Creating a Toast using a custom layout
We've used Toasts quite a bit already in previous chapters as they provide a quick and easy way to display information—both for the user and for ourselves when debugging.
The previous examples have all used the simple one-line syntax, but the Toast isn't limited to this. Toasts, like most components in Android, can be customized, as we'll demonstrate in this recipe.
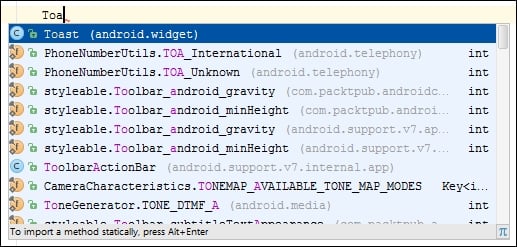
Android Studio offers a shortcut for making the simple Toast statement. As you start to type the Toast command, press Ctrl + Spacebar and you'll see the following:

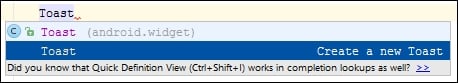
Press Enter to auto-complete. Then, press Ctrl + Spacebar again and you'll see the following:

When you press Enter again, it will auto-complete with the following:
Toast.makeText(MainActivity.this, "", Toast.LENGTH_SHORT).show();
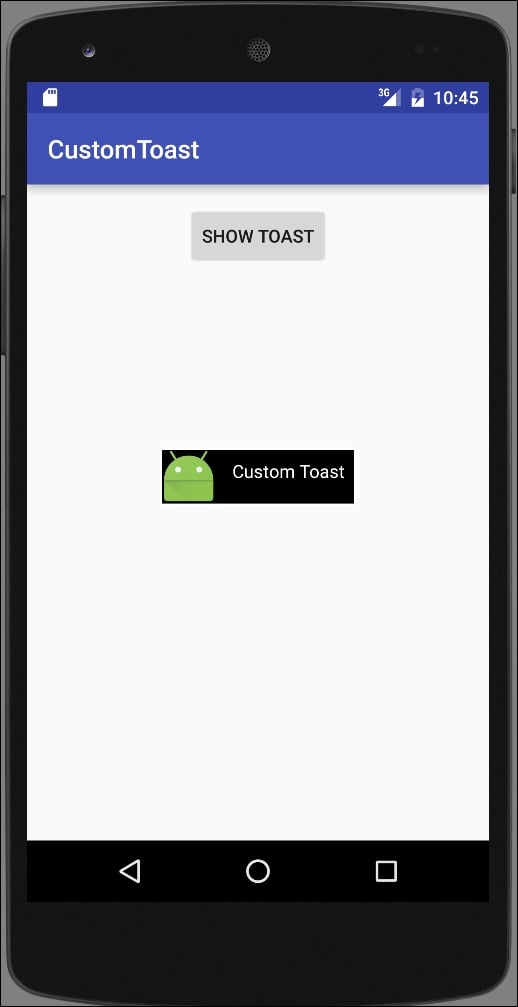
In this recipe, we'll use the Toast Builder to change the default layout, and gravity to create a custom Toast as shown in this screenshot:

Getting ready
Create a new project in Android Studio and call it: CustomToast...





















































