Reducing the number of requests
In a previous chapter, I said that the bulk of load time is spent on loading images. So, we will start-off by focusing on reducing requests for images.
Sprite sheets
When you have a button or a background element such as Facebook, Twitter or any other link that you place on your website, you can very often reduce the number of requests by putting them in a sprite sheet.
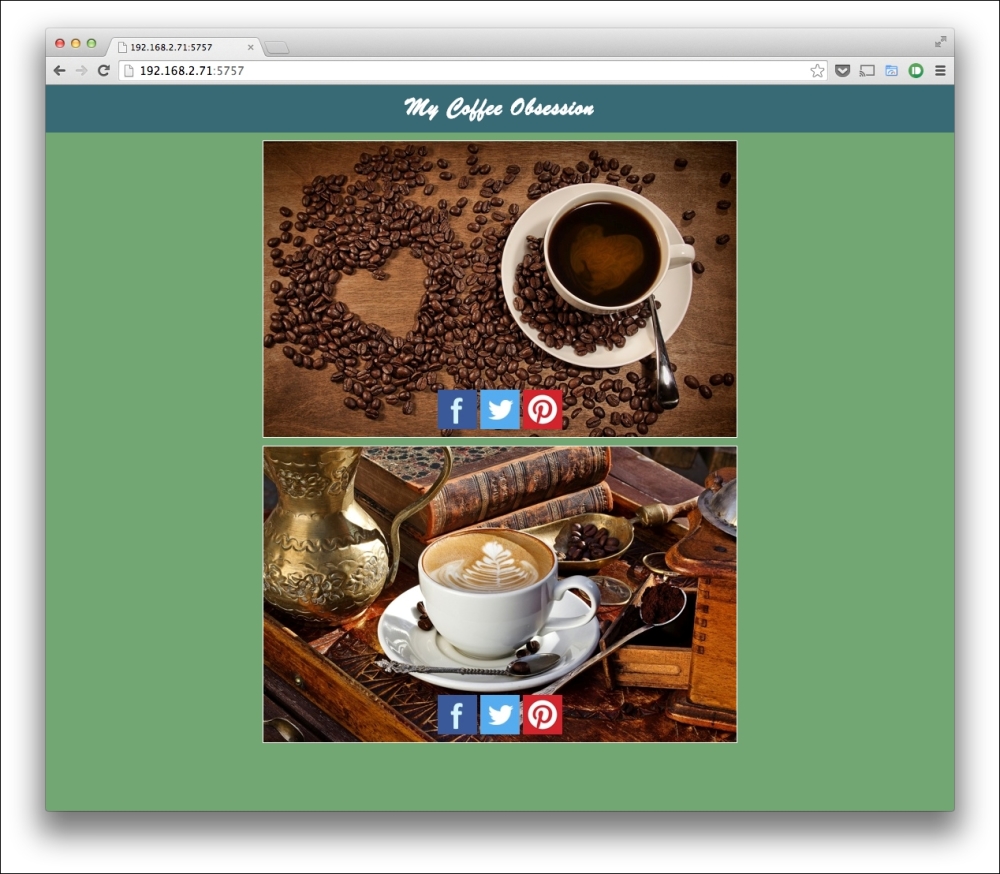
Let's take this web page as our example:

Here is another website about coffee. I never get tired of this! This website has all the stuff that we need to improve HTTP requests: multiple images and buttons that are of the same size with different states. Let's just focus on the social media buttons. We have three buttons that are of the same size, 50 pixels by 50 pixels, and when you hover on a button, a darker version of that button is shown.
Now, instead of having six different images being fetched when a page is loaded, we are going to combine all the six images into sprite sheets.
So, what is a...































































