Implementing CRUD operations
After preparing the modal dialogs for CRUD operations, as discussed in the previous sections, we can now proceed to implement these CRUD operations in this section.
CRUD operations of items
To add or update an item, we can utilize the UpdateItemAsync method in Items.razor.cs to accommodate both scenarios. To distinguish between creating a new item and updating an existing one, we define a private _isNewItem field as follows:
bool _isNewItem = false;
Next, we’ll see how to add or edit an item.
Adding a new item
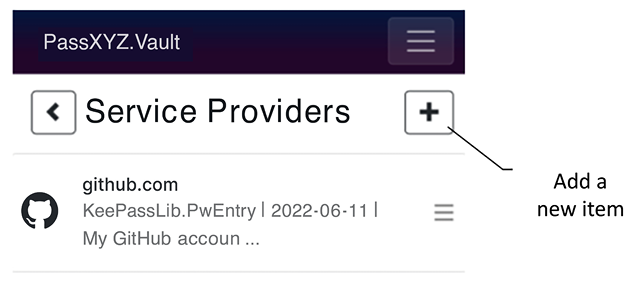
To add a new item, simply click the + button located in the header of the Items page, as depicted in Figure 10.8:

Figure 10.8: Adding a new item
The Razor markup of this page header can be reviewed here:
<div class="container"><div class="row">
<div class="col-12"><h1>
@if (selectedItem?.GetParentLink() != null) {
<a class="...