Understanding Joomla! templates
If you have some experience with theming other content management systems, this can be a good start for learning Joomla! template design. As with theming any content management system, Joomla! does have its quirks and it's useful to look at the structure of a Joomla! template.
Getting ready
View your Joomla! website's files in an FTP program.
How to do it...
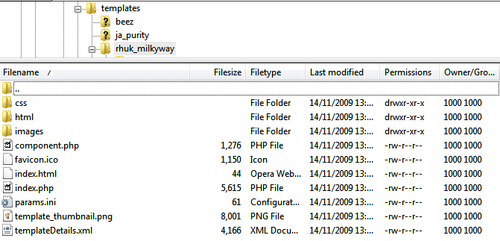
If you now view the contents of the templates\rhuk_milkyway directory, you can see what a Joomla! template is composed of:

As you can see in the preceding screenshot, there are three directories, which are used in the following ways:
The
cssdirectory contains the CSS filesThe
htmldirectory (which we can ignore for now) contains template overrides for various components and modules if they differ from the default templates provided by that module or componentThe
imagesdirectory contains images associated with the template
There are also a few other files which you'll find useful in building and customizing Joomla! templates:
The
favicon.icofile or the 'favorites icon' displays a small icon next to your website's address in the address bar of the visitors' browsers.The
index.phpfile outputs the (X)HTML of your template.params.inidefines the color and other variations in your Joomla! template (this file is optional).template_thumbnail.pngprovides a screenshot preview of the template that is displayed in Joomla!'s administration panel.templateDetails.xmlprovides information about the template itself, such as the designer, the designer's own website address, and any notes the author of the template may have for its users. This file is incredibly important as it is required to be able to allow the template to be installable via the standard Joomla! installation process.
How it works...
When a template is enabled, Joomla! looks for certain files in the template's directory. It looks for the index.php file to generate each page's HTML, which may then reference CSS and other style files. By convention, the CSS files and images referenced in the template's index.php file of a Joomla! theme are stored in subdirectories of the template's main directory.
See also
Understanding the templateDetails.xml file
























































