Chapter 2. Creating a Lower Third for a Television Show
In this chapter, we will create a television lower third. Lower thirds are used in television advertising. They provide information about a program. It is useful to know how to create lower thirds because understanding them helps you to understand how to design for television graphics. You will also learn about typography and how to work in the lower third of the screen.
The following topics will be covered in this chapter:
- Designing with storyboards
- Editing masks and using precomps
- Nesting precomps and using the pen tool
- Parenting and null object animations
- Parenting null animations
- Positioning a lower third
- Adjusting colors
- Adjusting masks
- The type tool
- Easy ease
- Rendering options
Technical requirements
You must have Adobe Media Encoder and Adobe Bridge installed on your computer.
The technical requirements for this chapter are the same as Chapter 1, Getting Started with After Effects.
Purchase of this book comes with project files for each chapter, so you can learn as you follow along. Follow the links below to download the project files.
Password link:
http://www.daviddodds.net/password.html
Download link:
http://daviddodds.net/login.php?redirect=/after-effects-intro-assets.html
Animating a television lower third with precomps and null objects
In this segment, we will learn about precomps. This is a very important part of After Effects. It helps you to create complex animations quickly. Once you understand it, we will be able to create a lower third project with more complex layers.
Designing with storyboards
An important part of this book is knowing how to design strong compositions. In this chapter, you will create a lower third. Let's now walk through how this project is designed. In designing any project, the ideation stage is really important; it is when you're generating ideas and developing concepts for the project. It's very important to stay organized during the idea-generating phase. I use Adobe Bridge for this. You can bring in photos and videos, and organize them in Adobe Bridge. You can also label and organize them in a variety of ways.
All design projects have parameters. Ask yourself what the criteria are for your project. When you're creating a project, it's important to know your audience and know where your video will be seen. This will help you to design a project that is appropriate for your audience. Bear this in mind, particularly when you are choosing fonts, colors and images. Ask yourself: is the design legible?
The following screenshot shows a storyboard; you can use this to plan out your ideas for your project. It can be a very basic storyboard to help you organize and plan your project. When you design your storyboard, you have an opportunity to see whether your typography and images work well together. You need to make sure that your designs are readable and can be communicated effectively:

Adobe Bridge
Refer to the following link to find out more about television lower thirds: https://www.jbistudios.com/blog/lower-thirds-chyrons-subtitles-dubbing-video-translation.
Editing masks and using precomps
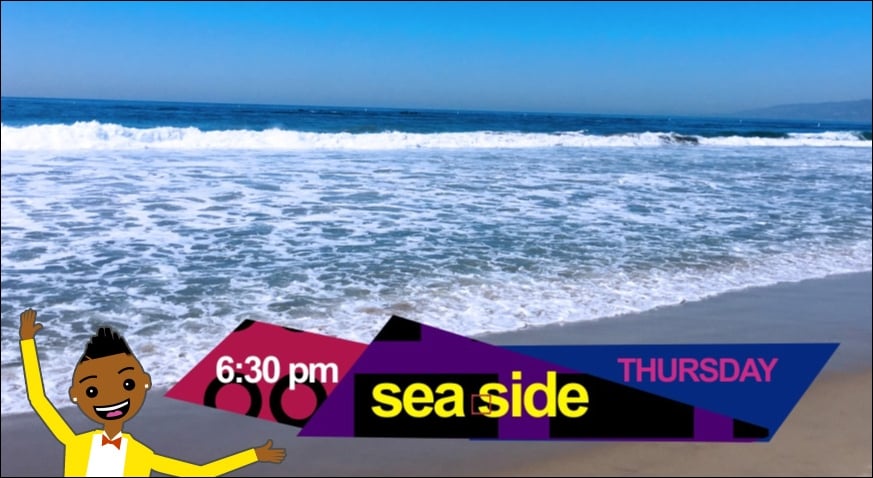
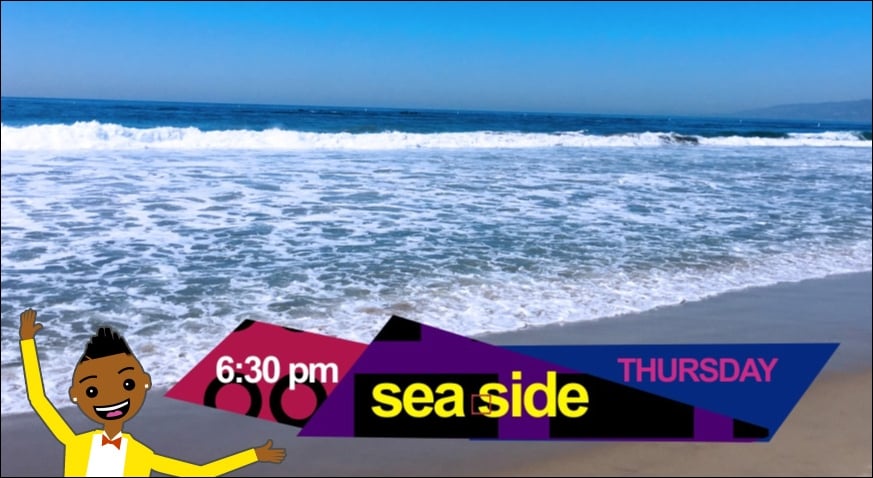
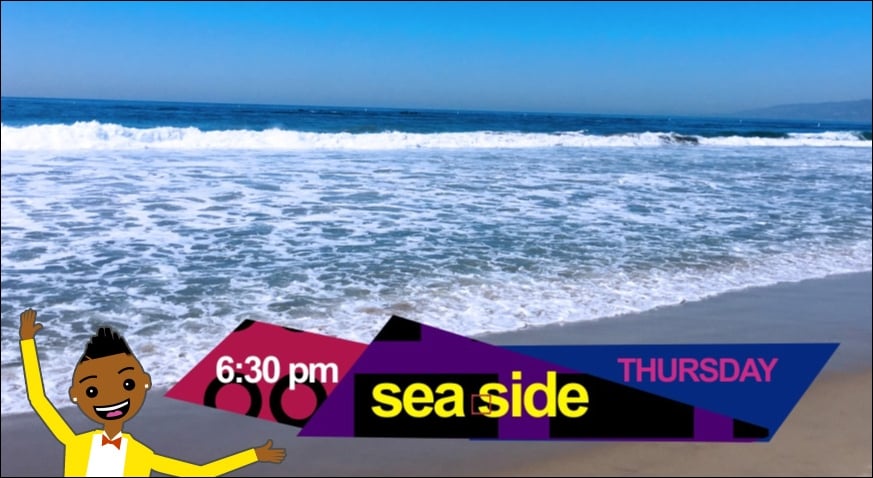
Let's begin our television lower third. Look at the following screenshot; this is what we're creating. We are creating the 6:30 portion of this project right now:

Final image
To begin with, we are going to create a compostion (comp) with solid layers and edit those solid layers with masking techniques, as follows:
- Create a new 1920 x 1080 comp with a frame rate of
29.97. - Make the comp 9 seconds—
0:00:09:00. Name itpattern. - Go to Layer | New | Solid, and change the color to blue.
- Create a circle shape using the ellipse tool.
- Drag another ellipse on to the comp layer.
- Choose a subtract mask:

Subtract mask
- This will allow you to cut out a shape inside your first mask.
- Choose the Pan Behind Tool. This will allow to move your anchor point, and you can transform around this point.
- Scale down the layer.
- Move it up into the top-left corner.
- Duplicate this layer.
- Reposition this layer as seen in the following example:
- Repeat this process until you have at least six circle shapes in your composition.
Just like Photoshop, you can put a variety of assets in one folder in After Effects. In After Effects, this is called precomposing. It's a simple process to precompose something. However, the concept behind it is a little more complicated. The way to precompose the objects in our scene is to have a transparent background and select everything in your composition.
Go to the Layer tab in the top-left panel of the screen and choose the Pre-compose... option:

Pre-comp 1
When you precompose something, you get a dialog box. This gives you the option to name your precomp. Choose the option to move all of your attributes into the new composition, as demonstrated in the following screenshot:

