Passing parameters to other apps via a URL
So far, we've detected apps and launched them, but it would be cool if we could also pass data to an app when launching it. With URL schemes, this is possible as easily as passing a URL that you might pass to a web page. Depending on the app, it'll have specific commands that are used to pass data to it.
In the case of Apple Maps on iOS, its URL scheme is defined at http://apple.co/1EqnbnV.
How to do it...
Let's go back to the app.js file in Studio and replace the line of code that opens the Maps app with the following:
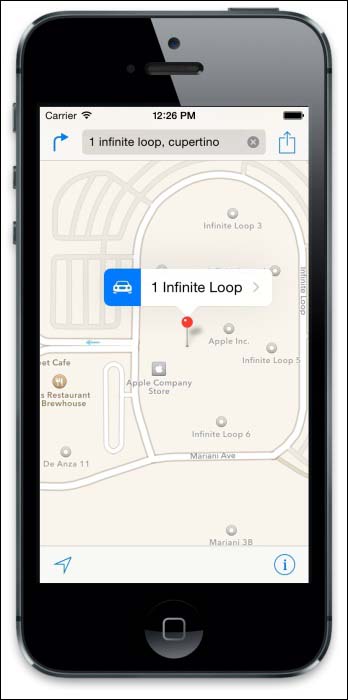
Ti.Platform.openURL("maps://?q=1 infinite loop, cupertino");Save and relaunch the app. Click on the label and you should see maps open and the spinner working in the top-left corner. After some time, the following screen will appear:

How it works…
Ti.Platform.openURL can accept a full URL containing querystring parameters, much like a web page. The app being called has to parse and respond accordingly...






















































