Creating the initial app
To start off the new TripLog mobile app project, we will need to create the initial solution architecture. We can also create the core shell of our app's user interface by creating the initial screens based on the basic features we have just defined.
Setting up the solution
We will start things off by creating a brand new, blank Xamarin.Forms solution within Visual Studio by performing the following steps:
- In Visual Studio, click on File | New Solution. This will bring up a series of dialog screens that will walk you through creating a new Xamarin.Forms solution. On the first dialog, click on App on the left-hand side, under the Multiplatform section, and then select Blank Forms App, as shown in the following screenshot:

Figure 2: Xamarin.Forms new project setup in Visual Studio (step 1 of 3)
- On the next dialog screen, enter the name of the app,
TripLog, and ensure that Use .NET Standard is selected for the Shared Code option, as shown in the following screenshot:You can use either .NET Standard or a Shared Library for the code sharing option when creating a new Xamarin.Forms project. There are benefits to both but we will use .NET Standard, as it lends itself better to the architecture patterns and testability objectives of this book.

Figure 3: Xamarin.Forms new project setup in Visual Studio (step 2 of 3)
- On the final dialog screen, simply click on the Create button, as follows:

Figure 4: Xamarin.Forms new project setup in Visual Studio (step 3 of 3)
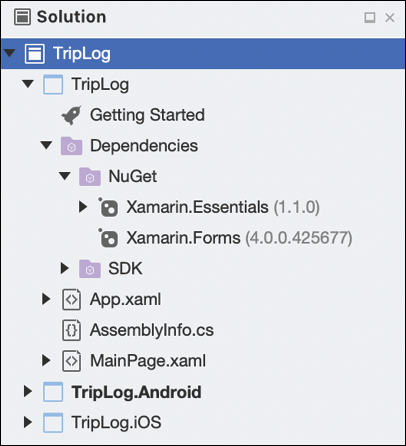
- After creating the new Xamarin.Forms solution, you will have several projects created within it, as shown in the following screenshot:

Figure 5: The TripLog solution in Visual Studio
There will be a single .NET Standard project and two platform-specific projects, as follows:
- TripLog: This is a .NET Standard project that will serve as the core layer of the solution architecture. This is the layer that will include all our business logic, data objects, Xamarin.Forms pages, and other non-platform-specific code. The code in this project is common and not specific to a platform, and can therefore be shared across the platform projects.
- TripLog.iOS: This is the iOS platform-specific project containing all the code and assets required to build and deploy the iOS app from this solution. By default, it will have a reference to the TripLog core project.
- TripLog.Android: This is the Android platform-specific project containing all the code and assets required to build and deploy the Android app from this solution. By default, it will have a reference to the TripLog core project.
If you are using Visual Studio for Mac, you will only get an iOS and an Android project when you create a new Xamarin.Forms solution. To include a Windows (UWP) app in your Xamarin.Forms solution, you will need to use Visual Studio for Windows. Although the screenshots and samples used throughout this book are demonstrated using Visual Studio for Mac, the code and concepts will also work in Visual Studio for Windows. Refer to the Preface of this book for further details on software and hardware requirements that need to be met to follow along with the concepts in this book.
You'll notice a file in the core library named App.xaml, which includes a code-behind class in App.xaml.cs named App that inherits from Xamarin.Forms.Application. Initially, the App constructor sets the MainPage property to a new instance of a ContentPage named MainPage that simply displays some default text.
The first thing we will do in our TripLog app is build the initial views, or screens, required for our UI, and then update that MainPage property of the App class in App.xaml.cs.
Updating the Xamarin.Forms packages
If you expand the Dependencies > NuGet folder within the main TripLog project, and the Packages folder in each of the platform projects in the solution, you will see that Xamarin.Forms is a NuGet package that is automatically included when we select the Xamarin.Forms project template. It is possible that the included NuGet packages need to be updated. Update the Xamarin.Forms NuGet packages in each of the projects within the solution to the latest version available.
New for Third Edition!
In this edition of Mastering Xamarin.Forms we will take advantage of some of the new features and capabilities of Xamarin.Forms 4. To do this, we will require a minimum stable version of 4.3 of the Xamarin.Forms NuGet package.