Pre-comp 2
Nesting precomps and using the pen tool
Let's create a background for your shapes, as follows:
- Go to the top-left panel and choose Layer | New | Solid
- Move this new Solid layer to the bottom of your composition layer
- Next, create a main comp in which to move all of your assets
After creating a new composition, name it Main comp, and then we can apply the same settings as we did in our first comp.
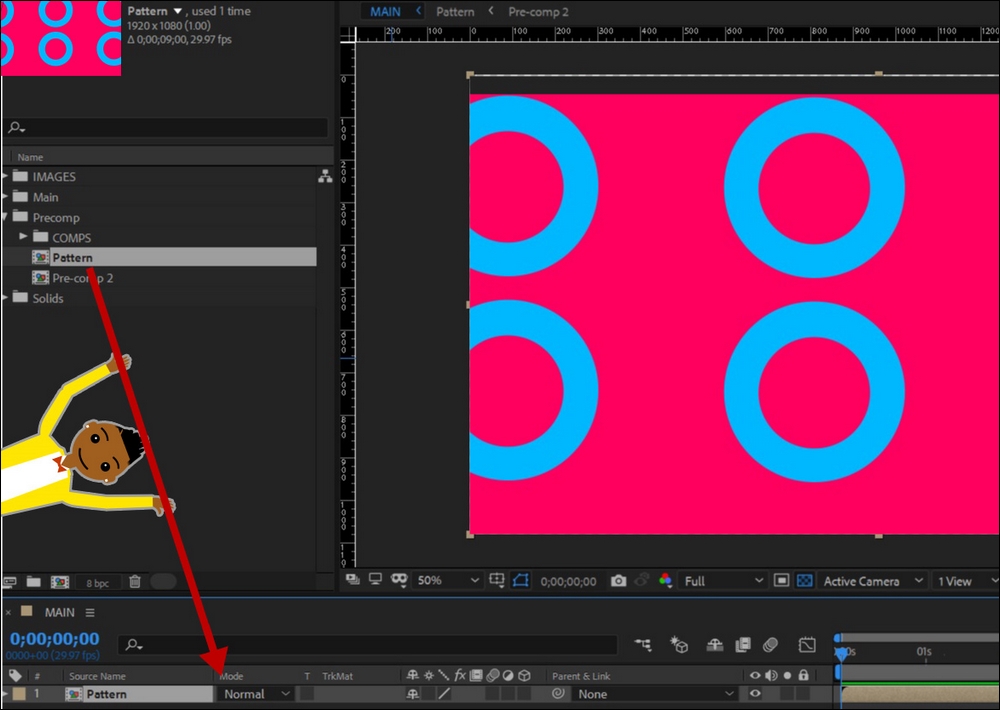
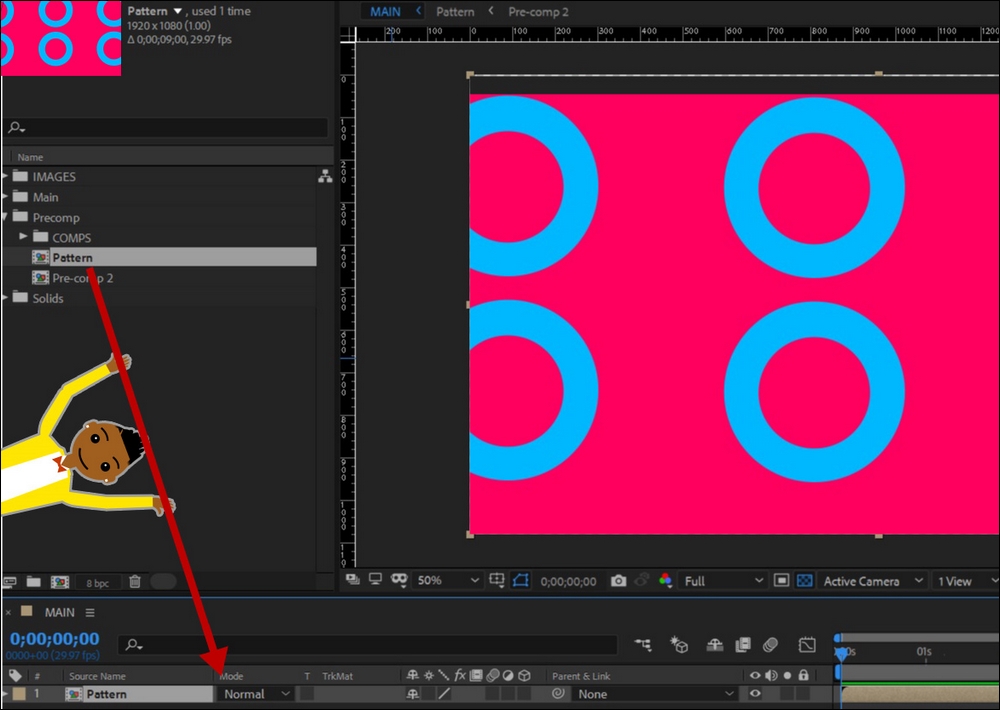
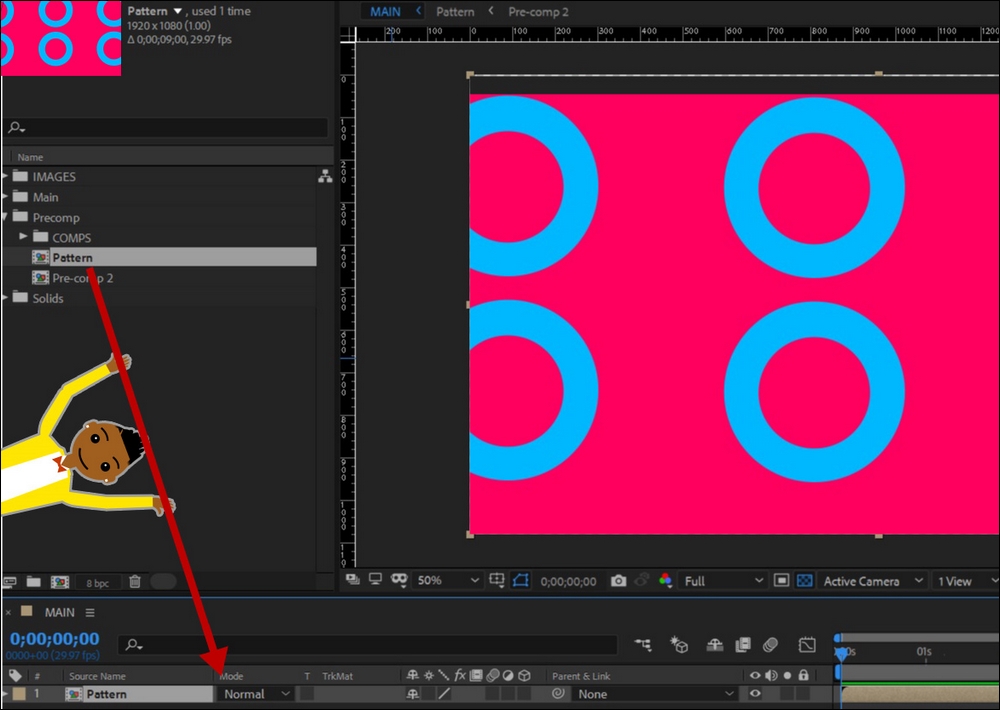
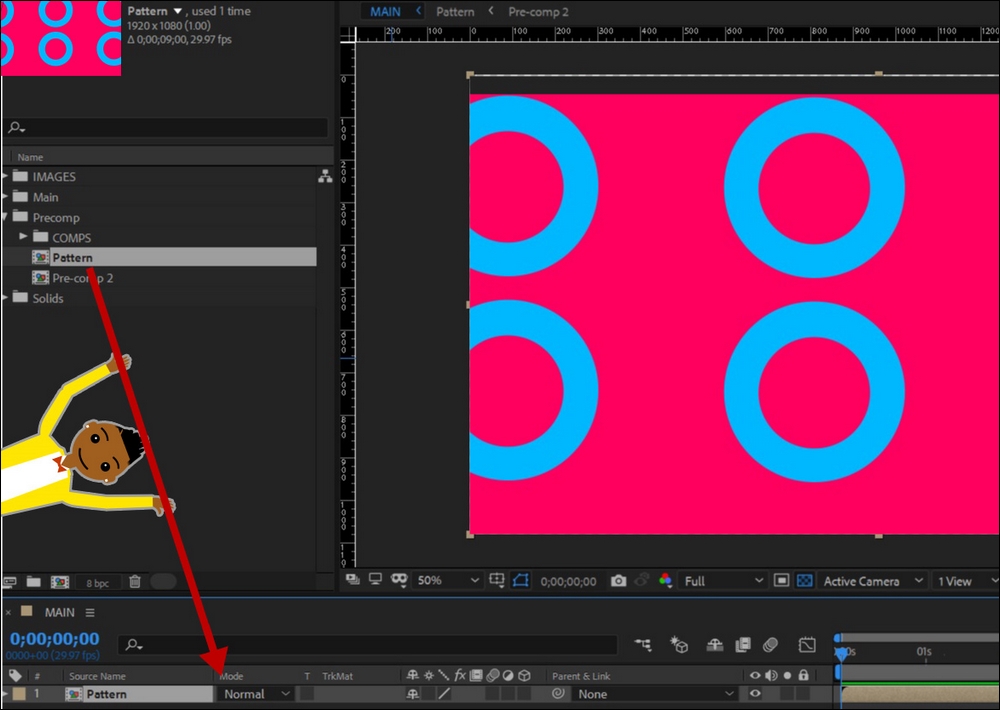
To move a precomp into another composition, simply locate the precomp in your project window and drag it down into your Main comp:

Dragging the precomp
Now, you should see one precomp in your Main comp. Let's adjust this precomp further. Select your pen tool, as demonstrated in the following screenshot:

