Exporting a static scene from Blender and importing it into Three.js
Exporting models from Blender is just as easy as importing them. In the older version of Three.js, there was a specific Blender plugin you could use to export in a Three.js-specific JSON format. In later versions though, glTF in Three.js has become the standard for exchanging models with other tools. So, to get this working with Blender, all we have to do is this:
- Create a model in Blender.
- Export the model to a glTF file.
- Import the glTF file in Blender and add it to the scene.
Let’s create a simple model in Blender first. We’ll use the default model Blender uses, which can be added in Object Mode by selecting Add | Mesh | Monkey from the menu. Click on monkey to select it:

Figure 13.6 – Creating the model in Blender that you want to export
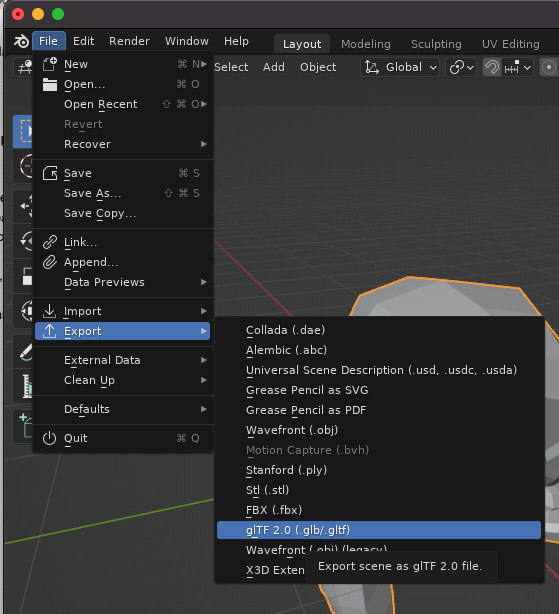
Once the model is selected, in the top menu, select File->Export->glTF 2.0:
 ...
...






























































