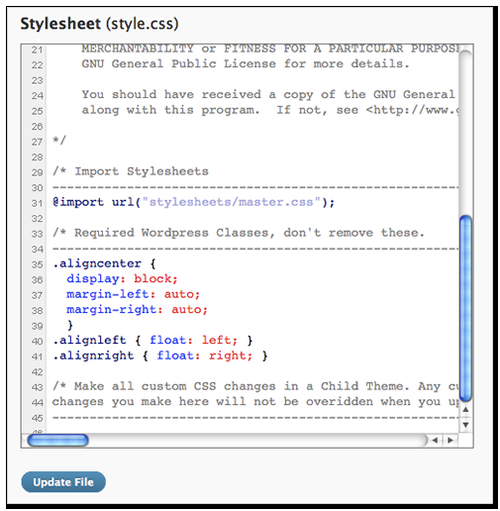
Code Editor
By Naden Badalgogtapeh (blog)
Why it's awesome: Desktop-like code editing from within WordPress!
Why it was picked: Line numbers, tabbing, and many languages are supported

Manual Install URL: http://wordpress.org/extend/plugins/code-editor/
Automatic Install search term: Code Editor
Geek level: Webmaster
Used in: Theme editor, plugin editor
The out-of-the-box plugin and theme editor provided by WordPress is simply a gigantic textbox. Thus, trying to edit HTML, CSS, JavaScript, and PHP in a traditional text field is pretty frustrating since it lacks the ability to handle the use of tabs. Code Editor will create an almost desktop-like code editor right in your browser, with code coloring, text indentions, and line numbers.