Pen tool
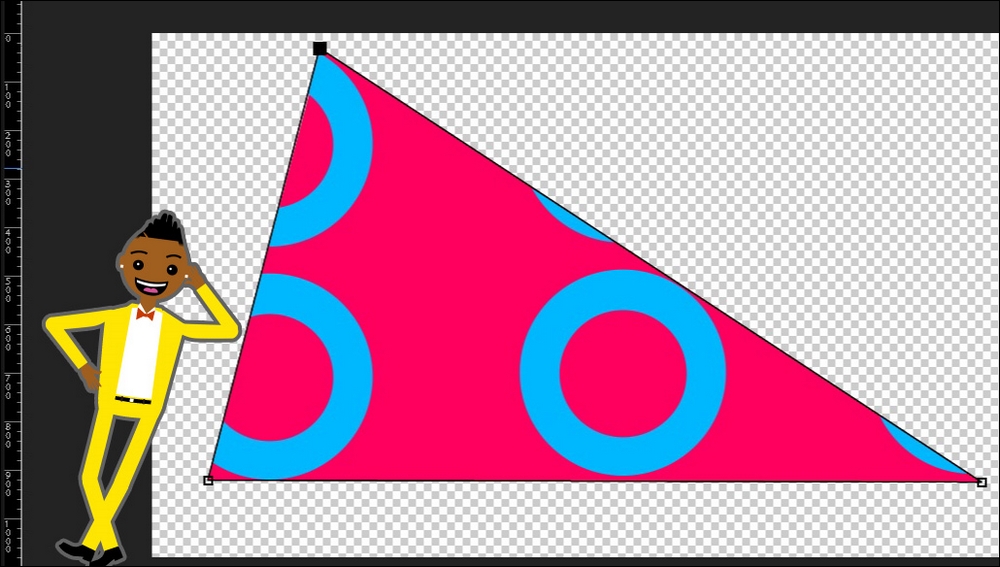
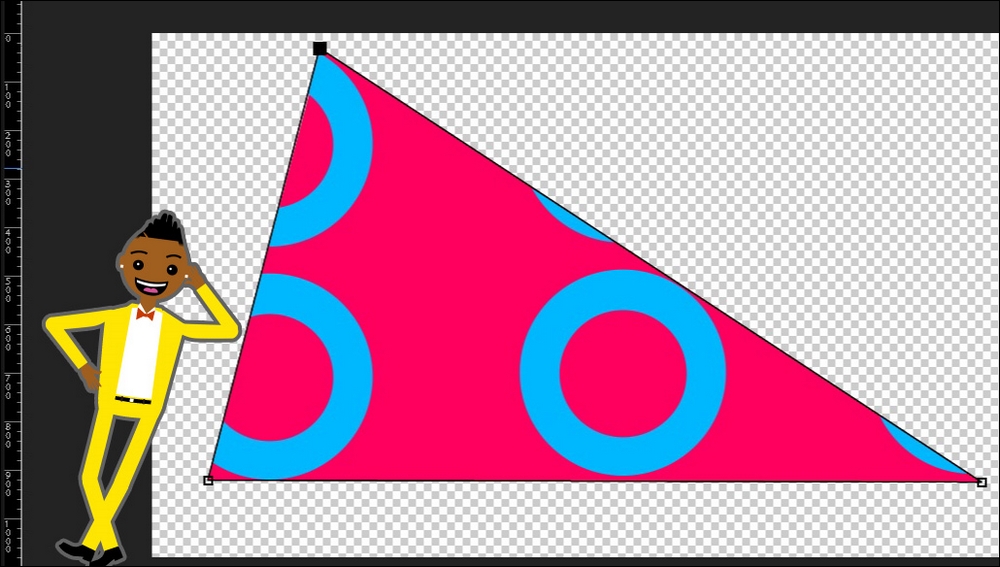
We will use the pen tool to mask out a shape on your precomp. To use the pen tool, you simply select the layer you want to use the pen tool on. In this case, it's the precomp. Click the pen icon at the desired starting point of your mask.
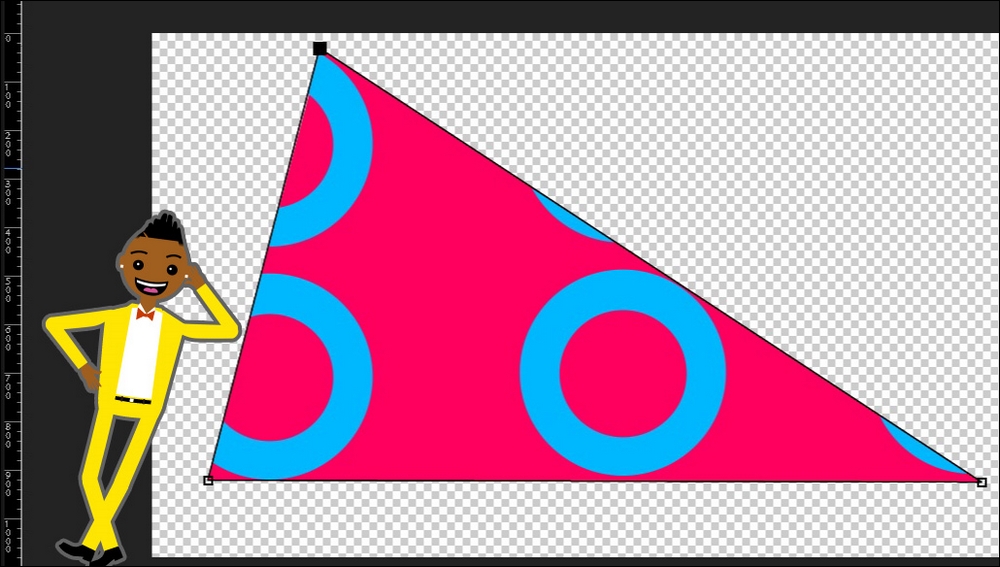
Move your pen tool to the next desired point, and click again. When you're ready to close the shape, hover near the point you want to close it at. You'll see a small circle icon near the pen tool, meaning that you can close the shape. When you've completed masking this precomp, it should look like the following screenshot:

Masking a precomp
Next, I will create another composition for the additional shapes that I will use for my lower third. Create a new composition with the same dimensions and time length as our previous comp. I am essentially going to repeat the exact same process that I did with the previous shapes I created. This time, however, I'm going to use the rectangle tool to make some shapes.
With these new shapes, we won't be using the subtraction mask feature. We're making a series of rectangle shapes and organizing them to create a pattern, as shown in the following screenshot:

Creating a rectangle pattern
Next, we are going to precompose these new shapes using the following steps:
- Simply select all the rectangle shapes and choose composition precompose. When you precompose something, a dialog box appears. This gives you options to name your precomp.
- Choose the Move all attributes into the new composition option.
- The next step is to create a background for your shapes. Go to Layer | New | Solid, and make the color yellow.
Since this will be the background for our design, you need to move this new Solid layer to the bottom of the stacking order.
Now that you have a new design, you need to move it into the Main comp. The steps for moving a precomp into your Main comp are as follows:
- Navigate to the
Maincomposition in your project folder. Double-click onMaincomp. - Find the precomp in your
Precompfolder and drag it into theMaincomp.
It's very important to stay organized at this point because it will be easy for you to identify where all of your precomps are. When you make a new comp that's not the Main comp, put it into the Precomp folder immediately. The only composition that should be in your Main comp folder is the main composition. This is the composition that you intend to export/render.
Repeat the same process as before, and use the pen tool to mask off around the design in the Main comp:

Masking the second pattern
Designing with storyboards
An important part of this book is knowing how to design strong compositions. In this chapter, you will create a lower third. Let's now walk through how this project is designed. In designing any project, the ideation stage is really important; it is when you're generating ideas and developing concepts for the project. It's very important to stay organized during the idea-generating phase. I use Adobe Bridge for this. You can bring in photos and videos, and organize them in Adobe Bridge. You can also label and organize them in a variety of ways.
All design projects have parameters. Ask yourself what the criteria are for your project. When you're creating a project, it's important to know your audience and know where your video will be seen. This will help you to design a project that is appropriate for your audience. Bear this in mind, particularly when you are choosing fonts, colors and images. Ask yourself: is the design legible?
The following screenshot shows a storyboard; you can use this to plan out your ideas for your project. It can be a very basic storyboard to help you organize and plan your project. When you design your storyboard, you have an opportunity to see whether your typography and images work well together. You need to make sure that your designs are readable and can be communicated effectively:

Adobe Bridge
Refer to the following link to find out more about television lower thirds: https://www.jbistudios.com/blog/lower-thirds-chyrons-subtitles-dubbing-video-translation.
Editing masks and using precomps
Let's begin our television lower third. Look at the following screenshot; this is what we're creating. We are creating the 6:30 portion of this project right now:

Final image
To begin with, we are going to create a compostion (comp) with solid layers and edit those solid layers with masking techniques, as follows:
- Create a new 1920 x 1080 comp with a frame rate of
29.97. - Make the comp 9 seconds—
0:00:09:00. Name itpattern. - Go to Layer | New | Solid, and change the color to blue.
- Create a circle shape using the ellipse tool.
- Drag another ellipse on to the comp layer.
- Choose a subtract mask:

Subtract mask
- This will allow you to cut out a shape inside your first mask.
- Choose the Pan Behind Tool. This will allow to move your anchor point, and you can transform around this point.
- Scale down the layer.
- Move it up into the top-left corner.
- Duplicate this layer.
- Reposition this layer as seen in the following example:
- Repeat this process until you have at least six circle shapes in your composition.
Just like Photoshop, you can put a variety of assets in one folder in After Effects. In After Effects, this is called precomposing. It's a simple process to precompose something. However, the concept behind it is a little more complicated. The way to precompose the objects in our scene is to have a transparent background and select everything in your composition.
Go to the Layer tab in the top-left panel of the screen and choose the Pre-compose... option:

Pre-comp 1
When you precompose something, you get a dialog box. This gives you the option to name your precomp. Choose the option to move all of your attributes into the new composition, as demonstrated in the following screenshot:

Pre-comp 2
Nesting precomps and using the pen tool
Let's create a background for your shapes, as follows:
- Go to the top-left panel and choose Layer | New | Solid
- Move this new Solid layer to the bottom of your composition layer
- Next, create a main comp in which to move all of your assets
After creating a new composition, name it Main comp, and then we can apply the same settings as we did in our first comp.
To move a precomp into another composition, simply locate the precomp in your project window and drag it down into your Main comp:

Dragging the precomp
Now, you should see one precomp in your Main comp. Let's adjust this precomp further. Select your pen tool, as demonstrated in the following screenshot:

Pen tool
We will use the pen tool to mask out a shape on your precomp. To use the pen tool, you simply select the layer you want to use the pen tool on. In this case, it's the precomp. Click the pen icon at the desired starting point of your mask.
Move your pen tool to the next desired point, and click again. When you're ready to close the shape, hover near the point you want to close it at. You'll see a small circle icon near the pen tool, meaning that you can close the shape. When you've completed masking this precomp, it should look like the following screenshot:

Masking a precomp
Next, I will create another composition for the additional shapes that I will use for my lower third. Create a new composition with the same dimensions and time length as our previous comp. I am essentially going to repeat the exact same process that I did with the previous shapes I created. This time, however, I'm going to use the rectangle tool to make some shapes.
With these new shapes, we won't be using the subtraction mask feature. We're making a series of rectangle shapes and organizing them to create a pattern, as shown in the following screenshot:

