Container size and rows per page
In this recipe, we will examine options around data container size and rows per page.
Getting ready
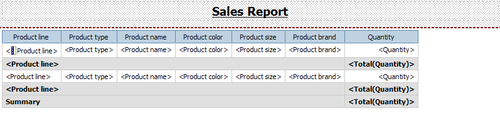
Create a simple list report with Product attribute's and sales Quantity as columns.

Define grouping and aggregation as shown previously.
How to do it...
On the report page, click on any column from the list.
Using ancestor button, select whole list in the Properties tab.
Set Rows Per Page to 50.

Now open the Size & Overflow property. Set the width of list to 100%.

Run the report in HTML and PDF formats to test it.

Save the report for use in the next recipe.
How it works...
You will notice in the output that the HTML report shows 50 rows per page. There is a scrollbar on the right for browsing the report page. Whereas in PDF, it only shows a page-full of rows per page.
In practice, the two most frequently used output formats by the users are HTML and PDF. HTML is great for interactivity and speed, whereas PDF is useful for printing.
When reports are run in HTML format...