Time for action – using text fields
Follow these steps to add some fun to our application:
Change your code to add the required text fields just before the line that creates the
buttoninstance by adding the highlighted code:// ... setContent(layout); final TextField name1 = new TextField("Somebody's name"); final TextField name2 = new TextField("somebody's name"); layout.addComponent(name1); layout.addComponent(name2); Button button = new Button("Click Me"); // ...Add the business logic in a new method like this:
public String getFunnyPhrase(String name1, String name2) { String[] verbs = new String[] { "eats", "melts", "breaks", "washes", "sells"}; String[] bodyParts = new String[] { "head", "hands", "waist", "eyes", "elbows"}; return name1 + " " +verbs[(int) (Math.random() * 100 % verbs.length)] + " " +name2 + "'s " +bodyParts[(int) (Math.random() * 100 % verbs.length)]; }Change the listener to display the message returned by the business method:
public void buttonClick(ClickEvent event) { String phrase = getFunnyPhrase( name1.getValue(), name2.getValue()); layout.addComponent(new Label(phrase)); }
What just happened?
We added a couple of text fields to our layout and then implemented a method to get the message to be shown on the labels. As you may have already guessed, the TextField class defines a getValue() method which returns the value which the user has introduced in the field. In this case, it happens to be a String. All input components (that is, components that get input from a user) have a
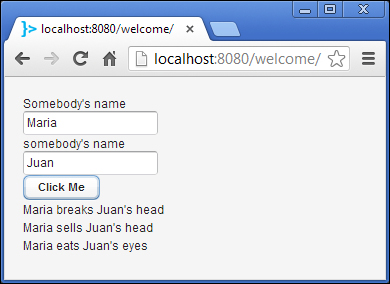
getValue() method, which we can use to know the values introduced on the user interface. The following is a screenshot of the application (it seems that Maria doesn't like Juan too much):

Notifications
Notifications are a common feature in applications. You might need to notify that some event has occurred in your system when the user performs certain action. For example, in a CRUD (create, read, update, and delete) interface, your application should notify the user whether each action has been successfully executed or not.
Vaadin makes it easy for you to show fancy notifications in your web applications. The Notification class has several static methods you can call from any part of your code to show notifications. For simple notifications you can make a call such as:
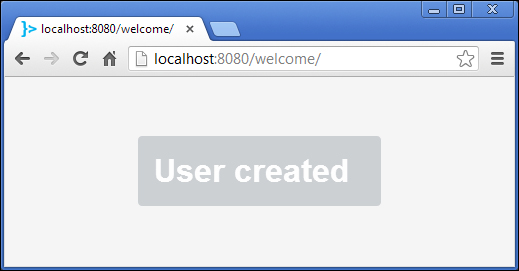
Notification.show("User created");This will display a message centered on the page shown as follows:

The message will disappear when the user moves the mouse or presses any key.
Have a go hero – show notifications
In the funny phrases application, it would be nice if the application alerts the user when no names are given instead of showing no-sense phrases. Would you be able to modify the application in order to make it show this alert using the Notification class? Try it!
Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
Pop quiz – Vaadin fundamentals
There are a couple of concepts you must keep in mind to be proficient with Vaadin. Answer the following questions and test yourself about your current Vaadin level.
Q1. Which method will be automatically called when somebody browses to your application URL?
UI.setContent(Component component).UI.init(VaadinRequest request).VerticalLayout.init(VaadinRequest request).VerticalLayout.addComponent(Component component).
Q2. Suppose you are overriding the init method of your own UI class. How would you set the root of your components tree?
By calling the
setContentmethod of theUIclass and passing the root component.By calling the
addComponentmethod of theUIclass and passing the root component.Actually, an instance of the
UIclass I'm writing will be the root of the tree.There's no such a thing as a components tree (it seems the book's author is going crazy).























































