Assets
Any web application would require a style sheet or some other resources such as images, scripts, and so in. In a non-Play application, we would refer to these by figuring out the relative location of the file. For example, suppose that our application has a webapp folder with index.html, where we need to add a homePage.css stylesheet, which is located at webapp/styles. Now, the reference in index.html would be something similar to the following:
<link rel="stylesheet" href="styles/homePage.css" />
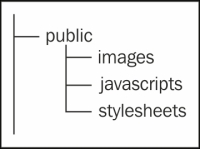
Such relative paths can get very confusing and, at times, difficult to manage. In a Play application, the resources are placed in the public directory and can be accessed using a request. It is suggested that you split the public directory into three subdirectories for images, CSS style sheets, and JavaScript files for consistency, as shown in the following figure:

In addition to this, Play provides an asset controller by default to support requests, which can access resources (assets...