Setting up a development environment
Before you create the first app, your environment must have the required components ready. Those components ensure a smooth process of development, build, and test. The default Ionic project folder is based on Cordova's. Therefore you will need the Ionic CLI to automatically add the correct platform (that is, iOS, Android, or Windows Phone) and build the project. This will ensure all Cordova plugins are included properly. The tool has many options to run your app in the browser or simulator with live reload.
Getting ready
You need to install Ionic and its dependencies to get started. Ionic itself is just a collection of CSS styles and AngularJS Directives and Services. It also has a command-line tool to help manage all of the technologies such as Cordova and Bower. The installation process will give you a command line to generate initial code and build the app.
Ionic uses npm as the installer, which is included when installing Node.js. Please install the latest version of Node.js from http://nodejs.org/download/.
You will need Cordova, ios-sim (iOS Simulator), and Ionic:
$ npm install -g cordova ionic ios-sim
This single command line will install all three components instead of issuing three command lines separately. The -g parameter is to install the package globally (not just in the current directory).
For Linux and Mac, you may need to use the sudo command to allow system access:
$ sudo npm install -g cordova ionic ios-sim
There are a few common options for an integrated development environment:
- Xcode for iOS
- Eclipse or Android Studio for Android
- Microsoft Visual Studio Express or Visual Studio for Windows Phone
- Sublime Text (http://www.sublimetext.com/) for web development
All of those have a free license. Sublime Text is free for non-commercial use only but you have to purchase a license if you are a commercial developer. Most frontend developers would prefer to use Sublime Text for coding HTML and JavaScript because it's very lightweight and comes with a well-supported developer community. You could code directly in Xcode, Eclipse, or Visual Studio Express, but those are somewhat heavy duty for web apps, especially when you have a lot of windows open and just need something simple to code.
How to do it…
If you decide to use Sublime Text, you will need Package Control (https://packagecontrol.io/installation), which is similar to a Plugin Manager. Since Ionic uses Sass, it's optional to install the Sass Syntax Highlighting package:
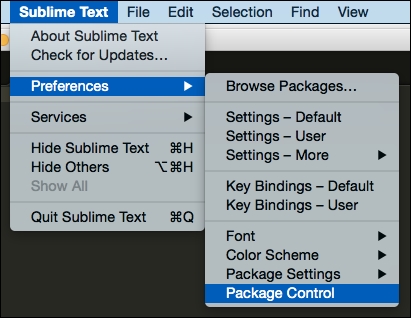
- Select Sublime Text | Preferences | Package Control:

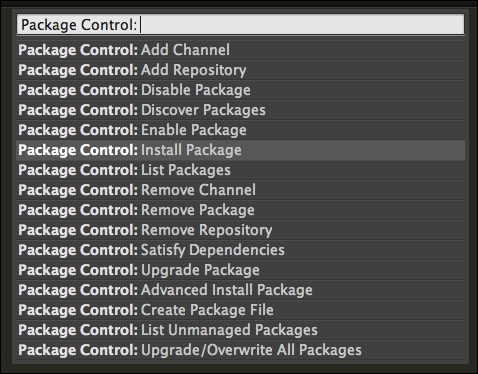
- Select Package Control: Install Package. You could also just type the commands partially (that is,
inst) and it will automatically select the right option.
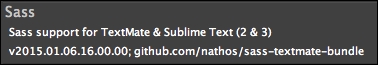
- Type
Sassand the search results will show one option for TextMate & Sublime Text. Select that item to install.
See also
There are tons of packages that you may want to use, such as Haml, JSHint, JSLint, Tag, ColorPicker, and so on. You can browse around this website: https://sublime.wbond.net/browse/popular, for more information.






















































