Adding a browser icon and social sharing image
If you’ve ever left the house in a new shirt and realized that the tag was still on, you know what it feels like to share your website and realize that you haven’t replaced the standard Squarespace browser icon (a black cube, fittingly), or uploaded a social sharing link. These two minor details are the difference between a site that feels fully done and one that still has a few things to complete.
Adding a browser icon
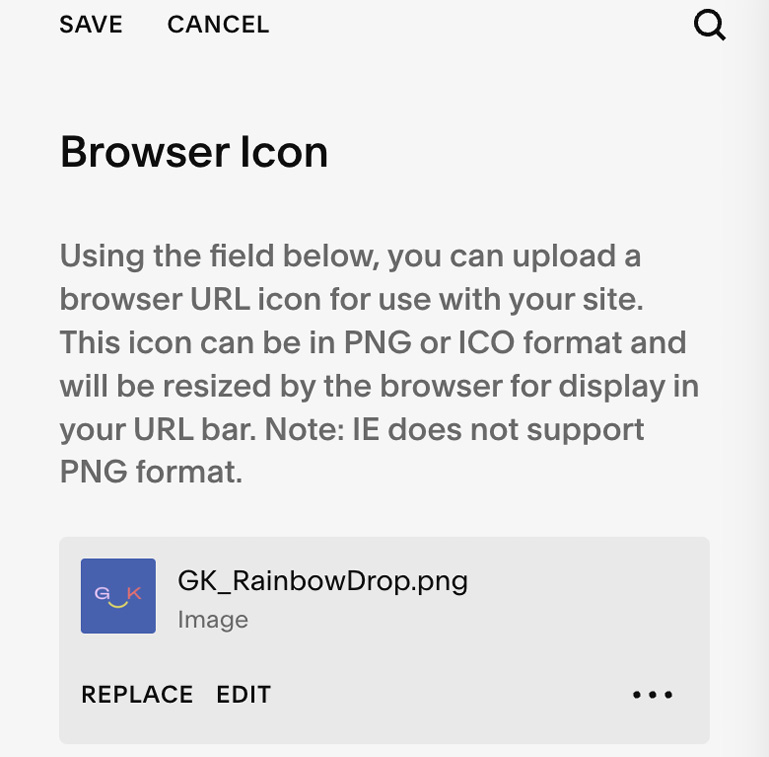
To add a browser icon to your site, use the Design menu to locate the Browser Icon screen. You can upload a .png or .ico file – these images are very small, so simple symbols or text work best on a solid background.

Figure 14.9 – Browser Icon
You can use a small version of your logo or a single icon or image. This will be a tiny space in the application, so don’t use anything that is too fine.
How to get a browser icon
You can use pretty much anything...