What are design tools?
Design tools is a term for anything relating to the appearance of blocks. WordPress has an “everything is a block” concept, meaning all content. This translates to design tools impacting all of your content’s appearance. These tools cover everything from colors, typography, alignments, and positioning to filters and cropping. It’s a simple interface to apply styles.
At the start, things were very different in WordPress if you wanted to style content. Often, it was hard, as we have learned, and you either needed to know how to code, know someone who could code, or know the “ways” of WordPress. This has changed fundamentally with the new editing experience and design tools. Historically, if you wanted to go down the non-code route for styling, you could look away from the core WordPress product and consider a framework, or perhaps even a stack of plugins and a complicated theme system. It wasn’t something that could be taken lightly and often meant you couldn’t easily change things if you wanted to later – for example, freshening up your theme or even updating WordPress rapidly becoming more complex.
One of the ways in which easier styling has been achieved is by setting boundaries to style within. This means you can experiment, grow, and flourish as you style. Your site won’t crash or cause conflicts or problematic situations you need to debug. Due to being supported by the system you are working on, within the core, the interface works no matter what design tool you use. Developers can provide options even in the themes and plugins they create that use these styling boundaries.
Design tools level the ground, providing everyone with a base to build on. They bring an interface you know you can come to trust as each tool uses the same principles. For example, you can learn about font sizing, using the same interface no matter the block. The same applies to each design tool, from color picking and duotone to gradients and more.
Note
These tools can also be set within the theme by the creator, so what you see might depend on the theme you are using.
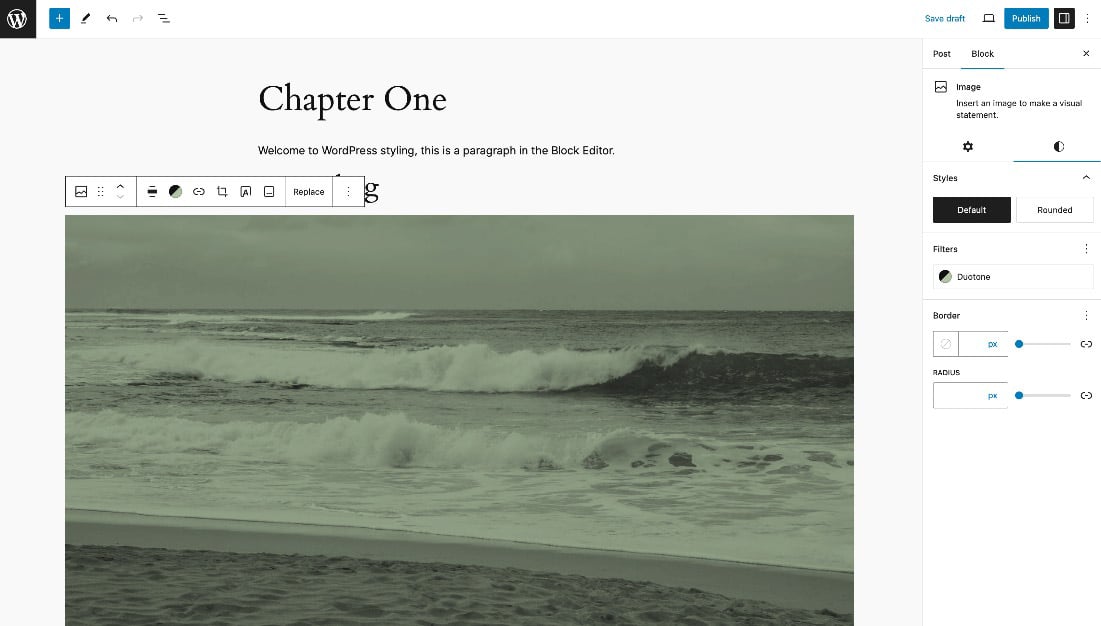
In this chapter, we are using Twenty Twenty-Four (https://wordpress.org/themes/twentytwentyfour/) which has design tools active as shown in Figure 1.14.

Figure 1.14 – Editor side panel showing design tools
The preceding screenshot shows how you can combine design tools to create powerful combinations, for example, using a solid color opacity on a duotone set on a cover block image background.
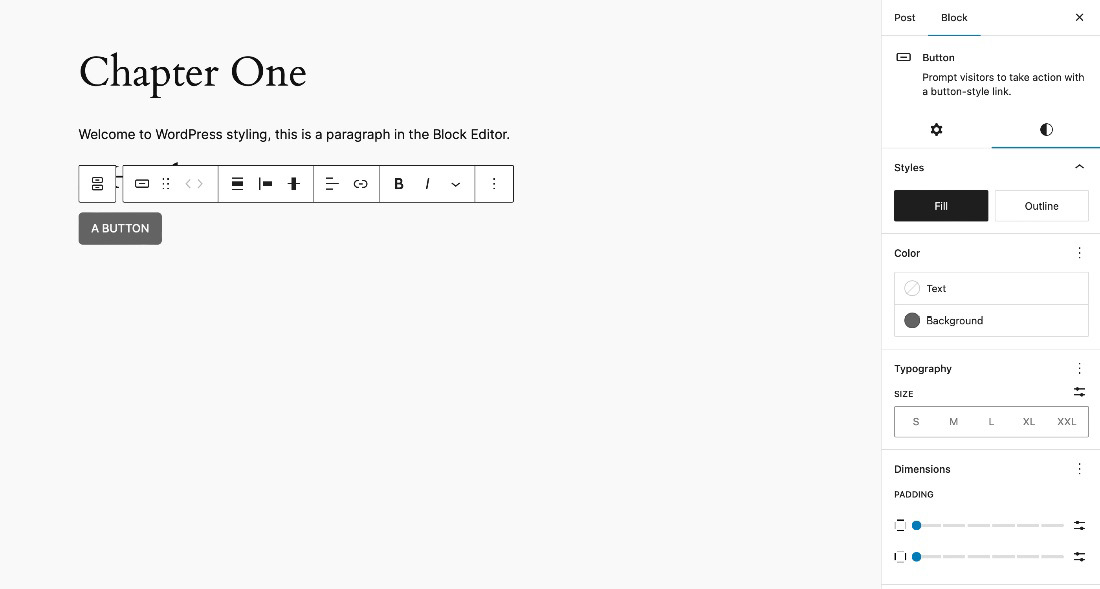
Imagine this: you want to change the border radius of a button block. Before blocks, there was no button block, and before design tools, you couldn’t easily do this. Now, you can simply click those options under the Styles tab and jump into them. See Figure 1.14.

