Navigating in depth
Solution Explorer in VS2015 provides a range of features intended to make navigating and searching within your solution effective without overcomplication. Knowing how to efficiently move among solution files will only help your productivity, so let's take a look at what is available.
Getting ready
Open the same web application solution that we have been using for the other recipes in this chapter, or choose a solution of your own. The concepts here will be of use in any project type.
How to do it...
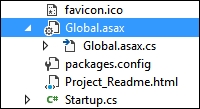
- We'll begin by navigating through our solution. Locate the
Global.asaxfile in the web app solution, and click on the arrow next to it so that its contents are displayed. As you would expect, there is a code-behind file:
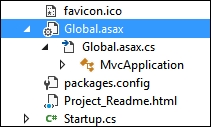
- Look at the
Global.asax.csfile. You can see that there is a small arrow next to it, just as there was for theGlobal.asaxpage. Click on the arrow:
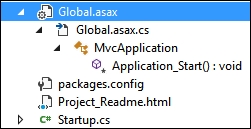
- VS2015 expands the file to show its contents, and in the case of a code-behind file, these contents are the class definitions it contains. Classes have methods and properties in them, so click on the arrow next to the
MvcApplicationclass to see the methods inside it. In this case, there is a method calledApplication_Start(), as shown in the following screenshot:
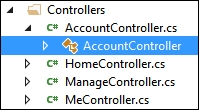
- Now select the
AccountController.csfile from the project, and expand it to see its contents. You will see that there is a class definition (AccountController), as shown in the following screenshot:
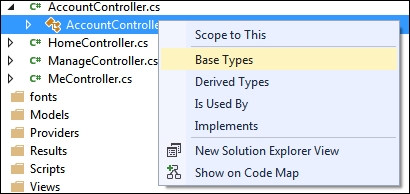
- Right-click on the
AccountControllerclass, and click on the Base Types option to see what class this is based on:
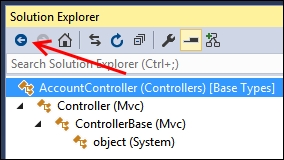
- The Solution Explorer window will change views to show you the classes that
AccountControlleris derived from, as shown in the following screenshot (with class hierarchy fully expanded). Click on the back button (as marked by the arrow) to return to the standard Solution Explorer view:
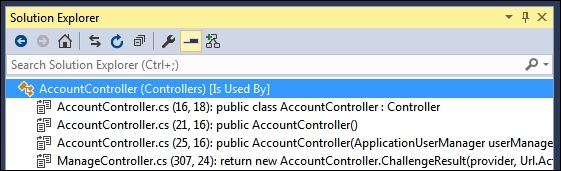
- Right-click on the
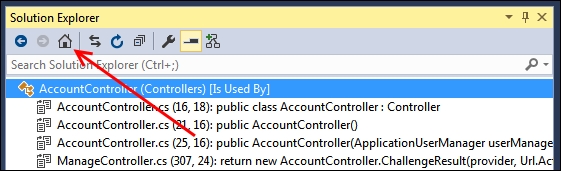
AccountControllerclass, and choose the Is Used By option to see where the interface is currently being used. As with the Base Types or Derived Types options, you will see Solution Explorer change its context to only show the interface and where that interface is used in the solution, including line and column numbers:
- Return to the regular Solution Explorer view by clicking on the home button:

- At this point, you know how to navigate using Solution Explorer, and you have already used the existing Navigate To feature in the Finding Visual Studio commands recipe while opening a file. With the enhancements to Solution Explorer, you can locate files in much the same way as with the Navigate To command, albeit with a slightly different user experience. Click on the Search Solution Explorer textbox at the top of the Solution Explorer window, or use the default shortcut key: Ctrl + ; (Ctrl + semicolon).
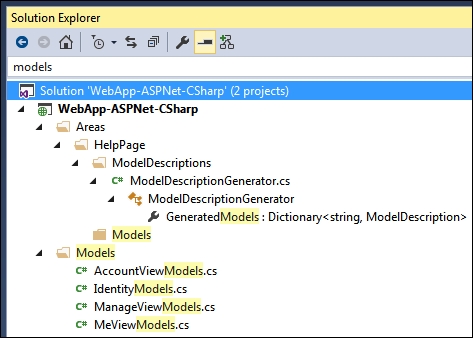
- Enter
modelsin the textbox, and wait a moment for the search results to display. The results should look similar to the following screenshot if you are using the sample project. You can see, not only the filenames that match the search term, but also any matching references, classes, and methods:
How it works…
The Solution Explorer search tool provides similar results to the Navigate To feature, but having the location of a match represented in the tree view makes it very easy to quickly identify the specific match you are interested in.
There's more...
It's worth mentioning a few other things about searching within your solution.
Navigation behavior
Assuming you have the Preview icon enabled for Solution Explorer, as you navigate using Solution Explorer to various classes and methods, you may have noticed that the document preview tab updates and shows exactly where the selected class, method, or property was declared. This makes it easy to see what the code is doing without the need to specifically open the file, or scroll through a source file to see the code which is actually inside a method, class, or property. The Preview icon's location in the Solution Explorer window is shown in the following screenshot:

CSS, HTML, and JavaScript files
Even though it's possible to extract the structure from CSS, HTML, and JavaScript files, Solution Explorer doesn't show the internal structure of these files. You can navigate to the source file, but not to any of its contents.