Hello World using Qt Quick
Qt Quick is Qt's newer declarative framework for the user interface, and with this, it's incredibly easy to create fluid applications with animated transitions and flowing user interfaces. Using Qt Quick, you can describe your user interface using QML, a JavaScript-like language that lets you declare user interface elements and how they relate; the Qt Quick runtime does most of the heavy lifting in the implementation of your application.
By now, you can guess how to create a Qt Quick project. Choose New File or Project from the File menu, click on Qt Quick Application, and then follow the wizard.
The wizard will ask you one additional question: the Qt Quick version to use. You should simply choose the latest version. Once you walk through the wizard, you end up with a simple application that actually displays Hello World in its own window. Here's the code that it supplies:
import QtQuick 2.3
Rectangle {
visible: true
width: 360
height: 360
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
Text {
text: qsTr("Hello World")
anchors.centerIn: parent
}
}If you know JavaScript, the syntax of this might look a little familiar, but it's still different. The first two lines are the import statements; they indicate which classes should be available to the QML runtime. At a minimum, all of your Qt Quick applications must import QtQuick, as this one does.
The QML follows. It declares a parent rectangle of 360 × 360 pixels that determines the size of the application window. Inside the rectangle are two objects: a Text object and MouseArea. The Text object is just that: a label with the text Hello World placed in the center of the rectangle. Note that the value of the text property is actually the result of a function call to the qsTr function, which is Qt's built-in localization function. This looks at application resources to return the localized version of Hello World if it has been provided.
MouseArea is an object that takes user input and can execute functions based on this input; it's sized to fit the parent (anchors.fill is set to parent) and responds when clicked by executing the function assigned to the onClicked property. This onClicked function just exits the application by calling the Qt class's quit function.
At this point, you can run the application in the usual way, and you'll see a window with the text Hello World in the center of the window.
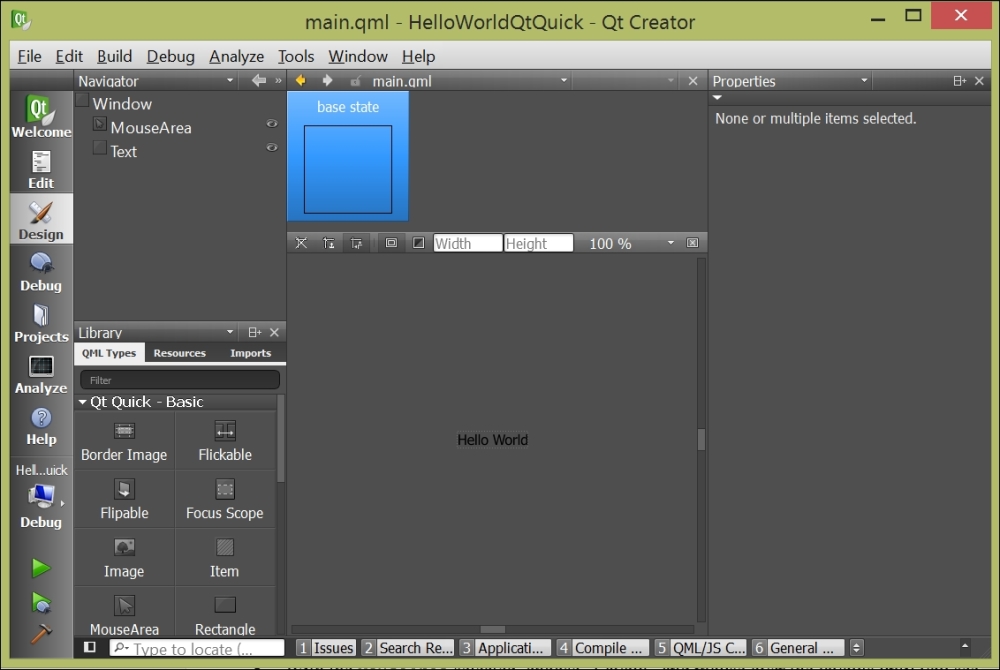
While the principles are similar, the Qt Quick designer is very different from the Qt Widgets designer. Take a look at the next screenshot:

There are some obvious similarities: both designers show a list of things that you can add to a view, along with a hierarchy of the objects in the view and the properties of individual objects.
However, there are far fewer Qt Quick widgets than there are Qt widgets, and the widgets in Qt Quick don't match the look and feel of the native platform to nearly the same extent. That's by design; Qt Widgets is for building conventional applications that match the native platform by using native controls and a native look and feel, while Qt Quick is used for creating device-independent applications with their own look and feel. For example, you'd probably write an enterprise data collection application using Qt Widgets, while you'd create a media center application using Qt Quick.
However, the manner of using the designer is the same in both cases. Let's add another MouseArea to the main view and give it something to do:
- Select
main.qmlfrom the list of files in Qt Creator and click on Design to see the Design view. - In the Library pane, select QML Types and scroll down until you see Rectangle. Drag the rectangle to the center pane and drop it somewhere above the Hello World label. You might need to resize the rectangle so that the label is still visible.
- With the rectangle selected in the window pane, enter a color for your rectangle under Colors.
- Now, drag a MouseArea object out of the Library pane and drop it on your new rectangle.
- With the MouseArea object selected, click on Layout in the Properties tab and mouse over the layouts until you see Fill to Parent. (This is the fifth icon below Anchors and looks like a box with a border.) Click on it.
- Go back to the Edit view and modify
main.qmlto look similar to the following code snippet:Import QtQuick 2.3 import QtQuick.Window 2.2 Window { visible: true width: 360 height: 360 MouseArea { anchors.fill: parent onClicked: { Qt.quit(); } } Text { id: text text: qsTr("Hello World") anchors.centerIn: parent } Rectangle { id: rectangle1 x: 135 y: 50 width: 100 height: 100 color: "#708fff" MouseArea { id: mouseArea1 anchors.fill: parent onClicked: text.text = qsTr("Hi there!") } } }
You can see that most of the changes were made by the Design view; it added a rectangle inside the original MouseArea object and another MouseArea object inside it. You will need to add a line giving the text element an ID of the text and the onClicked handler to the new MouseArea object that you dragged out in the Design view. The id property lets other QML access the text field by name (in this case, its name is simply text), and the onClicked handler changes the contents of the text item's text property to the text Hi there!.
It's worth making a note of qsTr here; you don't have to add any text to the application resources to get basic localization working. This is unlike most other platforms where localization occurs by providing keys to values in local files for strings with a default value for the unlocalized strings.
Run the application. You'll see your rectangle above the text Hello World, and clicking on the rectangle changes the text to read Hi there!.























