Creating the main page
The main page of the app will serve as the entry point into the app and will display a list of existing trip log entries. Our trip log entries will be represented by a data model named TripLogEntry. Models are a key pillar in the MVVM pattern and data binding, which we will explore more in Chapter 2, MVVM and Data Binding; however, in this chapter, we will create a simple class that will represent the TripLogEntry model.
Let's now start creating the main page by performing the following steps:
- First, delete the default
MainPage.xamland its code-behind file,MainPage.xaml.cs, from the TripLog project. We will create our ownMainPage. - Next, add a new folder named
Viewsto the root of the TripLog project. This folder will be where app pages in the application live. - Next, add a new Xamarin.Forms XAML
ContentPageto theViewsfolder in the TripLog project and name itMainPage. - Next, update the
MainPageproperty of theAppclass inApp.xaml.csto a new instance ofXamarin.Forms.NavigationPagewhose root is a new instance ofTripLog.MainPagethat we just created:using Xamarin.Forms; using TripLog.Views; namespace TripLog { public partial class App : Application { public App() { InitializeComponent(); MainPage = new NavigationPage(new MainPage()); } // ... } }Notice how we are wrapping our
MainPagewith aNavigationPage. By doing this, we automatically get native components for navigating between pages. - Create a new folder in the TripLog project named
Models. - Create a new empty class file in the
Modelsfolder namedTripLogEntry. - Update the
TripLogEntryclass with auto-implemented properties representing the attributes of an entry:public class TripLogEntry { public string Title { get; set; } public double Latitude { get; set; } public double Longitude { get; set; } public DateTime Date { get; set; } public int Rating { get; set; } public string Notes { get; set; } } - Now that we have a model to represent our trip log entries, we can use it to display some trips on the main page using a
CollectionViewcontrol. We will use aDataTemplateto describe how the model data should be displayed in each of the rows in theCollectionViewusing the following XAML in theContentPage.Contenttag inMainPage.xaml:<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="TripLog.Views.MainPage" Title="TripLog"> <ContentPage.Content> <CollectionView x:Name="trips" SelectionMode="Single"> <CollectionView.ItemTemplate> <DataTemplate> <Grid Padding="10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="3*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Label Grid.RowSpan="2" Text="{Binding Date, StringFormat='{0:MMM d}'}" /> <Label Grid.Column="1" Text="{Binding Title}" FontAttributes="Bold" /> <Label Grid.Column="1" Grid.Row="1" Text="{Binding Notes}" /> </Grid> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage.Content> </ContentPage> - In the main page's code-behind,
MainPage.xaml.cs, we will populate theCollectionView ItemsSourcewith a hardcoded collection ofTripLogEntryobjects. In the next chapter, we will move this collection to the page's data context (that is, itsViewModel), and in Chapter 6, API Data Access, we will replace this hardcoded data with data from a live Azure backend:public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); var items = new List<TripLogEntry> { new TripLogEntry { Title = "Washington Monument", Notes = "Amazing!", Rating = 3, Date = new DateTime(2019, 2, 5), Latitude = 38.8895, Longitude = -77.0352 }, new TripLogEntry { Title = "Statue of Liberty", Notes = "Inspiring!", Rating = 4, Date = new DateTime(2019, 4, 13), Latitude = 40.6892, Longitude = -74.0444 }, new TripLogEntry { Title = "Golden Gate Bridge", Notes = "Foggy, but beautiful.", Rating = 5, Date = new DateTime(2019, 4, 26), Latitude = 37.8268, Longitude = -122.4798 } }; trips.ItemsSource = items; } }
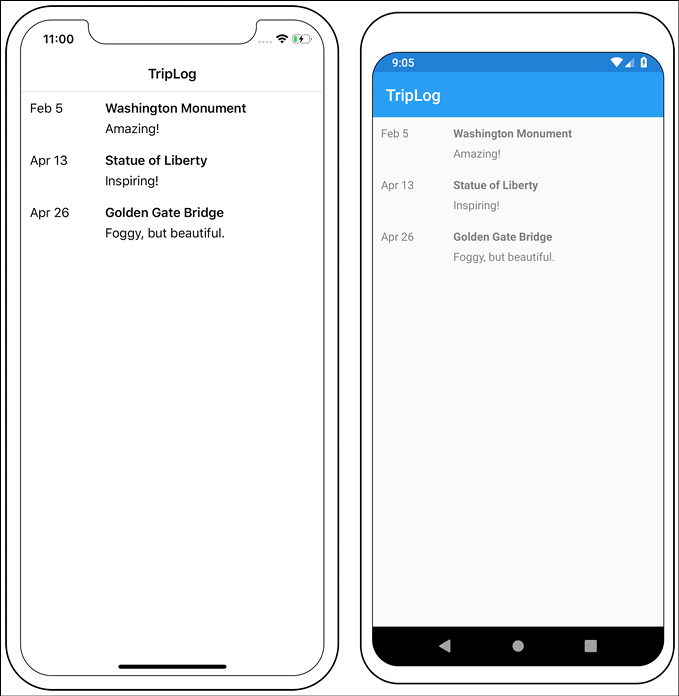
At this point, we have a single page that is displayed as the app's main page. If we debug the app and run it in a simulator, emulator, or on a physical device, we should see the main page showing the list of log entries we hardcoded into the view, as shown in the following screenshot:

Figure 6: The TripLog main page
In Chapter 2, MVVM and Data Binding, we will refactor this quite a bit as we implement MVVM and leverage the benefits of data binding.
