The installation of VS Code was shown in Chapter 3, Getting Started with the SharePoint Framework. Just in case you have not installed VS Code yet, take a few moments to perform the installation now:
- On your development workstation, navigate to http://code.visualstudio.com/. If you are planning to use Windows, select Download for Windows on the left.

- In case you need a different platform, select Other platforms and Insiders Edition to choose between Linux versions (Debian, Ubuntu, Red Hat, Fedora, SUSE) and a Mac-version (macOS 10.9+ required).
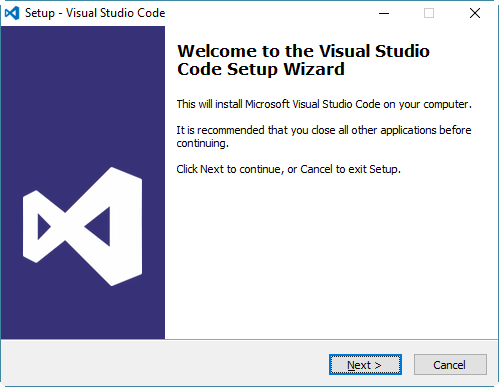
- On Windows, double-click the installation package and walk through the installation wizard.

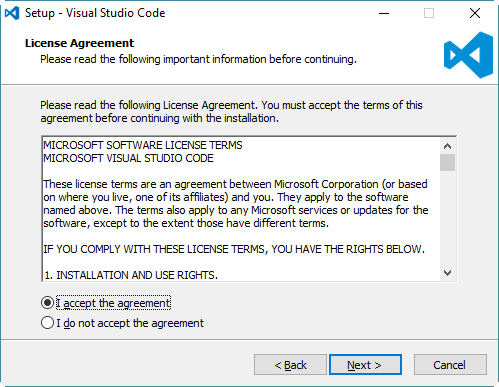
- Select Next, and then accept the License Agreement.

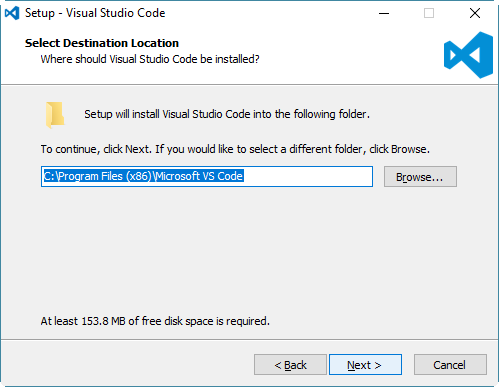
- The default path is usually fine, so just accept the defaults.

- The Start Menu Folder dictates what to call the folder in your Windows start menu. You can safely accept the default value.

- If you need, select additional properties for installation, such as integrating...








































































