Building a floating action button component
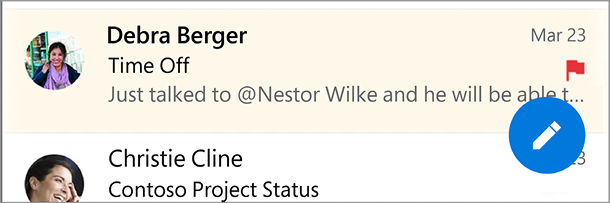
One of the most recognizable features in a mobile design user interface is the Floating Action Button (FAB). They represent the primary action of the active screen. Almost every user will know their purpose because they have seen them in all major applications, such as Microsoft Outlook:

Figure 5.8: Write new email FAB action in Microsoft Outlook
We will learn how to replicate this element using components in this recipe.
How to do it...
- Create a new app using the phone layout, and from the Tree view, go to the Components tab and click on New component. From the right pane, name it
FABCmp. Set its Width and Height to95and its fill color to transparent:RGBA (0, 0, 0, 0) - Go to the Insert panel and click on Add icon. Set its X and Y positions to
5and its Width and Height to80. All padding properties should be20. Lastly, set its Color toWhiteand name this controlIconIcn - Using the Insert panel...































































