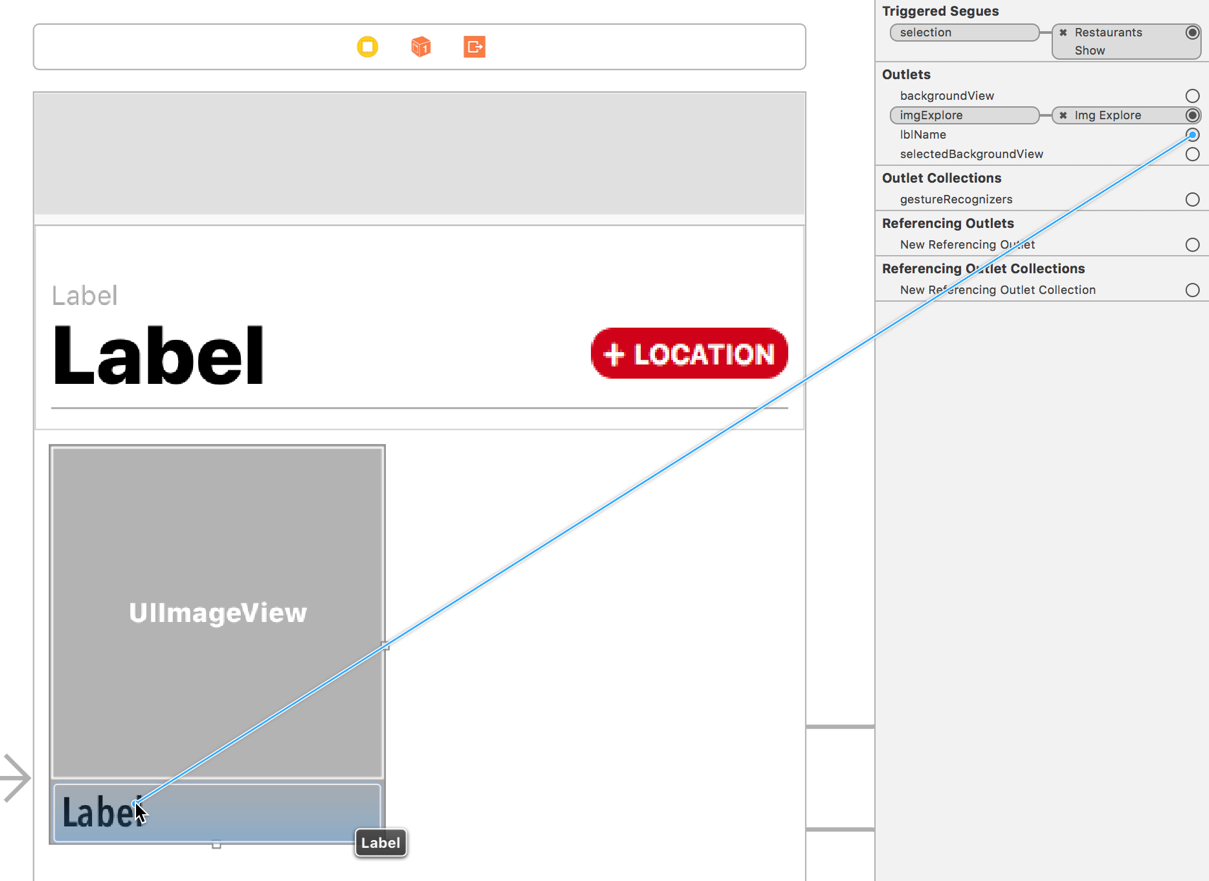
- Repeat this step for lblName by click-dragging from lblName to the UILabel in our cell:

Great! Now that we have our cell set up, let's pull data into it. In our ExploreDataManager, add these two methods...