In 2017, Unity purchased the TextMeshPro Asset Store product, with a view to integrate it into Unity as a free core feature. TextMeshPro uses a Signed Distance Field (SDF) rendering method, resulting in clear and sharply-drawn characters at any point size and resolution. Therefore, you will need SDF fonts to work with this resource.
Creating sophisticated text with TextMeshPro
Getting ready
At the time of writing, TextMeshpro is a free Asset Store download and Unity Essentials Beta, so the first step is still to import it via the asset store. By the time you read this, you'll probably find TextMeshPro as a standard GameObject type that you can create in the Scene panel, with no downloading required. So, if required, open the Asset Store panel, search for TextMeshPro, and import this free asset package.
For this recipe, we have prepared the fonts that you need in a folder named Fonts & Materials in the 01_08 folder.
How to do it...
To display a text message with sophisticated TextMeshPro visual styling, follow these steps:
- Create a new Unity 3D project.
- Add a new UI TextMeshPro Text GameObject in the scene – choose menu:
GameObject | UI | TextMeshPro – text. Name this GameObject Text-sophisticated.
- Ensure that your new Text-sophisticated GameObject is selected in the Hierarchy panel. In the Inspector for the Rect Transform, click on the Anchor Presets square icon, hold down Shift + Alt, and click on the top and stretch rows.
- Ensure the following properties are set:
Font Settings:- Font Asset set to Anton SDF
- Material Preset set to Anton SDF - Outline
- Font size 200
- Alignment set to horizontal center
- Face:
- Color set to white
- Dilate set to 0
- Outline:
- Color set to Red
- Thickness set to 0.1
- Underlay (shadow):
- Offset X set to 1
- Offset Y set to -1
- Dilate set to 1
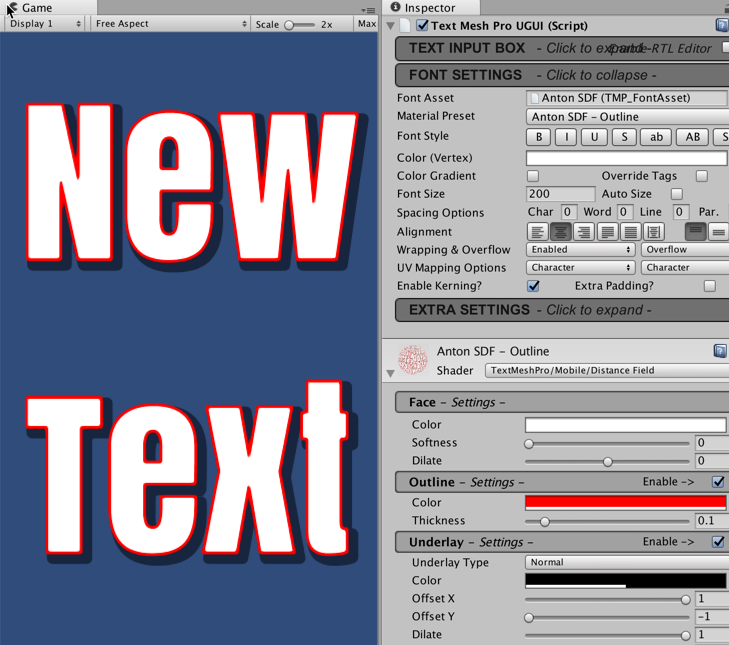
The following screenshot shows the Inspector panel with these settings:

- The Text-sophisticated GameObject will now appear as very large, with a white inner, red outline, and a drop shadow to the lower right.
How it works...
You have added a new UI TextMeshPro Text GameObject to a scene. You chose one of the SDF fonts, and an outline material preset. You then adjusted settings for the face (inner part of each character), outline, and drop shadow (Underlay).
There are hundreds of settings for a TextMeshPro component, and therefore much experimentation may be required to achieve a particular effect.
There's more...
Here are some more details you don't want to miss.
Rich Text substrings for colors, effects, and sprites
TextMeshPro offers over 30 HTML-style markups to substrings. The following code illustrates some, including the following:
<sprite=5> inline sprite graphics <smallcaps>...</smallcaps> small-caps and colors <#ffa000>...</color> substring colors
One powerful markup is the <page> tag, this allows a single set of text to be made interactive and presented to the user as a sequence of pages.
Learn more from the online manual Rich Text page at http://digitalnativestudios.com/textmeshpro/docs/rich-text/.






































































