Creating a TCP client
Since we created a TCP server in the previous recipe, we now need a client program to complete the project. Therefore, in this recipe, we will learn how to create a TCP client program using Qt 6 and its network module.
How to do it…
To create a TCP client in Qt 6, let’s do the following:
- First off, let’s create a new Qt Widgets Application project from Files | New File or Project.
- Once the project has been created, let’s open up
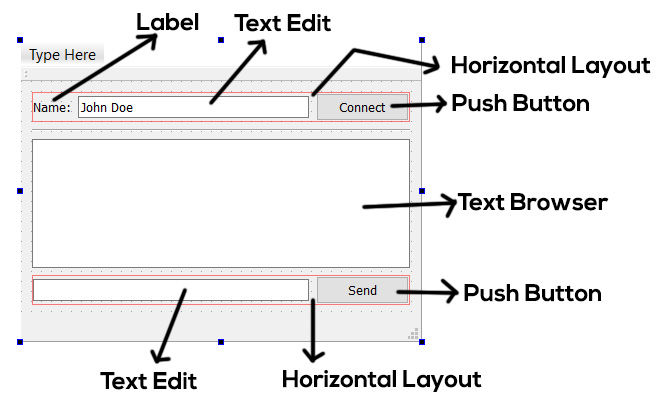
mainwindow.uiand set up the GUI as shown in the following diagram. Please note that the layout direction of the central widget has to be vertical:

Figure 7.5 – The layout of our client program
- Then, right-click on the push button that says Connect and create a
clicked()slot function from the menu. Then, repeat the same step on the Send button as well. As a result, two slot functions will be created for you in the source code, which may or may...































































