Binding items to a component
In the previous recipe, we
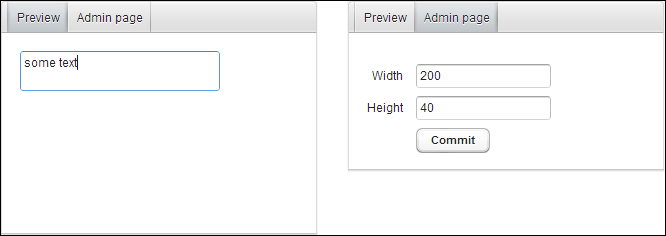
described how to bind one property to the component. Now we will describe how to bind multiple properties. For this case, we will use the Item interface. The Item interface provides access to a set of named properties. We will create an Admin page for managing components through properties. These properties will be stored in the PropertysetItem class. We will be able to change the dimensions of the text area by changing the values in the text fields in a form. The item will be bound to the two components: FieldGroup that will be used to create a form in the Admin page and CustomTextArea, which is our managed component.

How to do it...
Carry out the following steps to learn how to bind items to a component:
Create a Vaadin project with a main UI class named
Demo.public class Demo extends UI {…}We start with creating the
CustomTextAreaclass that extendsTextArea.public class CustomTextArea extends TextArea {…}We need two constants. One...























