Creating the new entry page
The new entry page of the app will give the user a way to add a new log entry by presenting a series of fields to collect the log entry details. There are several ways to build a form to collect data in Xamarin.Forms. You can simply use a StackLayout and present a stack of Label and Entry controls on the screen, or you can also use a TableView with various types of ViewCell elements. In most cases, a TableView will give you a very nice default, platform-specific look and feel. However, if your design calls for a more customized aesthetic, you might be better off leveraging the other layout options available in Xamarin.Forms. For the purpose of this app, we will use a TableView.
There are some key data points we need to collect when our users log new entries with the app, such as title, location, date, rating, and notes. For now, we will use a regular EntryCell element for each of these fields. We will update, customize, and add things to these fields later in this book. For example, we will wire the location fields to a geolocation service that will automatically determine the location. We will also update the date field to use an actual platform-specific date picker control. For now, we will just focus on building the basic app shell.
In order to create the new entry page that contains a TableView, perform the following steps:
- First, add a new Xamarin.Forms XAML
ContentPageto theViewsfolder in the TripLog project and name itNewEntryPage. - Update the new entry page using the following XAML to build the
TableViewthat will represent the data entry form on the page:<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="TripLog.Views.NewEntryPage" Title="New Entry"> <ContentPage.Content> <TableView Intent="Form"> <TableView.Root> <TableSection> <EntryCell Label="Title" /> <EntryCell Label="Latitude" Keyboard="Numeric" /> <EntryCell Label="Longitude" Keyboard="Numeric" /> <EntryCell Label="Date" /> <EntryCell Label="Rating" Keyboard="Numeric" /> <EntryCell Label="Notes" /> </TableSection> </TableView.Root> </TableView> </ContentPage.Content> </ContentPage>
Now that we have created the new entry page, we need to add a way for users to get to this new screen from the main page. We will do this by adding a New button to the main page's toolbar. In Xamarin.Forms, this is accomplished by adding a ToolbarItem to the ContentPage.ToolbarItems collection and wiring up the ToolbarItem.Clicked event to navigate to the new entry page, as shown in the following XAML:
<!-- MainPage.xaml -->
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TripLog.Views.MainPage"
Title="TripLog">
<ContentPage.ToolbarItems>
<ToolbarItem Text="New" Clicked="New_Clicked" />
</ContentPage.ToolbarItems>
<ContentPage.Content>
<!-- ... -->
</ContentPage.Content>
</ContentPage>
// MainPage.xaml.cs
public partial class MainPage : ContentPage
{
// ...
void New_Clicked(object sender, EventArgs e)
{
Navigation.PushAsync(new NewEntryPage());
}
}
In Chapter 3, Navigation, we will build a custom service to handle navigation between pages and will replace the Clicked event with a data-bound ICommand ViewModel property, but for now, we will use the default Xamarin.Forms navigation mechanism.
