What is low-code?
The term "low-code" or "no-code" did not really exist until a couple of years ago, but the concept is hardly a new one. For a while now, in enterprises as well as in small businesses, there has been the concept of a "power user" or a well-known "citizen developer," or just business users (who usually have little to no traditional developer experience) who take it on themselves to improve processes and even go as far as building whole applications. To do so, they often explore technologies such as Visual Basic for Applications, Microsoft's now legacy, event-driven programming language. Low-code tools such as Mendix expand on that philosophy, from the most tech-savvy of super developers to any average person who sees a business problem or process that a simple app could improve and solve and sets out to build it themselves.
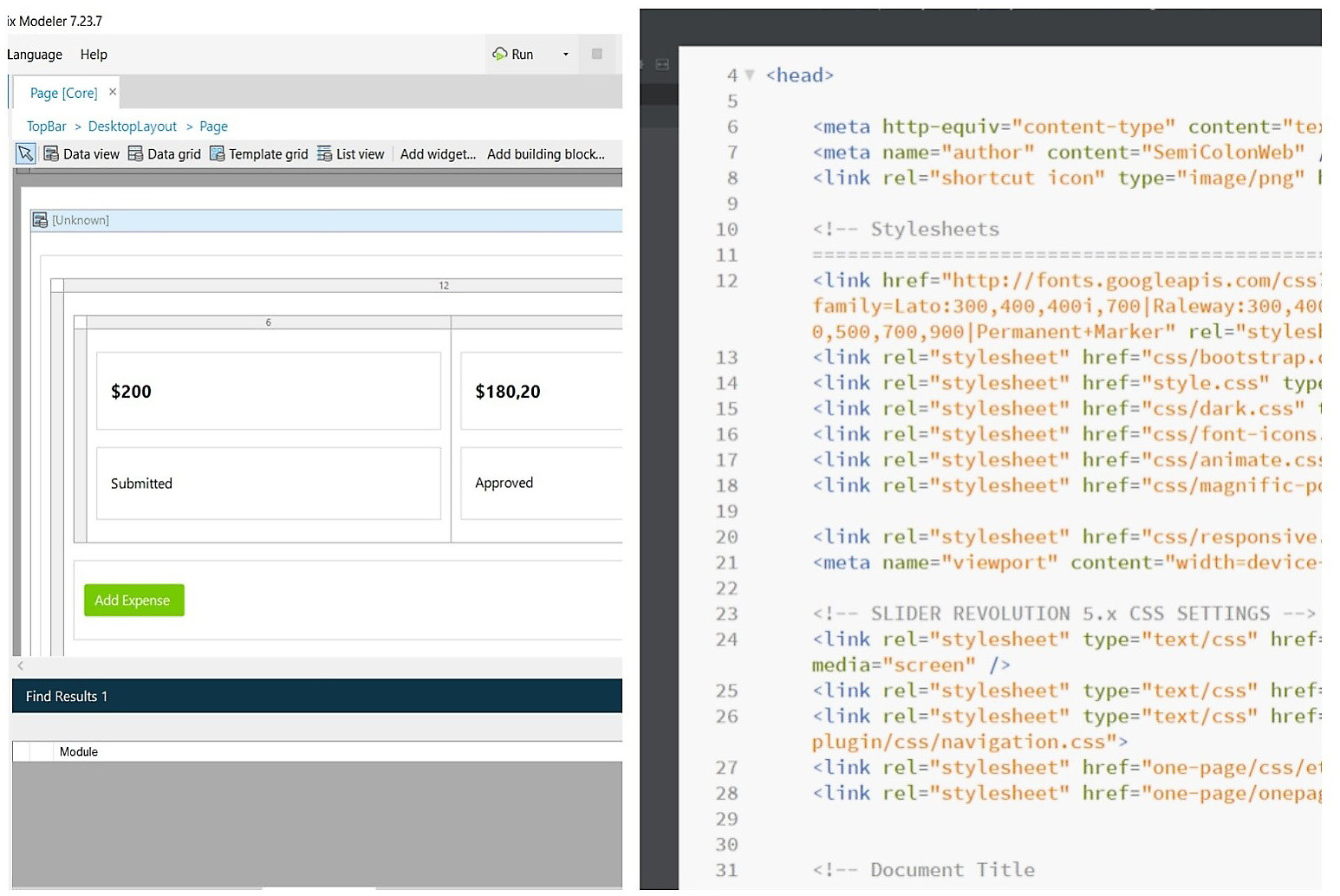
Let's touch base more on the visual aspect of low-code development. The use of visual modeling allows you to build apps more rapidly by reducing the need for traditional code. In addition, the use of the interface to assemble and configure applications enables developers of various degrees of experience to create web and mobile applications using drag-and-drop components as well as model-driven logic. This allows developers to skip all the infrastructure and re-implementation of patterns that can and usually slow them down. The following screenshot shows the difference between visual code and traditional code:

Figure 1.1 – Visual code versus traditional code
Now that we have a clear understanding of what low-code is, as well as how visual modeling plays into it, let's take a look at the platform piece that connects everything together. The growth of low- and no-code platforms has mushroomed exponentially due to a lack of skilled developers and the need to improve the turnaround time for projects so business process problems can be solved quickly. So, generally, a low-code platform is a visual development environment that allows developers, with any degree of experience, to drag and drop application components, connect them together, and create a mobile or web app.
With a platform like this, you don't need to code an application line by line. You get to draw it out, a lot like a flow chart. This makes developing powerful new applications extremely fast. Using this modular approach allows professional developers to quickly build applications by significantly reducing, or even relieving, the need to write traditional line-by-line code.
These platforms have also enabled anyone, from a business analyst (BA) all the way to business owners, to develop and test applications. This is because they have unlocked application development from having to know anything about traditional programming languages. All developers see is a user-friendly interface that allows components and third-party APIs to be hooked together and tested. You can see some examples in the following screenshot:

Figure 1.2 – Platform examples from left to right: Mendix, OutSystems, Appian
You now should be seeing why would you take the low-code route, and that these platforms are extremely powerful. According to Gartner:
This is the reason why low-code and these platforms exist, and why there is always going to be the need to be able to rapidly develop low-code applications.
Now that we have established an understanding of what low-code is, let's learn what the Mendix platform is and how it relates to the use of low-code.