HTTP methods
Even though all the requests of the HTTP protocol follow the request-response pattern, the way the requests are sent can vary from one to the next. The HTTP method defines how the request is being sent to the server.
The available methods in HTTP are GET, HEAD, POST, PUT, DELETE, TRACE, OPTIONS, CONNECT, and PATCH. In most of the web applications, the GET and POST methods are widely used. In this section, we will discuss these methods. Later, we will discuss other HTTP methods on a need-to-know basis.
GET method
GET is a method of the HTTP protocol which is used to get a resource from the server. Requests which use the GET method should only retrieve the data and should not have any side effect. This means that if you fire the same GET request, again and again, you should get the same data, and there should not be any change in the state of the server, as a result of this GET request.
In the GET method, the parameters are sent as part of the request URL and therefore will be visible to the end user. The advantage of this approach is that the user can bookmark the URL and visit the page again whenever they want. An example is
www.yourwebsite.com?tech=mvc6&db=sql.
We are passing a couple of parameters in the preceding GET request. tech is the first parameter with the value mvc6 and db is the second parameter with the value sql. Assume your website takes the preceding parameters with values and searches in your database to retrieve the blog posts that talk about mvc6 and sql before presenting those blog posts to the user.

The disadvantage of the GET method is that, as the data is passed in clear text in the URL as parameters, it cannot be used to send the sensitive information.
Moreover, most browsers have limitations on the number of characters in the URL, so, when using GET requests, we cannot send large amounts of data.
POST method
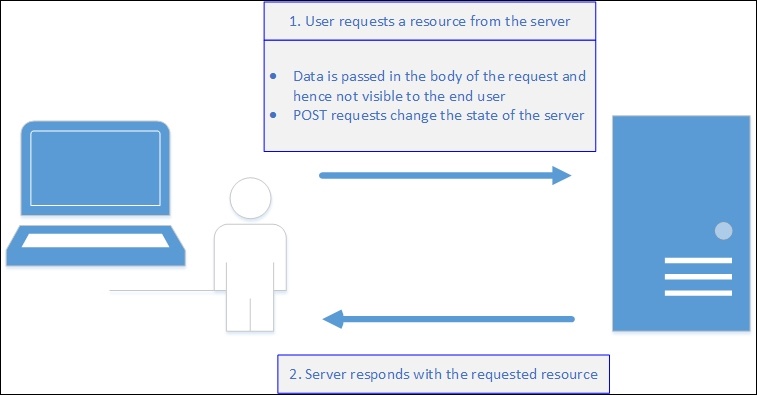
The POST request is generally used to update or create resources at the server.
Data is passed in the body of the request. This has the following implications:
- You can send sensitive information to the server, as the data is embedded in the body of the request and it will not be visible to the end user in the URL.
- As the data is not sent through the request URL, it does not take up space in the URL and therefore it has no issues with the URL length limitations.

As we have covered the fundamentals, we can now proceed to discuss ASP.NET.

























































