Creating a companion app
Click on the project selector (point 1) and choose + New Project. Under the HTML5 COMPANION HYBRID MOBILE OR WEB APP tab, click on Samples and Demos and then on General. On the right-hand side of the window, you'll find two options: Standard HTML5 and HTML5 + Cordova. Click on the second one and choose the Touch Notifier companion app project. Name your companion app project. We'll be naming it doorbell-mobile.
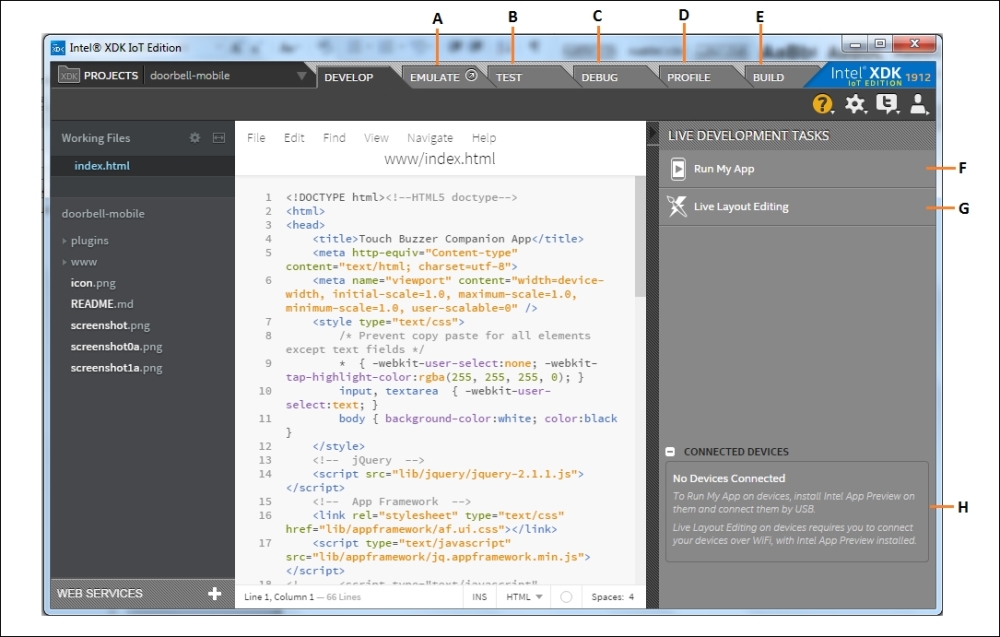
Now you'll see that your workspace has changed a bit:

The companion app development workspace
Here you can find the following key components:
|
Options |
Features |
|---|---|
|
A |
Emulate app |
|
B |
Test app |
|
C |
Debug app |
|
D |
Profiling |
|
E |
Build mobile app |
|
F |
Run mobile app |
|
G |
App interface editor |
|
H |
Connected mobile devices |
As you can see, there are many options available. Let's start by testing the emulation (point A in the preceding list) option by clicking on it. Here, you are able to select a mobile device and the display orientation, using it as a real device when interacting...