Switching themes quickly and easily
Once we have developed content using the base theme, we may decide to change the theme to something that fits in better with our overall site theme; thankfully, the CSS framework makes switching themes a painless task. Looking at the previous example, all we need to do to change the skin of the widget is choose a new theme using ThemeRoller (available at http://www.jqueryui.com/themeroller), and then download the new theme. We can download the new theme by selecting all of the components in the download builder and clicking on Download to obtain the theme.
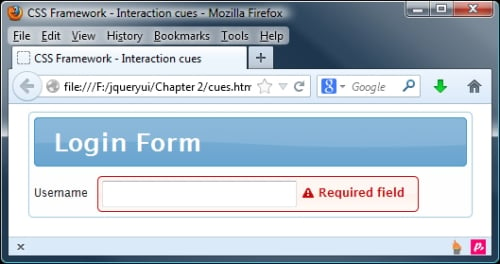
Within the downloaded archive, there will be a directory with the name of the chosen theme, such as redmond. We drag the theme folder out of the archive into the development-bundle\themes folder and link the new theme file from our page, giving our form a completely new look as shown in the following screenshot:

The theme I used to obtain this screenshot is redmond. This uses various shades of blue, either...































































