Chapter 3: DOM Manipulation and Event Handling
Activity 3 – Implementing jQuery
You want to make a web app that controls your home's smart LED light system. You have three LEDs that can be individually turned on or off, or all toggled together. You must build a simple HTML and jQuery interface that shows the on state of the lights. It must also have buttons to control the lights.
To utilize jQuery to build a functioning application, follow these steps:
Create a directory for the activity and in that directory, in the command prompt, run
npm run initto set uppackage.json.Run
npm install jquery -sto install jQuery.Create an HTML file for the activity and give the HTML block a body.
Add a style block.
Add a div to hold all of the buttons and lights.
Add a
scripttag with the source to thejQueryfile.<script src="./node_modules/jquery/dist/jquery.js"></script>
Add a
scripttag to hold the main JavaScript code.Add a
lightclass to the CSS style sheet with the following settings:Width and height:
100pxBackground-color:
whiteAdd a toggle button to the div by using the
id=toggle.Add a div to hold the lights with the id
lights.Add three divs inside this div.
Note
Each div should have a div with the
lightclass and a button with thelightButtonclass.In the code script, set up a function to run when the DOM loads:
$( () => { ... } )Select all the
lightButtonclass buttons and add on-click handler that does the following:Stops the event propagation and selects the element target and get the
lightdiv by traversing DOM.Check the
litattribute. If lit, unset thelitattribute. Otherwise, set it withjQuery.attr()Change the
background-color cssstyle to reflect thelitattribute withjQuery.css().Select the
togglebutton by ID and add an on click handler that does the following:Stops the event propagation and selects all the light buttons by CSS class and trigger a click event on them:
Code:
activity.htmlThe following is the condensed code. The full solution can be found at activities/activity3/index.html.
$( '.lightButton' ).on( 'click', e => {
e.stopPropagation();
const element = $( e.target ).prev();
if ( element.attr( 'lit' ) !== 'true' ) {
element.attr( 'lit', 'true' );
element.css( 'background-color', 'black' );
} else {
element.attr( 'lit', 'false' );
element.css( 'background-color', 'white' );
}
} );
$( '#toggle' ).on( 'click', e => {
e.stopPropagation();
$( '.lightButton' ).trigger( 'click' );
} );Snippet 3.32: jQuery function application
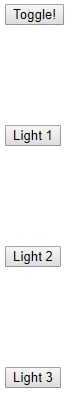
Outcome:

Figure 3.14: Adding buttons after each div

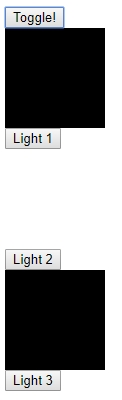
Figure 3.15: Adding toggle buttons
You have successfully utilized jQuery to build a functioning application.






































































