Binding a container to a component
It is easy and quick to
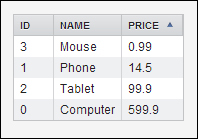
create a table in Vaadin. Because Table is managed using the data model through the Container, we don't need to care about table rendering. We can manage only the Container and Vaadin provides other stuff such as nice default CSS style, sorting values by clicking on the head of the column, resizing width of columns by the mouse, and other great functions. In relation to the previous recipe, Container is a set of Items. In this recipe, we will show how to quickly and easily create a table by Vaadin Container.

How to do it...
Carry out the following steps to bind a container to a component:
Create a Vaadin project with main UI class named
Demo.public class Demo extends UI {…}First, we need some Java Bean. For example, we can create a
Productbean that is usually defined byid,name, andprice. For each variable, we create the getter and setter methods.public class Product { private int id; private String name; private double price...























