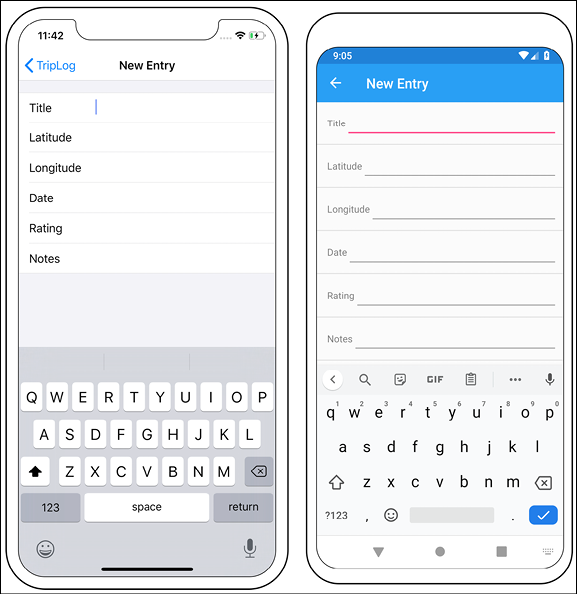
When we run the app, we will see a New button on the toolbar of the main page. Clicking on the New button should bring us to the new entry page, as shown in the following screenshot:

Figure 7: The TripLog new entry page
We will need to add a save button to the new entry page toolbar so that we can save new items. For now, this button will just be a placeholder in the UI that we will bind an ICommand to in Chapter 2, MVVM and Data Binding. The save button will be added to the new entry page toolbar in the same way the New button was added to the main page toolbar. Update the XAML in NewEntryPage.xaml to include a new ToolbarItem, as shown in the following code:
<ContentPage>
<ContentPage.ToolbarItems>
<ToolbarItem Text="Save" />
</ContentPage.ToolbarItems>
<!-- ... -->
</ContentPage>
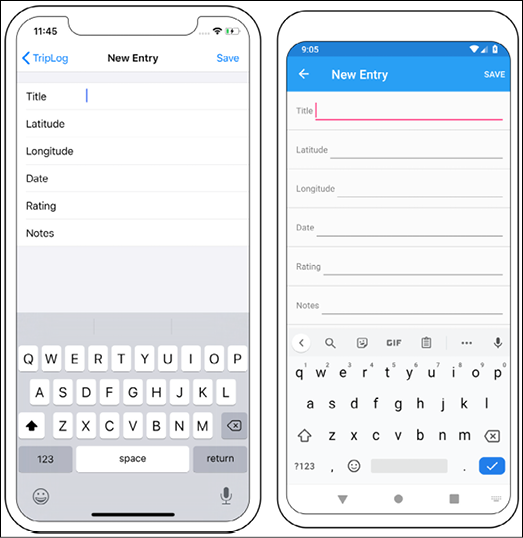
When we run the app again and navigate to the new entry page, we should now see the Save button on the toolbar, as shown in the following screenshot:

Figure 8: The TripLog new entry page with Save button
Creating the entry detail page
When a user clicks on one of the log entry items on the main page, we want to take them to a page that displays more details about that particular item, including a map that plots the item's location. Along with additional details and a more in-depth view of the item, a detail page is also a common area where actions on that item might take place, such as editing the item or sharing the item on social media. The detail page will take an instance of a TripLogEntry model as a constructor parameter, which we will use in the rest of the page to display the entry details to the user.
In order to create the entry detail page, perform the following steps:
- First, add a new Xamarin.Forms XAML
ContentPageto theViewsfolder in the TripLog project and name itDetailPage. - Update the constructor of the
DetailPageclass inDetailPage.xaml.csto take aTripLogEntryparameter named entry, as shown in the following code:using Xamarin.Forms; using TripLog.Models; // ... public partial class DetailPage : ContentPage { public DetailPage(TripLogEntry entry) { // ... } } - Add the Xamarin.Forms.Maps NuGet package to the core TripLog project and to each of the platform-specific projects. This separate NuGet package is required in order to use the Xamarin.Forms
Mapcontrol in the next step. - Update the XAML in
DetailPage.xamlto include aGridlayout to display aMapcontrol and someLabelcontrols to display the trip's details, as shown in the following code:<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps" x:Class="TripLog.Views.DetailPage"> <ContentPage.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="4*" /> <RowDefinition Height="Auto" /> <RowDefinition Height="1*" /> </Grid.RowDefinitions> <maps:Map x:Name="map" Grid.RowSpan="3" /> <BoxView Grid.Row="1" BackgroundColor="White" Opacity=".8" /> <StackLayout Padding="10" Grid.Row="1"> <Label x:Name="title" HorizontalOptions="Center" /> <Label x:Name="date" HorizontalOptions="Center" /> <Label x:Name="rating" HorizontalOptions="Center" /> <Label x:Name="notes" HorizontalOptions="Center" /> </StackLayout> </Grid> </ContentPage.Content> </ContentPage> - Update the detail page's code-behind,
