Modifying the Journal List screen
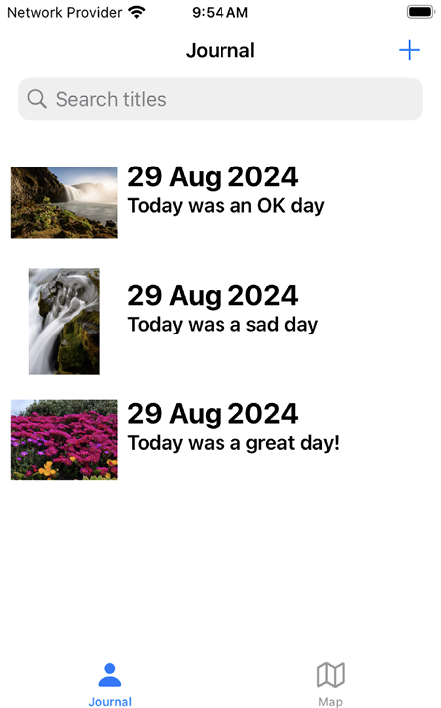
Let’s see what the Journal List screen looked like in the app tour:

Figure 13.1: The Journal List screen for the completed JRNL app
As you can see, the table view cells on the Journal List screen have a photo, a date, and a journal entry title. In Chapter 11, Building Your User Interface, you set the background color for the journalCell table view cell to cyan and configured the table view to display a column of 10 cells. You’ll now remove the background color and add user interface elements to the journalCell table view cell, matching the design shown in the app tour. You’ll start by adding an image view to it in the next section.
Adding an image view to journalCell
An image view is an instance of the UIImageView class. It can display a single image or a sequence of animated images in your app. To add an image view to the journalCell table view cell, follow these steps:
- To make the user interface...





















