Creating a rectangle pattern
Next, we are going to precompose these new shapes using the following steps:
- Simply select all the rectangle shapes and choose composition precompose. When you precompose something, a dialog box appears. This gives you options to name your precomp.
- Choose the Move all attributes into the new composition option.
- The next step is to create a background for your shapes. Go to Layer | New | Solid, and make the color yellow.
Since this will be the background for our design, you need to move this new Solid layer to the bottom of the stacking order.
Now that you have a new design, you need to move it into the Main comp. The steps for moving a precomp into your Main comp are as follows:
- Navigate to the
Maincomposition in your project folder. Double-click onMaincomp. - Find the precomp in your
Precompfolder and drag it into theMaincomp.
It's very important to stay organized at this point because it will be easy for you to identify where all of your precomps are. When you make a new comp that's not the Main comp, put it into the Precomp folder immediately. The only composition that should be in your Main comp folder is the main composition. This is the composition that you intend to export/render.
Repeat the same process as before, and use the pen tool to mask off around the design in the Main comp:

Masking the second pattern
Editing masks and using precomps
Let's begin our television lower third. Look at the following screenshot; this is what we're creating. We are creating the 6:30 portion of this project right now:

Final image
To begin with, we are going to create a compostion (comp) with solid layers and edit those solid layers with masking techniques, as follows:
- Create a new 1920 x 1080 comp with a frame rate of
29.97. - Make the comp 9 seconds—
0:00:09:00. Name itpattern. - Go to Layer | New | Solid, and change the color to blue.
- Create a circle shape using the ellipse tool.
- Drag another ellipse on to the comp layer.
- Choose a subtract mask:

Subtract mask
- This will allow you to cut out a shape inside your first mask.
- Choose the Pan Behind Tool. This will allow to move your anchor point, and you can transform around this point.
- Scale down the layer.
- Move it up into the top-left corner.
- Duplicate this layer.
- Reposition this layer as seen in the following example:
- Repeat this process until you have at least six circle shapes in your composition.
Just like Photoshop, you can put a variety of assets in one folder in After Effects. In After Effects, this is called precomposing. It's a simple process to precompose something. However, the concept behind it is a little more complicated. The way to precompose the objects in our scene is to have a transparent background and select everything in your composition.
Go to the Layer tab in the top-left panel of the screen and choose the Pre-compose... option:

Pre-comp 1
When you precompose something, you get a dialog box. This gives you the option to name your precomp. Choose the option to move all of your attributes into the new composition, as demonstrated in the following screenshot:

Pre-comp 2
Nesting precomps and using the pen tool
Let's create a background for your shapes, as follows:
- Go to the top-left panel and choose Layer | New | Solid
- Move this new Solid layer to the bottom of your composition layer
- Next, create a main comp in which to move all of your assets
After creating a new composition, name it Main comp, and then we can apply the same settings as we did in our first comp.
To move a precomp into another composition, simply locate the precomp in your project window and drag it down into your Main comp:

Dragging the precomp
Now, you should see one precomp in your Main comp. Let's adjust this precomp further. Select your pen tool, as demonstrated in the following screenshot:

Pen tool
We will use the pen tool to mask out a shape on your precomp. To use the pen tool, you simply select the layer you want to use the pen tool on. In this case, it's the precomp. Click the pen icon at the desired starting point of your mask.
Move your pen tool to the next desired point, and click again. When you're ready to close the shape, hover near the point you want to close it at. You'll see a small circle icon near the pen tool, meaning that you can close the shape. When you've completed masking this precomp, it should look like the following screenshot:

Masking a precomp
Next, I will create another composition for the additional shapes that I will use for my lower third. Create a new composition with the same dimensions and time length as our previous comp. I am essentially going to repeat the exact same process that I did with the previous shapes I created. This time, however, I'm going to use the rectangle tool to make some shapes.
With these new shapes, we won't be using the subtraction mask feature. We're making a series of rectangle shapes and organizing them to create a pattern, as shown in the following screenshot:

Creating a rectangle pattern
Next, we are going to precompose these new shapes using the following steps:
- Simply select all the rectangle shapes and choose composition precompose. When you precompose something, a dialog box appears. This gives you options to name your precomp.
- Choose the Move all attributes into the new composition option.
- The next step is to create a background for your shapes. Go to Layer | New | Solid, and make the color yellow.
Since this will be the background for our design, you need to move this new Solid layer to the bottom of the stacking order.
Now that you have a new design, you need to move it into the Main comp. The steps for moving a precomp into your Main comp are as follows:
- Navigate to the
Maincomposition in your project folder. Double-click onMaincomp. - Find the precomp in your
Precompfolder and drag it into theMaincomp.
It's very important to stay organized at this point because it will be easy for you to identify where all of your precomps are. When you make a new comp that's not the Main comp, put it into the Precomp folder immediately. The only composition that should be in your Main comp folder is the main composition. This is the composition that you intend to export/render.
Repeat the same process as before, and use the pen tool to mask off around the design in the Main comp:

Masking the second pattern
Nesting precomps and using the pen tool
Let's create a background for your shapes, as follows:
- Go to the top-left panel and choose Layer | New | Solid
- Move this new Solid layer to the bottom of your composition layer
- Next, create a main comp in which to move all of your assets
After creating a new composition, name it Main comp, and then we can apply the same settings as we did in our first comp.
To move a precomp into another composition, simply locate the precomp in your project window and drag it down into your Main comp:

Dragging the precomp
Now, you should see one precomp in your Main comp. Let's adjust this precomp further. Select your pen tool, as demonstrated in the following screenshot:

Pen tool
We will use the pen tool to mask out a shape on your precomp. To use the pen tool, you simply select the layer you want to use the pen tool on. In this case, it's the precomp. Click the pen icon at the desired starting point of your mask.
Move your pen tool to the next desired point, and click again. When you're ready to close the shape, hover near the point you want to close it at. You'll see a small circle icon near the pen tool, meaning that you can close the shape. When you've completed masking this precomp, it should look like the following screenshot:

Masking a precomp
Next, I will create another composition for the additional shapes that I will use for my lower third. Create a new composition with the same dimensions and time length as our previous comp. I am essentially going to repeat the exact same process that I did with the previous shapes I created. This time, however, I'm going to use the rectangle tool to make some shapes.
With these new shapes, we won't be using the subtraction mask feature. We're making a series of rectangle shapes and organizing them to create a pattern, as shown in the following screenshot:

Creating a rectangle pattern
Next, we are going to precompose these new shapes using the following steps:
- Simply select all the rectangle shapes and choose composition precompose. When you precompose something, a dialog box appears. This gives you options to name your precomp.
- Choose the Move all attributes into the new composition option.
- The next step is to create a background for your shapes. Go to Layer | New | Solid, and make the color yellow.
Since this will be the background for our design, you need to move this new Solid layer to the bottom of the stacking order.
Now that you have a new design, you need to move it into the Main comp. The steps for moving a precomp into your Main comp are as follows:
- Navigate to the
Maincomposition in your project folder. Double-click onMaincomp. - Find the precomp in your
Precompfolder and drag it into theMaincomp.
It's very important to stay organized at this point because it will be easy for you to identify where all of your precomps are. When you make a new comp that's not the Main comp, put it into the Precomp folder immediately. The only composition that should be in your Main comp folder is the main composition. This is the composition that you intend to export/render.
Repeat the same process as before, and use the pen tool to mask off around the design in the Main comp:

Masking the second pattern
Animations, nulls, text, and rendering
In this section, we will learn how to animate using Null objects. We will also learn about rendering our projects.
Parenting and Null object animations
Now, we are going to animate our designs. We have created designs that live in the Precomp folder. Double-click on the first precomp you made. In this precomp, you have a nested comp and a Solid layer that you made for your background. Select and center the top precomposed shape layer:
- Press the R button to reveal the Rotation parameters
- Go to the left-side of the panel, and hit the stopwatch for the Rotation parameter
- Move 90 key frames down to the right in the timeline
- Scrub the Rotation parameter
This will automatically create a key frame, as shown in the following screenshot:

Animation rotation
Go back into the Main comp, and press the spacebar to preview your animation. Give yourself a pat on the back for creating your first animation! Let's animate the next pattern precomp that we created by observing the following steps:
- In the
Maincomp, double-click on the remaining pattern precomp. - Let's animate this precomp using the same steps that we previously used. We will animate by using the Position parameter.
- Animate this Pattern layer so that it's moving to the right.
- Hit P for Position.
- Go to the beginning of the timeline.
- Hit the Position stopwatch.
- Go down the timeline 90 key frames.
- Scrub the Position parameter.
You should see the rectangle shapes moving to the right, as seen in the following screenshot:

Animation position
Let's jump back to the Main comp and preview our animation. Press the spacebar to preview our work:
- In the
Maincomp, let's import a 1920 x 1080 image to use for our background in the lower third project - Drag the background image into the
Maincomp - Bring this image to the bottom layer in the timeline
- Re-scale the image, if necessary
Parenting null animations
Another animation technique that I want to introduce you to is called parenting animation. Through the process of parenting, any layer you parent to another layer will follow the movement or animation of that layer. In the process of parenting, you will have a parent and a child. A child is anything that is connected to, or parented by, the parent. The child is able to move freely. However, it will always be connected and thus move with the parent. Using a parenting animation, we can create a complex secondary animation. We are going to parent our two shape layers to a Null object. The Null object is a layer that is essentially invisible. However, this Null object can be animated and things can be parented to it.
The following are the steps to create a parenting animation:
- Create a Null object by going up to the Layer tab and choose a new Null object.
- Select the two precomped animated patterns.
- Look to the right of the layers for the Parent & Link tab. Look for the coil icon.
- Click and drag on the coil icon (this is called pick whip).
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Parenting
Parenting
After parenting these objects to the Null object, you will see the word Null in the Parent & Link tab for both of these layers. This means that these layers will move where the null moves. Just like any layer, this null will animate along the anchor point. That's the first thing we want to adjust. Make sure it's in the correct center position. Use the Null object to scale down both precomps. Hit S for the scale parameter and scale the objects down. Move the objects to the lower area of the composition, as seen in the following screenshot. Position the objects in a layout that is similar to the following screenshot. You can position the objects by selecting them on the composition window or you can hit P for Position and scrub the Position parameter in the timeline. You can also adjust each object's scale independent of the Null object. Adjust your masks for your precomps if necessary. The adjusting of these objects doesn't affect the parenting relationship. As stated earlier, the children are parented and obey the parent, but they are free to move on their own:

