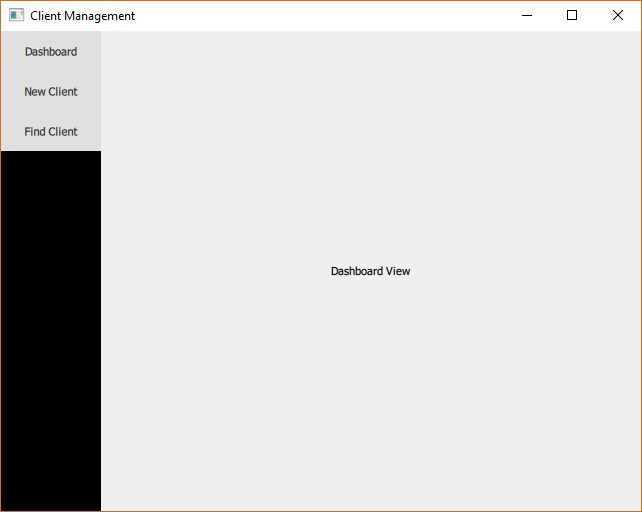
With our styling framework in place, let’s review what our navigation bar looks like and figure out what we want to achieve:

The buttons we want to display on our navigation bar are Dashboard View (the Home view), New Client View, and Find Client View, along with a toggle button at the top to expand and collapse the bar.
A common UI design pattern is to represent simple commands with icons. Further information about the command can be obtained by a variety of means; for example, when you hover over the button, information can be displayed in a tooltip or a status bar at the bottom of the screen. Our approach will be to have a collapsible bar. The default state of the bar will be collapsed and will display an icon representing each command. In expanded state, the bar will display both the icon and a textual description of the command. The user will be able...