Figure 1.15 – Editor side panel showing design tools for a button
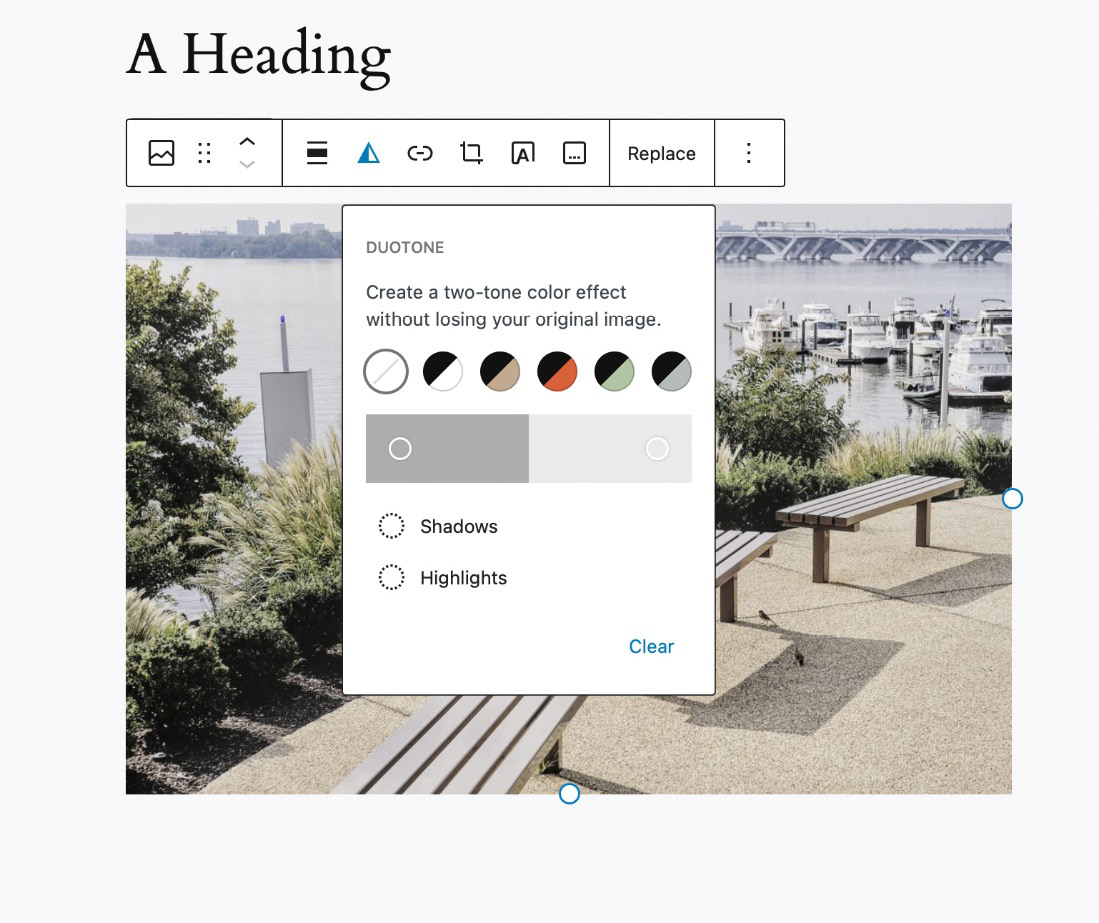
The styling options can be simple or incredibly complex; for example, with the fancy styling of the duotone filter of the image block as shown in Figure 1.16.

Figure 1.16 – Duotone options under block settings
By providing these design tools that people know they can trust and rely on, people can be empowered to create. The tools are baked into the system, iterated, and predictable. Since the same tools and interface are used, we can easily rely on them. This was one of the past issues with WordPress, where styling often meant learning about multiple interfaces.
Design tools solve this problem, by providing an interface for tools, which was previously accessible only in code. Powerful options are in the hands of creators of all levels. With regard to options, you will find a fine balance – neither too many nor too few.
One key part of these tools is they can be combined across blocks with patterns, but we will cover that later. They are also growing in the blocks they support and becoming increasingly unified, so what is covered here might change, but reflects the current state of WordPress.
The challenge of using these design tools is balancing giving you the styling you want without getting in the way of the theme you are using or what you want to view your site on.
Types of design tools
Design tools contain a wealth of features. They also have common categories across blocks:
- Typography: font size/weight/family, for example, but much more
- Dimensions and spacing, padding, margins, and so much more
- Colors: text, background, and even fantastic things such as duotone features
- Layout: only applying to content blocks such as buttons, columns, and gallery – impact the layout of blocks with these
- Border: radius, color, and even style
- Shadows: a feature since WordPress 6.2
In Chapter 2, we will go into each of these in more detail.

































