Adjusting the mask
Positioning a lower third
Now, we are going to create a basic shape with no animation on it. You will have two precomps with animated shapes on it and one solid layer without any shapes on it.
Creating a dark blue solid layer
In this project, we are building our lower thirds from solid layers. We will add another Solid layer to our project and use the Parenting tool to connect it to our Null object, as follows:
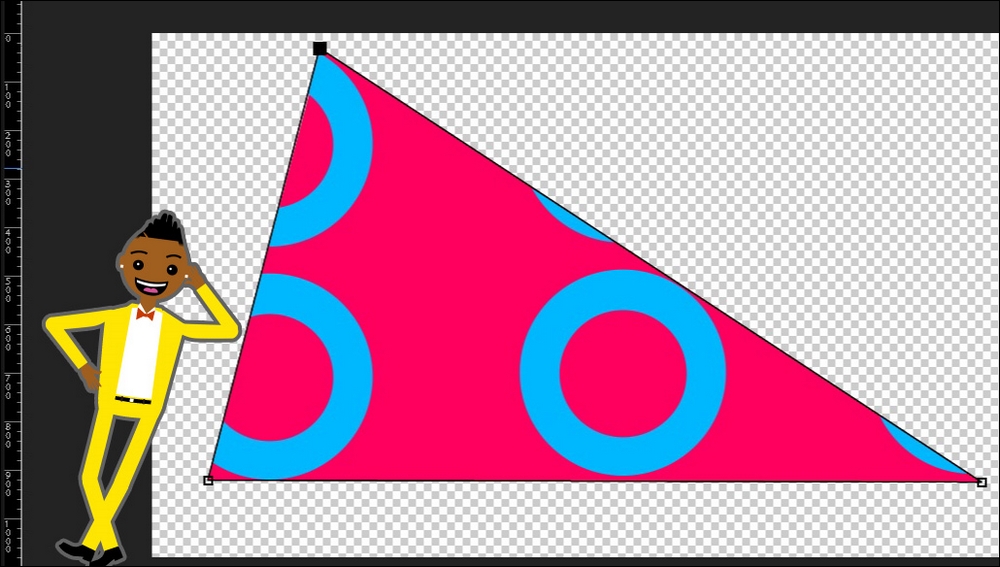
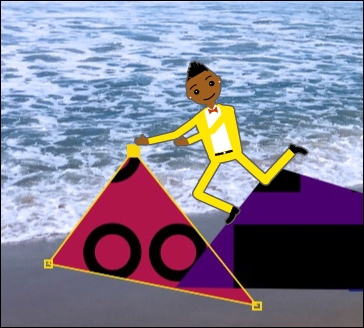
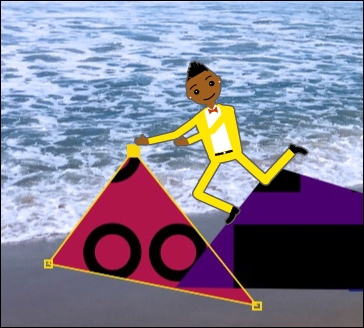
- Use the pen tool to create a triangle shape.
- Adjust the Position parameter of your object further.
- Move this new object to beneath the two shapes. Adjust the mask for this Solid layer and reposition it, if necessary.
- Parent this object to the Null object.
- Select the triangle shape and look to the right of the layer for the Parent & Link tab. Look for the coil icon.
Click and drag on the pick whip coil.
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Using the pick whip
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
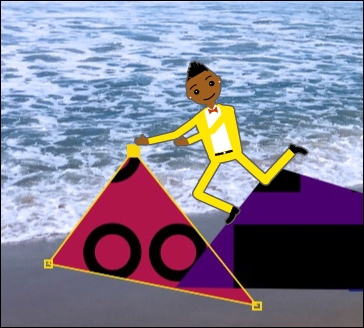
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
Parenting and Null object animations
Now, we are going to animate our designs. We have created designs that live in the Precomp folder. Double-click on the first precomp you made. In this precomp, you have a nested comp and a Solid layer that you made for your background. Select and center the top precomposed shape layer:
- Press the R button to reveal the Rotation parameters
- Go to the left-side of the panel, and hit the stopwatch for the Rotation parameter
- Move 90 key frames down to the right in the timeline
- Scrub the Rotation parameter
This will automatically create a key frame, as shown in the following screenshot:

Animation rotation
Go back into the Main comp, and press the spacebar to preview your animation. Give yourself a pat on the back for creating your first animation! Let's animate the next pattern precomp that we created by observing the following steps:
- In the
Maincomp, double-click on the remaining pattern precomp. - Let's animate this precomp using the same steps that we previously used. We will animate by using the Position parameter.
- Animate this Pattern layer so that it's moving to the right.
- Hit P for Position.
- Go to the beginning of the timeline.
- Hit the Position stopwatch.
- Go down the timeline 90 key frames.
- Scrub the Position parameter.
You should see the rectangle shapes moving to the right, as seen in the following screenshot:

Animation position
Let's jump back to the Main comp and preview our animation. Press the spacebar to preview our work:
- In the
Maincomp, let's import a 1920 x 1080 image to use for our background in the lower third project - Drag the background image into the
Maincomp - Bring this image to the bottom layer in the timeline
- Re-scale the image, if necessary
Parenting null animations
Another animation technique that I want to introduce you to is called parenting animation. Through the process of parenting, any layer you parent to another layer will follow the movement or animation of that layer. In the process of parenting, you will have a parent and a child. A child is anything that is connected to, or parented by, the parent. The child is able to move freely. However, it will always be connected and thus move with the parent. Using a parenting animation, we can create a complex secondary animation. We are going to parent our two shape layers to a Null object. The Null object is a layer that is essentially invisible. However, this Null object can be animated and things can be parented to it.
The following are the steps to create a parenting animation:
- Create a Null object by going up to the Layer tab and choose a new Null object.
- Select the two precomped animated patterns.
- Look to the right of the layers for the Parent & Link tab. Look for the coil icon.
- Click and drag on the coil icon (this is called pick whip).
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Parenting
Parenting
After parenting these objects to the Null object, you will see the word Null in the Parent & Link tab for both of these layers. This means that these layers will move where the null moves. Just like any layer, this null will animate along the anchor point. That's the first thing we want to adjust. Make sure it's in the correct center position. Use the Null object to scale down both precomps. Hit S for the scale parameter and scale the objects down. Move the objects to the lower area of the composition, as seen in the following screenshot. Position the objects in a layout that is similar to the following screenshot. You can position the objects by selecting them on the composition window or you can hit P for Position and scrub the Position parameter in the timeline. You can also adjust each object's scale independent of the Null object. Adjust your masks for your precomps if necessary. The adjusting of these objects doesn't affect the parenting relationship. As stated earlier, the children are parented and obey the parent, but they are free to move on their own:

Adjusting the mask
Positioning a lower third
Now, we are going to create a basic shape with no animation on it. You will have two precomps with animated shapes on it and one solid layer without any shapes on it.
Creating a dark blue solid layer
In this project, we are building our lower thirds from solid layers. We will add another Solid layer to our project and use the Parenting tool to connect it to our Null object, as follows:
- Use the pen tool to create a triangle shape.
- Adjust the Position parameter of your object further.
- Move this new object to beneath the two shapes. Adjust the mask for this Solid layer and reposition it, if necessary.
- Parent this object to the Null object.
- Select the triangle shape and look to the right of the layer for the Parent & Link tab. Look for the coil icon.
Click and drag on the pick whip coil.
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Using the pick whip
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
Parenting null animations
Another animation technique that I want to introduce you to is called parenting animation. Through the process of parenting, any layer you parent to another layer will follow the movement or animation of that layer. In the process of parenting, you will have a parent and a child. A child is anything that is connected to, or parented by, the parent. The child is able to move freely. However, it will always be connected and thus move with the parent. Using a parenting animation, we can create a complex secondary animation. We are going to parent our two shape layers to a Null object. The Null object is a layer that is essentially invisible. However, this Null object can be animated and things can be parented to it.
The following are the steps to create a parenting animation:
- Create a Null object by going up to the Layer tab and choose a new Null object.
- Select the two precomped animated patterns.
- Look to the right of the layers for the Parent & Link tab. Look for the coil icon.
- Click and drag on the coil icon (this is called pick whip).
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Parenting
Parenting
After parenting these objects to the Null object, you will see the word Null in the Parent & Link tab for both of these layers. This means that these layers will move where the null moves. Just like any layer, this null will animate along the anchor point. That's the first thing we want to adjust. Make sure it's in the correct center position. Use the Null object to scale down both precomps. Hit S for the scale parameter and scale the objects down. Move the objects to the lower area of the composition, as seen in the following screenshot. Position the objects in a layout that is similar to the following screenshot. You can position the objects by selecting them on the composition window or you can hit P for Position and scrub the Position parameter in the timeline. You can also adjust each object's scale independent of the Null object. Adjust your masks for your precomps if necessary. The adjusting of these objects doesn't affect the parenting relationship. As stated earlier, the children are parented and obey the parent, but they are free to move on their own:

Adjusting the mask
Positioning a lower third
Now, we are going to create a basic shape with no animation on it. You will have two precomps with animated shapes on it and one solid layer without any shapes on it.
Creating a dark blue solid layer
In this project, we are building our lower thirds from solid layers. We will add another Solid layer to our project and use the Parenting tool to connect it to our Null object, as follows:
- Use the pen tool to create a triangle shape.
- Adjust the Position parameter of your object further.
- Move this new object to beneath the two shapes. Adjust the mask for this Solid layer and reposition it, if necessary.
- Parent this object to the Null object.
- Select the triangle shape and look to the right of the layer for the Parent & Link tab. Look for the coil icon.
Click and drag on the pick whip coil.
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Using the pick whip
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
Parenting
After parenting these objects to the Null object, you will see the word Null in the Parent & Link tab for both of these layers. This means that these layers will move where the null moves. Just like any layer, this null will animate along the anchor point. That's the first thing we want to adjust. Make sure it's in the correct center position. Use the Null object to scale down both precomps. Hit S for the scale parameter and scale the objects down. Move the objects to the lower area of the composition, as seen in the following screenshot. Position the objects in a layout that is similar to the following screenshot. You can position the objects by selecting them on the composition window or you can hit P for Position and scrub the Position parameter in the timeline. You can also adjust each object's scale independent of the Null object. Adjust your masks for your precomps if necessary. The adjusting of these objects doesn't affect the parenting relationship. As stated earlier, the children are parented and obey the parent, but they are free to move on their own:

Adjusting the mask
Positioning a lower third
Now, we are going to create a basic shape with no animation on it. You will have two precomps with animated shapes on it and one solid layer without any shapes on it.
Creating a dark blue solid layer
In this project, we are building our lower thirds from solid layers. We will add another Solid layer to our project and use the Parenting tool to connect it to our Null object, as follows:
- Use the pen tool to create a triangle shape.
- Adjust the Position parameter of your object further.
- Move this new object to beneath the two shapes. Adjust the mask for this Solid layer and reposition it, if necessary.
- Parent this object to the Null object.
- Select the triangle shape and look to the right of the layer for the Parent & Link tab. Look for the coil icon.
Click and drag on the pick whip coil.
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Using the pick whip
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
Positioning a lower third
Now, we are going to create a basic shape with no animation on it. You will have two precomps with animated shapes on it and one solid layer without any shapes on it.
Creating a dark blue solid layer
In this project, we are building our lower thirds from solid layers. We will add another Solid layer to our project and use the Parenting tool to connect it to our Null object, as follows:
- Use the pen tool to create a triangle shape.
- Adjust the Position parameter of your object further.
- Move this new object to beneath the two shapes. Adjust the mask for this Solid layer and reposition it, if necessary.
- Parent this object to the Null object.
- Select the triangle shape and look to the right of the layer for the Parent & Link tab. Look for the coil icon.
Click and drag on the pick whip coil.
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Using the pick whip
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
Creating a dark blue solid layer
In this project, we are building our lower thirds from solid layers. We will add another Solid layer to our project and use the Parenting tool to connect it to our Null object, as follows:
- Use the pen tool to create a triangle shape.
- Adjust the Position parameter of your object further.
- Move this new object to beneath the two shapes. Adjust the mask for this Solid layer and reposition it, if necessary.
- Parent this object to the Null object.
- Select the triangle shape and look to the right of the layer for the Parent & Link tab. Look for the coil icon.
Click and drag on the pick whip coil.
- Pick whip this coil to the Null object, as demonstrated in the following screenshot:

Using the pick whip
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
The triangle pick whip
Now that we have all our objects parented to the Null object, we can animate them. Let's animate our lower third onto the screen using the null object, as follows:
- Select the Null object.
- Hit P for Position.
- Move down in the timeline about 30 key frames.
- Trim your work area to this point (hit N).
- Hit the Position stopwatch for the Null object.
- Move back to the beginning of the timeline.
- Select the Null object.
- Scrub the Null object Position parameter so that the lower third is moving off screen.
- Moving this at an angle, you will see a motion path line proceeding at a diagonal angle, as demonstrated in the following screenshot. Preview your animation:

The position of an animation null object
Now that you have your objects moving on the screen, you are going to create a secondary animation. We are going to animate the children of the parented object independently. Creating this type of offset movement will enhance the visual interest of the object, and is executed as follows:
- Go 10 key frames after the last key frame of the Null object in the timeline.
- Select one of the precomped objects on the far left-hand side of the screen.
- Hit P for the Position parameter.
- Hit the Position stopwatch.
- Go about 10 key frames down from the first key frame.
- Animate the shape going off screen at an angle, as demonstrated in the following screenshot.
- Preview your animation, as follows:

Animating the first object at an angle
This will create an offset animation for the object. A motion path shows the direction that your object is taking. If you notice when you animate the position of an object, a motion path appears in the composition window. This path is a dotted line, called a motion path. Apply this offset animation technique to the other solid shape. Motion paths are important for understanding your movement and timing. Timing is everything in animation. One way to control the speed of your animation is where your key frames are in the timeline. You can adjust your key frames by selecting them and sliding them in the timeline. Your key frames should look similar to the following screenshot:

An offset animation for the additional object
Color correction and adjusting masks
We are going to change some of the colors of our shapes. When I discovered all the color correction tools available in After Effects, I swear I did a little dance! These color correction tools are non-destructive, so you can change them at any time. Many of these tools are also available in Photoshop. So, if you're familiar with color correction in Photoshop, some of these tools and concepts will be familiar to you. As you color correct, think of yourself as a colorist using color to help convey some emotion. We are also going to fine-tune our mask shapes. Remember, your precomps and masks are always editable.
Adjusting colors
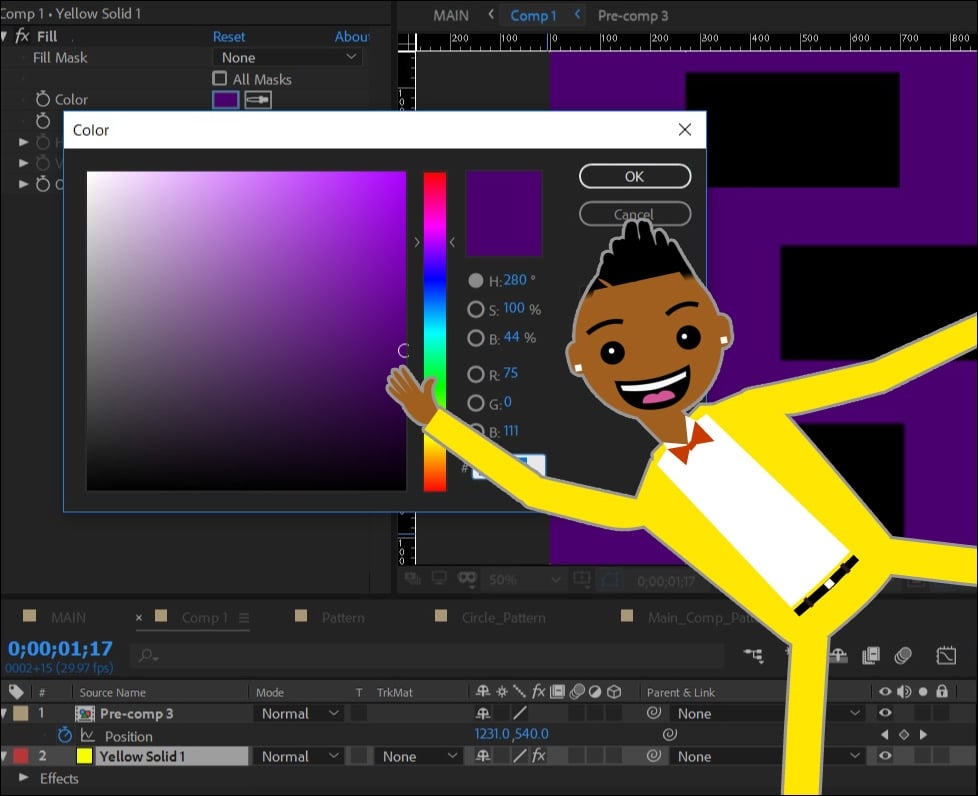
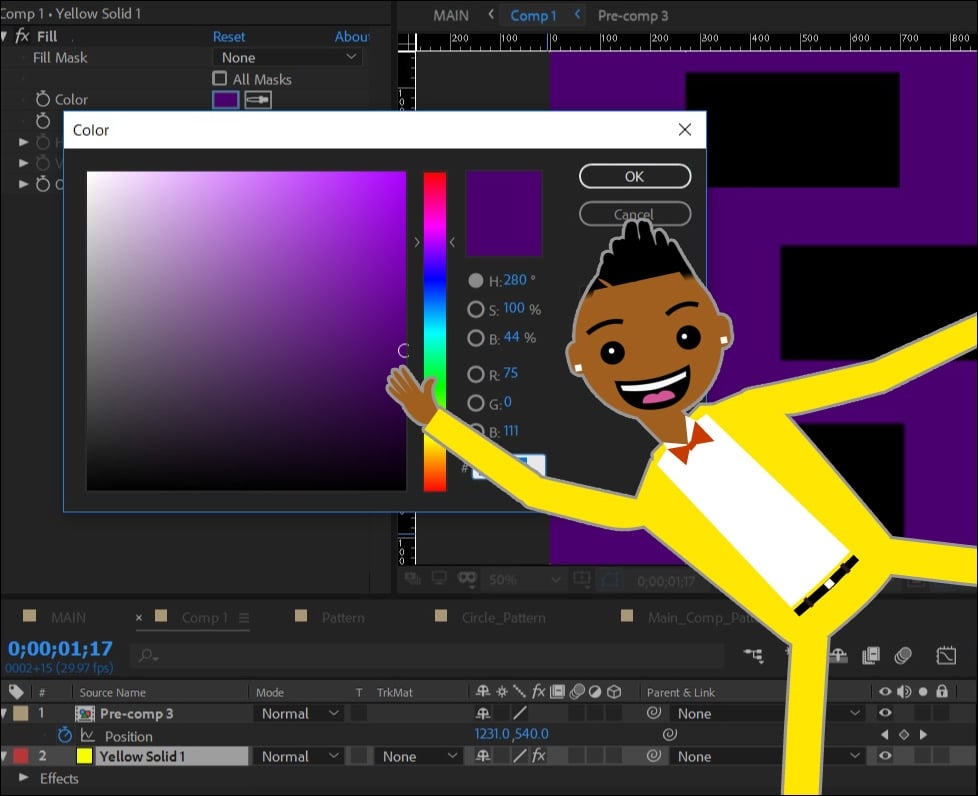
To edit the color of the yellow triangle shape, you can double-click on the precomp in the timeline, as follows:
- Select the bottom yellow layer
- Go to the Effect & Presets panel
- Type
fill - Double-click the Fill effect
This will add the effect to whatever you have chosen. As you can see, you get an Effects panel that pops up next to your project panel. The default color for this effect is red. Adjust your color by selecting the Color box and selecting a new color:

Fill effect
Now go back to your Main comp. You will see your background is a different color. Spend some time adjusting the colors of your shapes and background. Use the same Fill effect on anything you want to change the color of. You want your text for your lower thirds to stand out from the background of these shapes.
In After Effects, you have access to many image editing tools that come with Photoshop. We're going to use one called Curves:
- Select your photo background layer.
- Find the effect called Curves in the Effects & Preset panel.
- Click on this effect to add it to your photo layer.
- Look at the Effect Controls panel next to your project window.
- Adjust your curve effects using the bottom button called Auto:

Auto curve effect
- Next, we will add a photo filter effect to our image. Find this in the effect panel by typing
photo filter. Double-click and add this effect to your layer. This effect will give your image an overall color effect. Choose a nice cooling filter (such as80).
Adjusting masks
You can also adjust the masks of your shape in the Main comp window. Remember to edit individual points for your mask by choosing the selection tool and clicking once on one mask path point. Once you see the point filled in (as in the following screenshot), that means it's ready to be edited. If you study the following screenshot, you will see that only one point is filled in. The other two points are empty. This demonstrates how to edit your mask points:

Editing single mask points
You can also add points to your masks by selecting the pen tool, and hovering over the mask where you want to make the point. You will see a + sign. Click on the mask to make an additional point. After adding a mask point, drag this point to the desired location to edit the mask shape:

Pen tool editing path
You are now going to add your show information for your lower third object.
Adjusting colors
To edit the color of the yellow triangle shape, you can double-click on the precomp in the timeline, as follows:
- Select the bottom yellow layer
- Go to the Effect & Presets panel
- Type
fill - Double-click the Fill effect
This will add the effect to whatever you have chosen. As you can see, you get an Effects panel that pops up next to your project panel. The default color for this effect is red. Adjust your color by selecting the Color box and selecting a new color:

Fill effect
Now go back to your Main comp. You will see your background is a different color. Spend some time adjusting the colors of your shapes and background. Use the same Fill effect on anything you want to change the color of. You want your text for your lower thirds to stand out from the background of these shapes.
In After Effects, you have access to many image editing tools that come with Photoshop. We're going to use one called Curves:
- Select your photo background layer.
- Find the effect called Curves in the Effects & Preset panel.
- Click on this effect to add it to your photo layer.
- Look at the Effect Controls panel next to your project window.
- Adjust your curve effects using the bottom button called Auto:

Auto curve effect
- Next, we will add a photo filter effect to our image. Find this in the effect panel by typing
photo filter. Double-click and add this effect to your layer. This effect will give your image an overall color effect. Choose a nice cooling filter (such as80).
Adjusting masks
You can also adjust the masks of your shape in the Main comp window. Remember to edit individual points for your mask by choosing the selection tool and clicking once on one mask path point. Once you see the point filled in (as in the following screenshot), that means it's ready to be edited. If you study the following screenshot, you will see that only one point is filled in. The other two points are empty. This demonstrates how to edit your mask points:

Editing single mask points
You can also add points to your masks by selecting the pen tool, and hovering over the mask where you want to make the point. You will see a + sign. Click on the mask to make an additional point. After adding a mask point, drag this point to the desired location to edit the mask shape:

Pen tool editing path
You are now going to add your show information for your lower third object.
Adjusting masks
You can also adjust the masks of your shape in the Main comp window. Remember to edit individual points for your mask by choosing the selection tool and clicking once on one mask path point. Once you see the point filled in (as in the following screenshot), that means it's ready to be edited. If you study the following screenshot, you will see that only one point is filled in. The other two points are empty. This demonstrates how to edit your mask points:

Editing single mask points
You can also add points to your masks by selecting the pen tool, and hovering over the mask where you want to make the point. You will see a + sign. Click on the mask to make an additional point. After adding a mask point, drag this point to the desired location to edit the mask shape:

Pen tool editing path
You are now going to add your show information for your lower third object.
Creating text, easy easing key frames, and rendering
Imagine yourself getting very close to the finish line! We are almost done with this lower third project. You should be very proud of yourself. In this next section, we are going to add some information for our show, using the type tool. Pay special attention to the text tool. It's one of the main communication devices used with After Effects, and is one of the principal means of communicating information. It's very important that you understand how to use this tool. We are also going to learn ways of how to further edit your key frames for more natural movement. Then, we are going to learn a couple of ways of how to render our movie.
The type tool
The type tool is one of the most versatile tools in After Effects. Text layers are useful for many purposes, including lower thirds, animated titles, and dynamic typography. You can fully edit your text layers, spacing, size, and stroke. You can animate the text layers, or the color, size, and position. There's also a complete set of tools for animating your text in complex ways. Creating dynamic typography sets this program apart from any other.
You can add text to your composition using the text tool, as follows:
- We will begin by selecting the type tool in the top tool panel.
- Next, click on your comp to add a type to the
Maincomp. This immediately creates a text layer in your composition. Make sure that your type layer is on top of all your other layers. - Look to the left-hand side of the screen, and you will find some of your type tool options.
- You can change the color of your type by selecting the fill color option; this is the box found to the right of your font option.
- To adjust the scale of your text, hit the S shortcut for scale, and adjust this as you would any other layer:

Type color fill
The type fill
Spend time creating individual text layers for your show information. Use one shape for the day of your show. Use another one for the time of your show. And finally, include the name of your show on one of the shapes. We will go over more of these type tools, but for now, just adjust your type so that it fits in all of the shapes, as demonstrated in the following screenshot:

Adjusting the type
Adjusting the text
Now, you will parent your text to the shape you have it positioned inside of. Your text should move with the shapes it is positioned in. Go to a point in your timeline where all your animation has happened, and the lower third is completely in place and framed correctly.
Follow this up by selecting each line of text and parent it to the corresponding object. You parent your text with these steps:
- Select the text layer and use the pick whip tool
- Drag the coil tool to the appropriate shape
Animation is basically making things move across time. After Effects gives you the ability to control how things move in-between frames. Understanding how to control how things move will make your animation look natural. One way to do this is to ease your key frames. This is an advanced topic that we will cover in much greater detail in future chapters.
The first step to learning key frames is the understanding of the selection tool. In order to master it, go to the timeline and click and drag a square around all your key frames. The following screenshot demonstrates how to select your key frames:

Selecting key frames
Our next task is to ease our key frames. Editing your key frames is crucial to create smooth movements:
- Right-click on the key frames
- Choose the Keyframe Assistant option
- Select Easy Ease
The following screenshot demonstrates how to access the Keyframe Assistant panel:

Easy Ease
Remember to always ease your key frames. Take a look at the following screenshot to see how eased key frames should look:

Easy Ease 2
Rendering options
Lower thirds are typically used for television shows and placed on top of video footage. In order to place footage on video, the composition needs to have a transparent background. Rendering is how we can create a video of your projects. If you want to render your lower third by itself, perform the following steps on a transparent background:
- Go to the
Maincomposition - Turn off everything except the lower third
- Add to the render queue
- Choose Lossless
- Choose the QuickTime format
- Choose RGB + Alpha
- Navigate to the folder you want to save it in
- Name your video
Note
Your render should only be the length of your project. Check the last frame of your project before you render it so that you don't have any blank frames.
You can also render your project using Adobe Media Encoder. I recommend rendering this way, particularly if you don't need your video on a transparent background. You can work in After Effects while you're rendering in Adobe Media Encoder. You need to be sure that Adobe Media Encoder is downloaded to your computer:
- Go to composition.
- Choose Add to Adobe Media Encoder.
- In Adobe Media Encoder, you should see your project.
- You should see h264 under your title. If not, find it in the drop-down menu.
- Hit the h264 icon.
- The Export settings option should come up.
- Go to basic video settings.
- Adjust the target bitrate/maximum bitrate to about five or lower (small numbers = a smaller file size; bigger numbers = a bigger file size). Notice that the estimated file size at the bottom of this screen goes down when you adjust the target bitrate.
- Choose the green start button triangle in the top-right corner of the screen.
The type tool
The type tool is one of the most versatile tools in After Effects. Text layers are useful for many purposes, including lower thirds, animated titles, and dynamic typography. You can fully edit your text layers, spacing, size, and stroke. You can animate the text layers, or the color, size, and position. There's also a complete set of tools for animating your text in complex ways. Creating dynamic typography sets this program apart from any other.
You can add text to your composition using the text tool, as follows:
- We will begin by selecting the type tool in the top tool panel.
- Next, click on your comp to add a type to the
Maincomp. This immediately creates a text layer in your composition. Make sure that your type layer is on top of all your other layers. - Look to the left-hand side of the screen, and you will find some of your type tool options.
- You can change the color of your type by selecting the fill color option; this is the box found to the right of your font option.
- To adjust the scale of your text, hit the S shortcut for scale, and adjust this as you would any other layer:

Type color fill
The type fill
Spend time creating individual text layers for your show information. Use one shape for the day of your show. Use another one for the time of your show. And finally, include the name of your show on one of the shapes. We will go over more of these type tools, but for now, just adjust your type so that it fits in all of the shapes, as demonstrated in the following screenshot:

Adjusting the type
Adjusting the text
Now, you will parent your text to the shape you have it positioned inside of. Your text should move with the shapes it is positioned in. Go to a point in your timeline where all your animation has happened, and the lower third is completely in place and framed correctly.
Follow this up by selecting each line of text and parent it to the corresponding object. You parent your text with these steps:
- Select the text layer and use the pick whip tool
- Drag the coil tool to the appropriate shape
Animation is basically making things move across time. After Effects gives you the ability to control how things move in-between frames. Understanding how to control how things move will make your animation look natural. One way to do this is to ease your key frames. This is an advanced topic that we will cover in much greater detail in future chapters.
The first step to learning key frames is the understanding of the selection tool. In order to master it, go to the timeline and click and drag a square around all your key frames. The following screenshot demonstrates how to select your key frames:

Selecting key frames
Our next task is to ease our key frames. Editing your key frames is crucial to create smooth movements:
- Right-click on the key frames
- Choose the Keyframe Assistant option
- Select Easy Ease
The following screenshot demonstrates how to access the Keyframe Assistant panel:

Easy Ease
Remember to always ease your key frames. Take a look at the following screenshot to see how eased key frames should look:

Easy Ease 2
Rendering options
Lower thirds are typically used for television shows and placed on top of video footage. In order to place footage on video, the composition needs to have a transparent background. Rendering is how we can create a video of your projects. If you want to render your lower third by itself, perform the following steps on a transparent background:
- Go to the
Maincomposition - Turn off everything except the lower third
- Add to the render queue
- Choose Lossless
- Choose the QuickTime format
- Choose RGB + Alpha
- Navigate to the folder you want to save it in
- Name your video
Note
Your render should only be the length of your project. Check the last frame of your project before you render it so that you don't have any blank frames.
You can also render your project using Adobe Media Encoder. I recommend rendering this way, particularly if you don't need your video on a transparent background. You can work in After Effects while you're rendering in Adobe Media Encoder. You need to be sure that Adobe Media Encoder is downloaded to your computer:
- Go to composition.
- Choose Add to Adobe Media Encoder.
- In Adobe Media Encoder, you should see your project.
- You should see h264 under your title. If not, find it in the drop-down menu.
- Hit the h264 icon.
- The Export settings option should come up.
- Go to basic video settings.
- Adjust the target bitrate/maximum bitrate to about five or lower (small numbers = a smaller file size; bigger numbers = a bigger file size). Notice that the estimated file size at the bottom of this screen goes down when you adjust the target bitrate.
- Choose the green start button triangle in the top-right corner of the screen.
The type fill
Spend time creating individual text layers for your show information. Use one shape for the day of your show. Use another one for the time of your show. And finally, include the name of your show on one of the shapes. We will go over more of these type tools, but for now, just adjust your type so that it fits in all of the shapes, as demonstrated in the following screenshot:

Adjusting the type
Adjusting the text
Now, you will parent your text to the shape you have it positioned inside of. Your text should move with the shapes it is positioned in. Go to a point in your timeline where all your animation has happened, and the lower third is completely in place and framed correctly.
Follow this up by selecting each line of text and parent it to the corresponding object. You parent your text with these steps:
- Select the text layer and use the pick whip tool
- Drag the coil tool to the appropriate shape
Animation is basically making things move across time. After Effects gives you the ability to control how things move in-between frames. Understanding how to control how things move will make your animation look natural. One way to do this is to ease your key frames. This is an advanced topic that we will cover in much greater detail in future chapters.
The first step to learning key frames is the understanding of the selection tool. In order to master it, go to the timeline and click and drag a square around all your key frames. The following screenshot demonstrates how to select your key frames:

Selecting key frames
Our next task is to ease our key frames. Editing your key frames is crucial to create smooth movements:
- Right-click on the key frames
- Choose the Keyframe Assistant option
- Select Easy Ease
The following screenshot demonstrates how to access the Keyframe Assistant panel:

Easy Ease
Remember to always ease your key frames. Take a look at the following screenshot to see how eased key frames should look:

Easy Ease 2
Lower thirds are typically used for television shows and placed on top of video footage. In order to place footage on video, the composition needs to have a transparent background. Rendering is how we can create a video of your projects. If you want to render your lower third by itself, perform the following steps on a transparent background:
- Go to the
Maincomposition - Turn off everything except the lower third
- Add to the render queue
- Choose Lossless
- Choose the QuickTime format
- Choose RGB + Alpha
- Navigate to the folder you want to save it in
- Name your video
Note
Your render should only be the length of your project. Check the last frame of your project before you render it so that you don't have any blank frames.
You can also render your project using Adobe Media Encoder. I recommend rendering this way, particularly if you don't need your video on a transparent background. You can work in After Effects while you're rendering in Adobe Media Encoder. You need to be sure that Adobe Media Encoder is downloaded to your computer:
- Go to composition.
- Choose Add to Adobe Media Encoder.
- In Adobe Media Encoder, you should see your project.
- You should see h264 under your title. If not, find it in the drop-down menu.
- Hit the h264 icon.
- The Export settings option should come up.
- Go to basic video settings.
- Adjust the target bitrate/maximum bitrate to about five or lower (small numbers = a smaller file size; bigger numbers = a bigger file size). Notice that the estimated file size at the bottom of this screen goes down when you adjust the target bitrate.
- Choose the green start button triangle in the top-right corner of the screen.
Adjusting the text
Now, you will parent your text to the shape you have it positioned inside of. Your text should move with the shapes it is positioned in. Go to a point in your timeline where all your animation has happened, and the lower third is completely in place and framed correctly.
Follow this up by selecting each line of text and parent it to the corresponding object. You parent your text with these steps:
- Select the text layer and use the pick whip tool
- Drag the coil tool to the appropriate shape
Animation is basically making things move across time. After Effects gives you the ability to control how things move in-between frames. Understanding how to control how things move will make your animation look natural. One way to do this is to ease your key frames. This is an advanced topic that we will cover in much greater detail in future chapters.
The first step to learning key frames is the understanding of the selection tool. In order to master it, go to the timeline and click and drag a square around all your key frames. The following screenshot demonstrates how to select your key frames:

Selecting key frames
Our next task is to ease our key frames. Editing your key frames is crucial to create smooth movements:
- Right-click on the key frames
- Choose the Keyframe Assistant option
- Select Easy Ease
The following screenshot demonstrates how to access the Keyframe Assistant panel:

Easy Ease
Remember to always ease your key frames. Take a look at the following screenshot to see how eased key frames should look:

Easy Ease 2
Lower thirds are typically used for television shows and placed on top of video footage. In order to place footage on video, the composition needs to have a transparent background. Rendering is how we can create a video of your projects. If you want to render your lower third by itself, perform the following steps on a transparent background:
- Go to the
Maincomposition - Turn off everything except the lower third
- Add to the render queue
- Choose Lossless
- Choose the QuickTime format
- Choose RGB + Alpha
- Navigate to the folder you want to save it in
- Name your video
Note
Your render should only be the length of your project. Check the last frame of your project before you render it so that you don't have any blank frames.
You can also render your project using Adobe Media Encoder. I recommend rendering this way, particularly if you don't need your video on a transparent background. You can work in After Effects while you're rendering in Adobe Media Encoder. You need to be sure that Adobe Media Encoder is downloaded to your computer:
- Go to composition.
- Choose Add to Adobe Media Encoder.
- In Adobe Media Encoder, you should see your project.
- You should see h264 under your title. If not, find it in the drop-down menu.
- Hit the h264 icon.
- The Export settings option should come up.
- Go to basic video settings.
- Adjust the target bitrate/maximum bitrate to about five or lower (small numbers = a smaller file size; bigger numbers = a bigger file size). Notice that the estimated file size at the bottom of this screen goes down when you adjust the target bitrate.
- Choose the green start button triangle in the top-right corner of the screen.
Rendering options
Lower thirds are typically used for television shows and placed on top of video footage. In order to place footage on video, the composition needs to have a transparent background. Rendering is how we can create a video of your projects. If you want to render your lower third by itself, perform the following steps on a transparent background:
- Go to the
Maincomposition - Turn off everything except the lower third
- Add to the render queue
- Choose Lossless
- Choose the QuickTime format
- Choose RGB + Alpha
- Navigate to the folder you want to save it in
- Name your video
Note
Your render should only be the length of your project. Check the last frame of your project before you render it so that you don't have any blank frames.
You can also render your project using Adobe Media Encoder. I recommend rendering this way, particularly if you don't need your video on a transparent background. You can work in After Effects while you're rendering in Adobe Media Encoder. You need to be sure that Adobe Media Encoder is downloaded to your computer:
- Go to composition.
- Choose Add to Adobe Media Encoder.
- In Adobe Media Encoder, you should see your project.
- You should see h264 under your title. If not, find it in the drop-down menu.
- Hit the h264 icon.
- The Export settings option should come up.
- Go to basic video settings.
- Adjust the target bitrate/maximum bitrate to about five or lower (small numbers = a smaller file size; bigger numbers = a bigger file size). Notice that the estimated file size at the bottom of this screen goes down when you adjust the target bitrate.
- Choose the green start button triangle in the top-right corner of the screen.
Summary
In this chapter, we learned more about Solid layers, masking, key frames, the Keyframe Assistant, the text tool, Null objects, precomps, and how to create a lower third for a television show. We also learned about easy ease and how to render your projects. After reading this chapter, you can group your layers into precomps and edit masks. This is crucial as we move forward into the next chapter, where we will design with shape layers and work more with editing and animating masks. We will build on the skills that we have learned from this chapter and learn about shape layers, text presets, editing audio, and how to create an animated lyric video for social media.
Questions
- What is a pen tool and how do you use it to create custom masks?
- How do you adjust your key frames?
- What is the Keyframe Assistant?
- What is easy ease?
- How do you activate the text tool?
- How do you use Null objects?
- How do you create precomps?