DetailPage.xaml.cs, to center the map and plot the trip's location. We also need to update theLabelcontrols on the detail page with the properties of theentryconstructor parameter:using Xamarin.Forms; using Xamarin.Forms.Maps; using TripLog.Models; // ... public DetailPage(TripLogEntry entry) { InitializeComponent(); map.MoveToRegion(MapSpan.FromCenterAndRadius( new Position(entry.Latitude, entry.Longitude), Distance.FromMiles(.5))); map.Pins.Add(new Pin { Type = PinType.Place, Label = entry.Title, Position = new Position(entry.Latitude, entry.Longitude) }); title.Text = entry.Title; date.Text = entry.Date.ToString("M"); rating.Text = $"{entry.Rating} star rating"; notes.Text = entry.Notes; } - Next, we need to wire up the
ItemTappedevent of theCollectionViewon the main page to pass the tapped item over to the entry detail page that we have just created, as shown in the following code:<!-- MainPage.xaml --> <CollectionView x:Name="trips" SelectionMode="Single" SelectionChanged="Trips_SelectionChanged"> <!-- ... --> </CollectionView> // MainPage.xaml.cs public partial class MainPage : ContentPage { // ... async void Trips_SelectionChanged(object s, SelectionChangedEventArgs e) { var trip = (TripLogEntry)e.CurrentSelection.FirstOrDefault(); if (trip != null) { await Navigation.PushAsync(new DetailPage(trip)); } // Clear selection trips.SelectedItem = null; } } - Next, add your Google Maps API Key to the
AndroidManifest.xmlfile in the Android project:<application android:label="TripLog.Android"> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="YOUR-MAPS-API-KEY-HERE" /> </application>There are some additional steps required for Google Maps to work in the Android app. You can read more about how to properly set everything up in the Xamarin.Forms Map documentation at https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/map.
- Finally, we will need to initialize the
Xamarin.Forms.Mapslibrary in each platform-specific startup class (AppDelegatefor iOS andMainActivityfor Android) using the following code:// in iOS AppDelegate global::Xamarin.Forms.Forms.Init(); Xamarin.FormsMaps.Init(); LoadApplication(new App()); // in Android MainActivity global::Xamarin.Forms.Forms.Init(this, savedInstanceState); Xamarin.FormsMaps.Init(this, savedInstanceState); LoadApplication(new App());
Now, when we run the app and tap on one of the log entries on the main page, it will navigate us to the details page to see more detail about that particular log entry, as shown in the following screenshot:

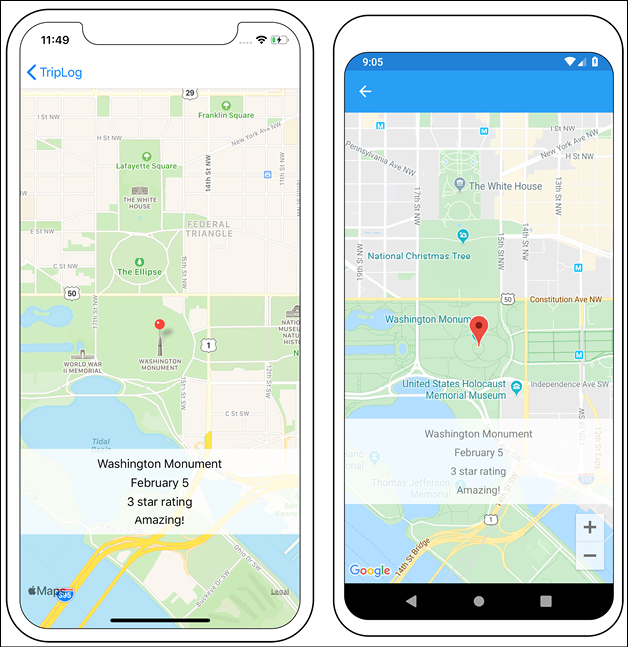
Figure 9: The TripLog entry detail page


























































